路由重定向
当你url的地址写的是A地址 但是想通过A地址强制跳转到B地址 就通过路由重定向这个属性来完成 (redirect)
const routes = [
{ path:"/",redirect:"/login" },
{ path:'/login',component:login }
]
这样当进入网址的时候,就会强制进入login页面
全局样式
因为navbar的样式整个项目都是一致的,所以对于nav-bar的样式我们写在全局样式

这是我们之前建的写全局样式的文件夹

但是现在并不会显示蓝色

这个时候我们通过设置,成功的给nav-bar添加了背景颜色,但是因为这个nav-bar已经写好了默认样式,我们自己写的样式,优先级不够高,被默认样式覆盖掉了

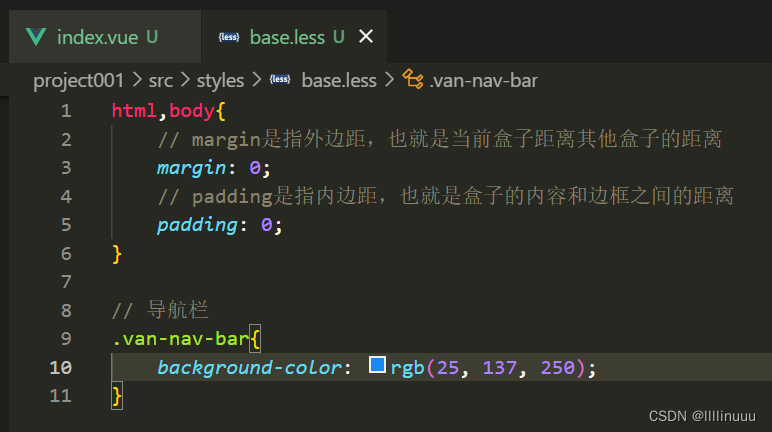
// 导航栏
.van-nav-bar{
background-color: rgb(25, 137, 250) !important
}
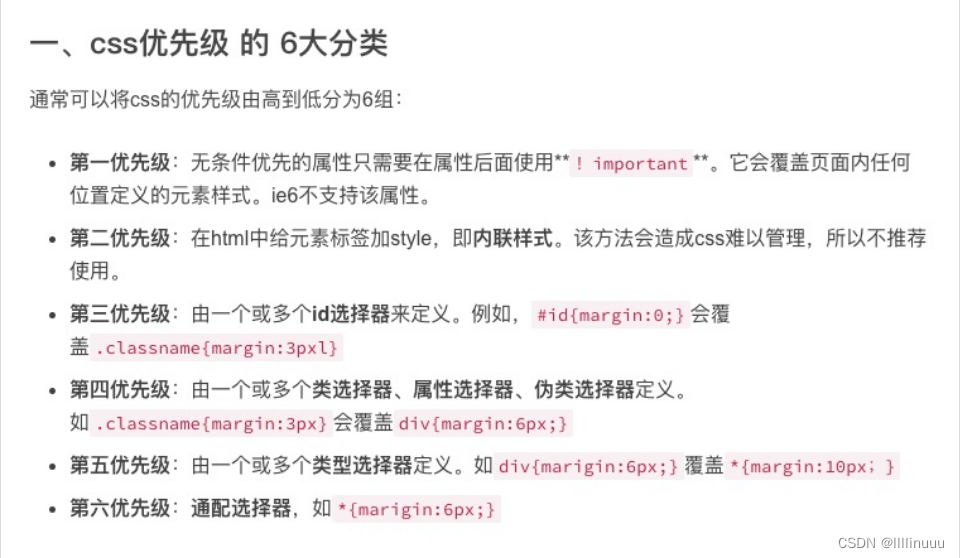
因为我们自己写的样式优先级不够高 所以在后面加上一个!important 提升我们的样式

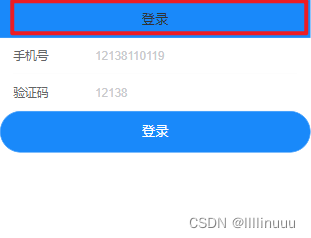
我们设置完了nav-bar的背景颜色,现在来设置登录字体颜色
// 导航栏
.van-nav-bar{
background-color: rgb(25, 137, 250) !important;
// less写法
.van-nav-bar__title{
color: white;
}
}

这样我们就把大致的样式调好了,后续再写逻辑的代码。
这里我们把之前用vant输入框写的手机号和验证码的地方,换成form表单。
<template>
<div>
<van-nav-bar title="登录"/>
<van-form @submit="onSubmit">
<van-field
label="手机号"
placeholder="请输入手机号"
:rules="[{ required: true, message: '请填写手机号' }]"
/>
<van-field
type="password"
label="验证码"
placeholder="请输入验证码"
:rules="[{ required: true, message: '请填写验证码' }]"
/>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">登录</van-button>
</div>
</van-form>
</div>
</template>
没填写手机号和验证码时的提醒






 本文介绍如何使用路由重定向功能实现URL地址的自动跳转,并详细讲解了如何设置全局样式以统一项目的视觉风格。
本文介绍如何使用路由重定向功能实现URL地址的自动跳转,并详细讲解了如何设置全局样式以统一项目的视觉风格。
















 501
501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








