本篇表单只介绍:单行文本框,密码文本框,单选,多选和按钮.
一.单行文本框
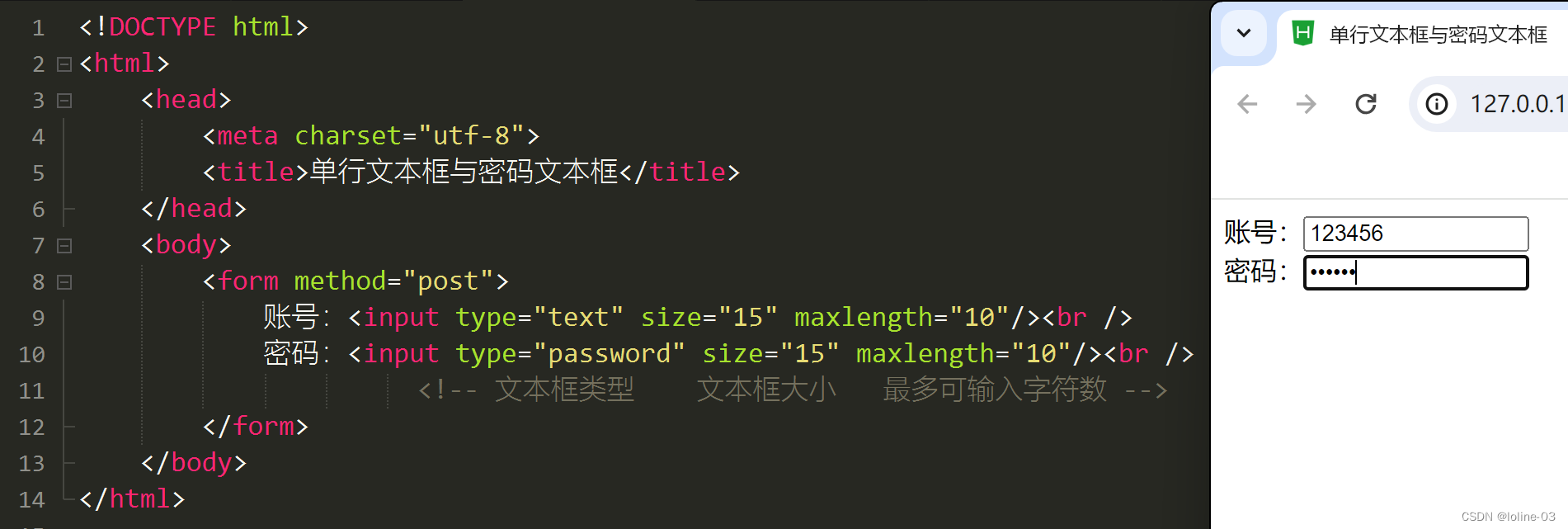
单行文本框常见于注册登录功能.使用input标签实现,其中type的属性取值为text.
常用属性 说明
value 默认值,也就是显示文本框的文字
size 文本框长度
maxlength 设置文本框最多可以输入的字数
(密码常用属性与单行文本常用属性一样)
二.密码文本框
在单行文本框中输入的字可见,而在密码文本框中输入的字符不可见.

