想要全部源码的请查看:
Cesium标绘工具-扇形源代码分享-Javascript文档类资源-优快云下载
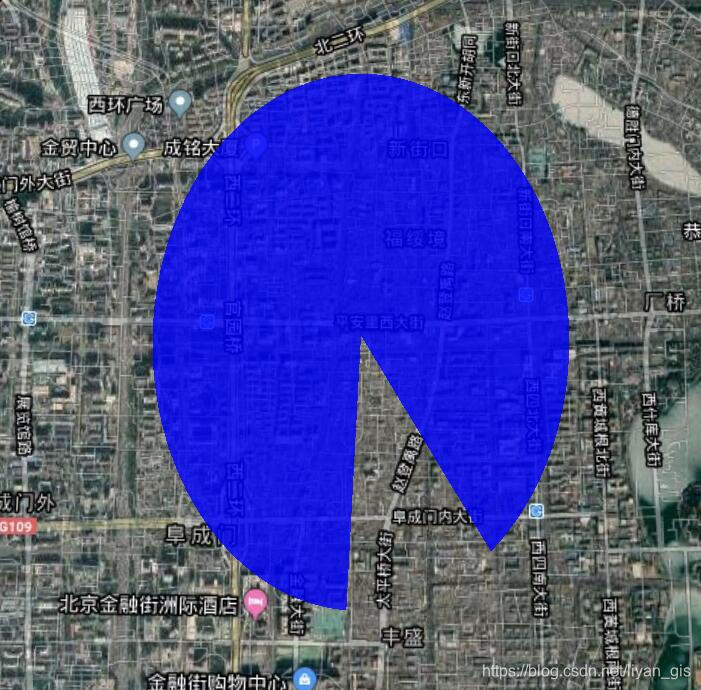
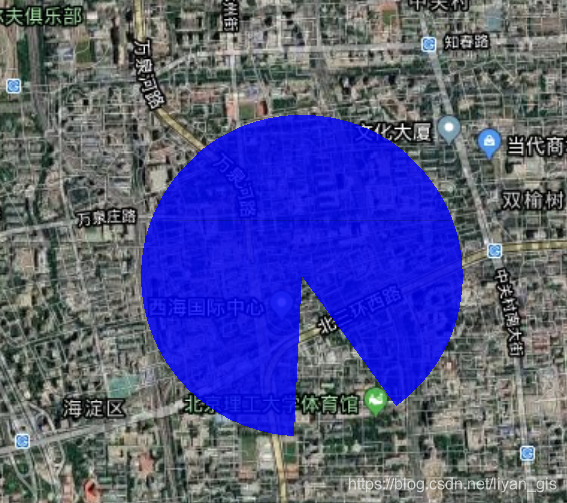
最近在做Cesium标绘的功能,参考某openlayer的军标库,非常感谢核心计算多边形点坐标的算法都已经写好了,只要转成Cesium的绘制方法即可,这里涉及到一个问题,当我绘制扇形的时候,发现,绘制的结果是个立着的椭圆(应该是圆形),也就是南北长,东西短,目测应该是投影问题,然后进行了改造,将计算之前,先把笛卡尔坐标转成的经纬度坐标转成web墨卡托投影坐标,然后计算结束后,再将web墨卡托投影坐标转成经纬度坐标,再进行绘制即可。
参考的标绘计算:https://github.com/sakitam-fdd/ol-plot

修改以后的:

坐标转换代码Cesium都提供了:
this.proj = new Cesium.WebMercatorProjection()
cartesianToCartographic(cartesian) {
var latlng = viewer.scene.globe.ellipsoid.cartesianToCartographic(cartesian);
const _l = this.proj.project(latlng)
return [_l.x, _l.y, _l.z];
}
由投影坐标转回经纬度坐标:
let pl=pList.map((e)=>{
const c=p.unproject(new Cesium.Cartesian3(e[0],e[1]))
return [c.longitude*Cesium.Math.DEGREES_PER_RADIAN,c.latitude*Cesium.Math.DEGREES_PER_RADIAN]
})
























 850
850

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










