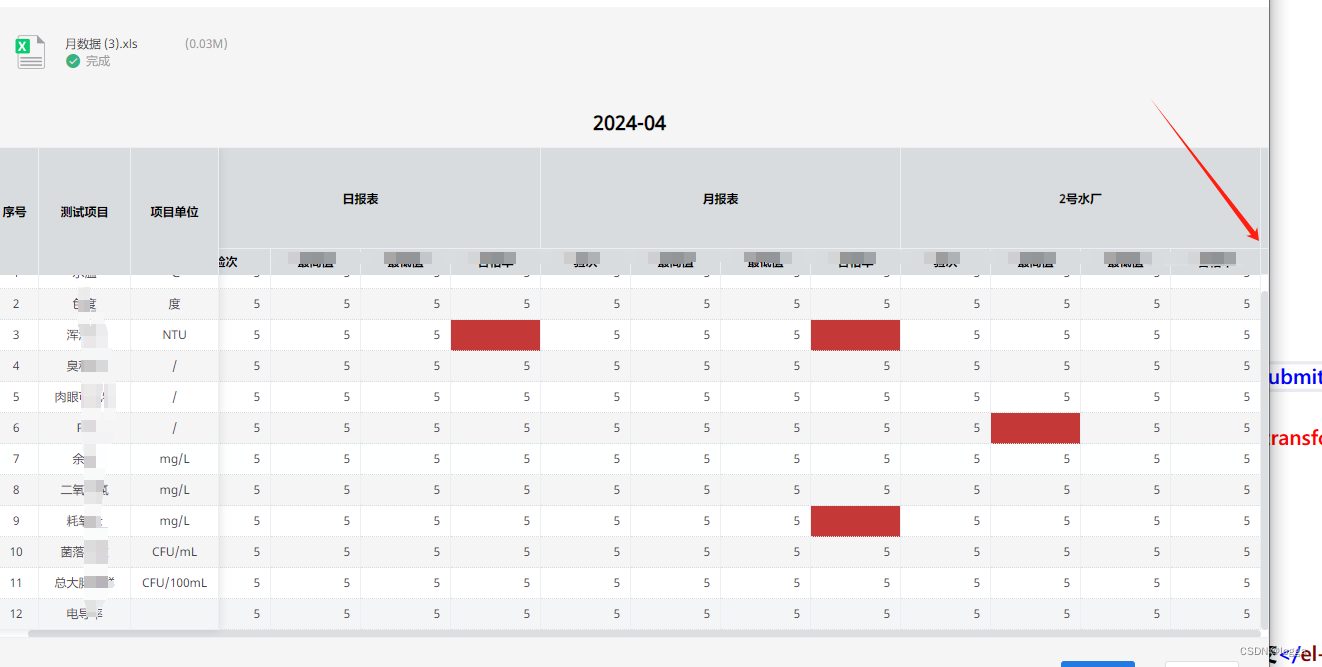
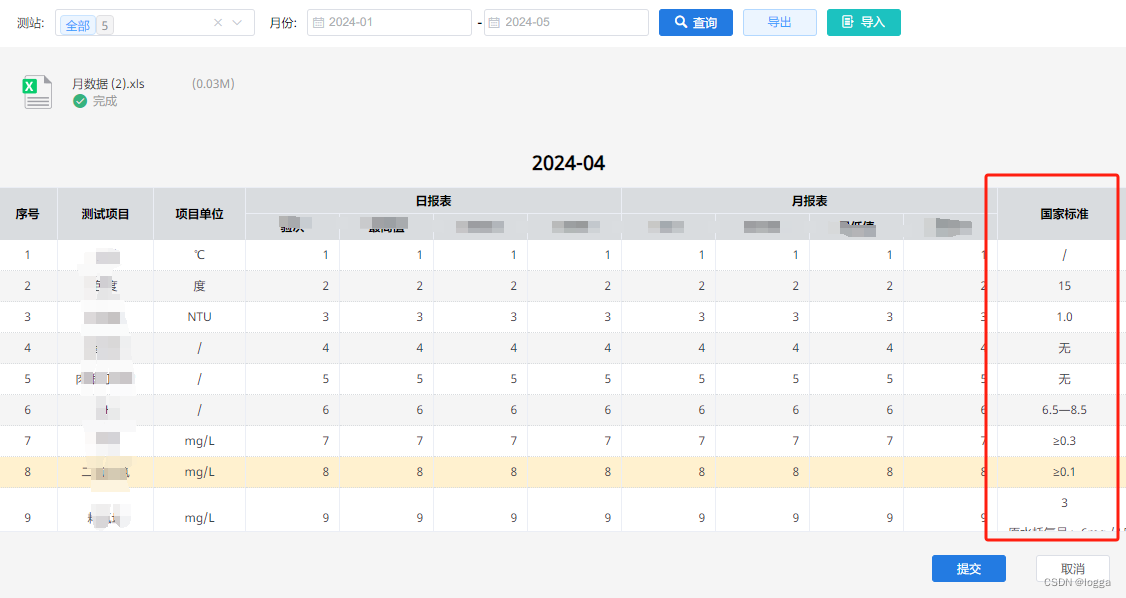
最近在开发一个项目时遇到一个需要根据上传excel表格动态生成临时列的表格,使用的是element的el-table,测试发现,当第一次上传表格时,数据和列没有问题,但是当上传一个比当前列少的表格,则会出现最后一列显示不出来的问题:

经过代码改动已经完成了表格的动态刷新,其实是在router-view上加key来强制刷新

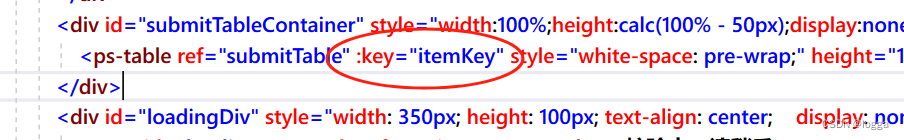
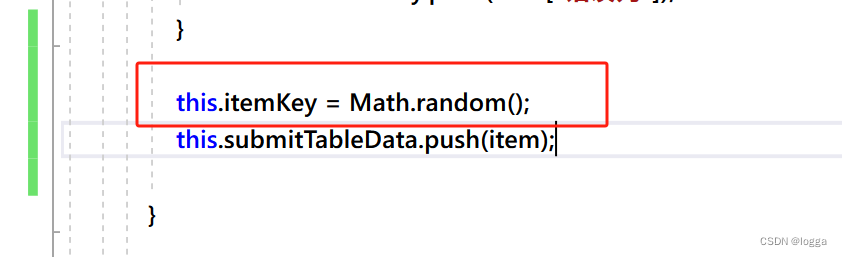
在表格组件中增加key事件,并且在js中增加itemKey声明,

<ps-table ref="submitTable" :key="itemKey" style="white-space: pre-wrap;" height="100%" :loading="sumbitTableLoading" :table-props="submitTableProps" is-query="info" :show-toolbar="false" :show-pagination="false" :data-columns="submitColumns" :data="submitTableData" :rownumbers="false"></ps-table>
以及在页面全部加载完后调用该方法:








 文章讲述了开发者在项目中遇到的问题,即如何使用ElementUI的el-table根据上传的Excel表格动态添加或减少列。通过在router-view上添加key和调整表格组件的itemKey属性解决了表格在数据量变化时列显示问题。
文章讲述了开发者在项目中遇到的问题,即如何使用ElementUI的el-table根据上传的Excel表格动态添加或减少列。通过在router-view上添加key和调整表格组件的itemKey属性解决了表格在数据量变化时列显示问题。
















 1639
1639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








