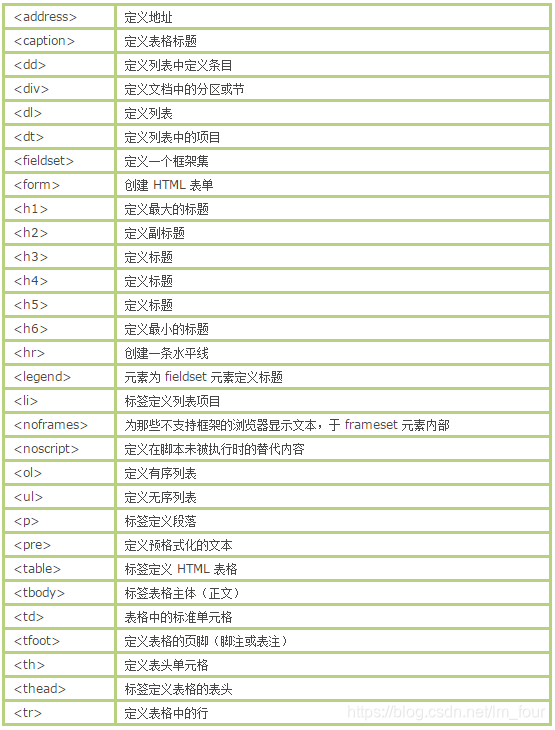
1.块级元素

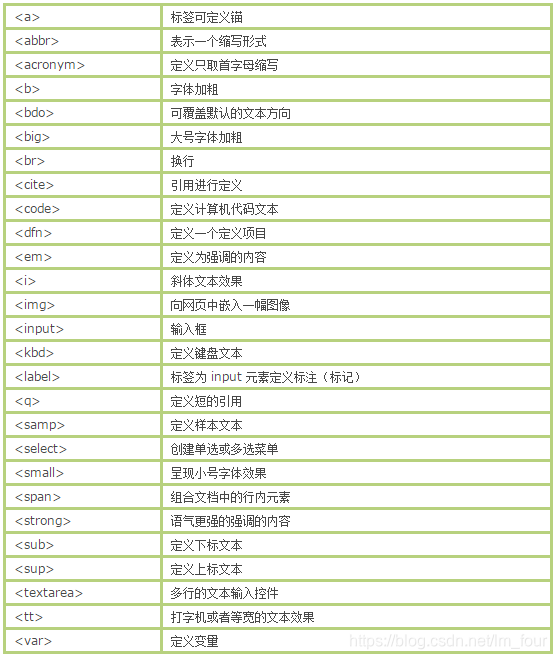
2.行内元素

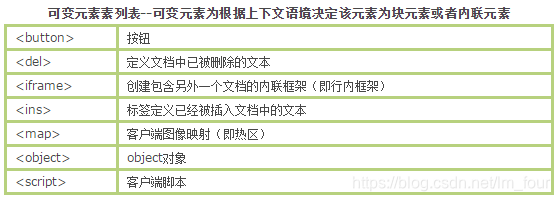
3.可变元素

4.块级元素与行内元素的区别
(1)块级元素会独占一行,其宽度自动填满其父元素宽度;
行内元素不会独占一行,相邻的行内元素会排列在同一行,直至一行排不下才会换行,其宽度随元素的内容而变化。
(2)块级元素可以包含行内元素和块级元素;行内元素不能包含块级元素。
(3)行内元素设置width、height、margin-top、margin-bottom、padding-top、padding-bottom无效。
块级元素和行内元素的区别以及汇总——知识点笔记
最新推荐文章于 2022-10-15 18:23:22 发布
 本文详细解析了块级元素与行内元素的区别,包括它们的布局特性、包含关系及样式设置的有效性。了解这些基础知识对于前端开发至关重要。
本文详细解析了块级元素与行内元素的区别,包括它们的布局特性、包含关系及样式设置的有效性。了解这些基础知识对于前端开发至关重要。





















 1410
1410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