三.单选
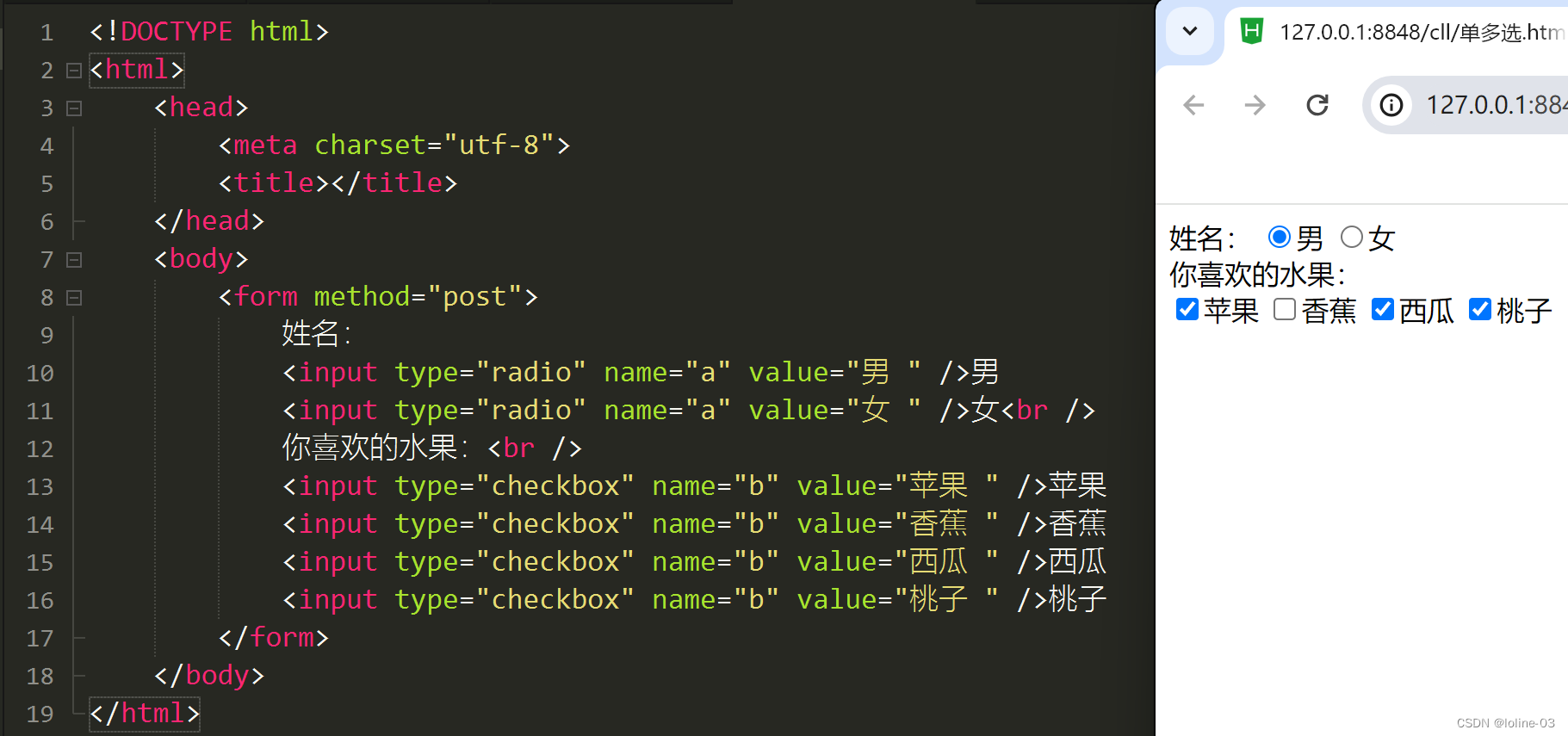
在HTML中,单选框是使用input标签,其中type属性值为radio
四.多选
在HTML中,多选框也是使用input标签,其中type属性值为checkbox

五.按钮
1.普通按钮
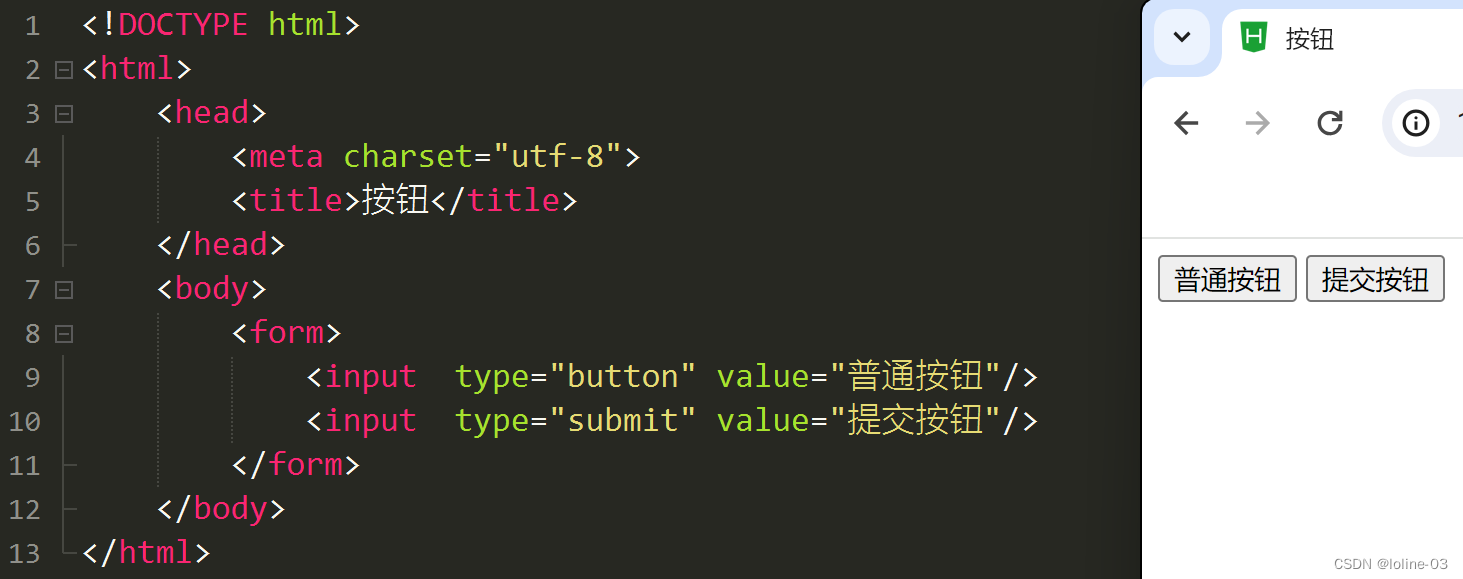
在HTML中,普通按钮都是配合js来进行各种操作.
2.提交按钮
在HTML中,提交按钮一般用来给服务器提交数据.可以看作是一种特殊功能的普通按钮.
(对于初学者来说,暂时了解一下就行.)





















 5148
5148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








