1.打包
npm run build
2.安装http-server模块。在命令行中执行以下命令:
npm install -g http-server
3.进入打包好的dist目录,启动http-server。在命令行中执行以下命令
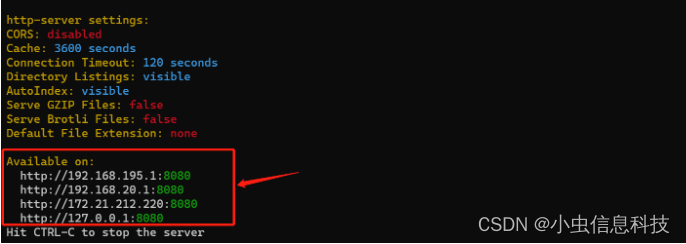
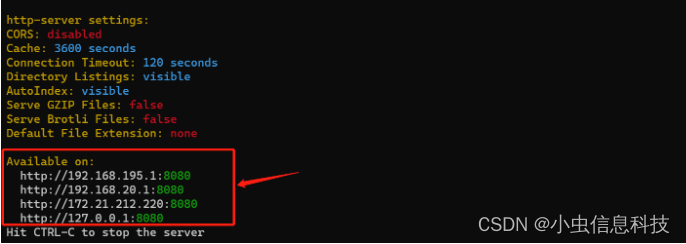
http-server
4.命令显示地址,浏览器打开地址即可

 本文介绍了如何通过npm构建工具打包项目,安装并使用http-server模块在本地启动服务器,以及在终端中操作的步骤,最后如何在浏览器中查看应用内容。
本文介绍了如何通过npm构建工具打包项目,安装并使用http-server模块在本地启动服务器,以及在终端中操作的步骤,最后如何在浏览器中查看应用内容。
npm run build
npm install -g http-server
http-server

 1万+
1万+
 1897
1897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


