vue-项目优化
通过vue.config.js 修改webpack的默认配置
通过vue-cli 3.0工具生成的项目,默认隐藏了所有webpack的配置项,目的是为了屏蔽项目的配置过程
如何需要修改webpack默认配置的需求,可以在项目根目录中,按需创建vue.config.js这个配置文件,从而对项目的打包发布过程做自定义的配置
configureWebpack 和chainWebpack
在vue.config.js导出的配置对象中,新增configureWebpack 或chainWebpack节点,来自定义webpack的打包配置
configureWebpack 和chainWebpack的作用相同,唯一的区别就是它们修改webpack配置的方式不同:
(1)chainWebpack通过链式编程的形式,来修改默认的webpack配置
(2)configureWebpack 通过操作对象的形式,来修改默认的webpack配置
通过chainWebpack自定义打包入口
上面是发布模式 --------------------下面的是开发模式

通过externals加载外部CDN资源
默认情况下,通过import语法导入的第三方依赖包,最终会被打包并到同一个文件中,从而导致打包成功后,单文件体积过大的问题
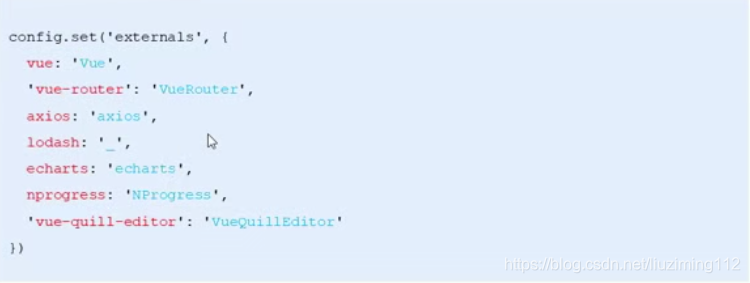
通过webpack的externals节点,来配置并加载外部的CDN资源。凡是声明在externals中的第三方依赖包,都不会被打包
●1.在发布模式中加入(用到的依赖文件):

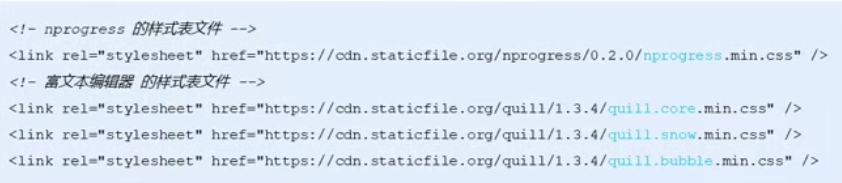
●2.在public/index.html文件的头部,添加相关的cdn资源css文件的使用

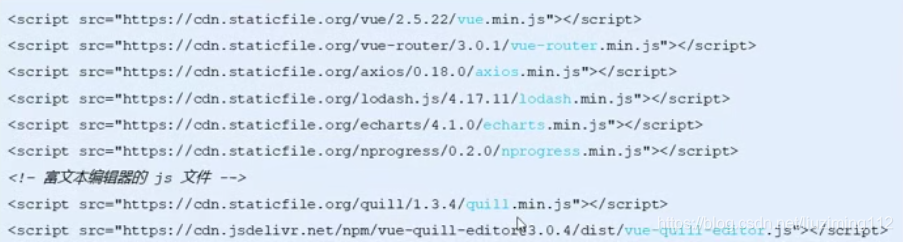
●3.在public/index.html 文件的头部,添加相关的CND资源js文件的使用

路由懒加载
●1.安装@babel/plugin-syntax-dynamic-import插件
●2.在babel.config.js配置文件中声明该插件
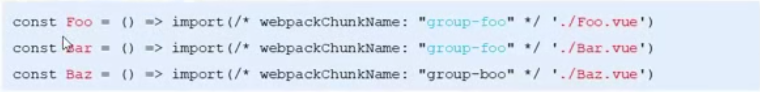
●3.将路由改为按需加载的形式:








 本文介绍了如何通过vue.config.js优化Vue项目,包括修改webpack默认配置、使用configureWebpack和chainWebpack、自定义打包入口、通过externals加载CDN资源以及实现路由懒加载,旨在提升项目性能和降低单文件体积。
本文介绍了如何通过vue.config.js优化Vue项目,包括修改webpack默认配置、使用configureWebpack和chainWebpack、自定义打包入口、通过externals加载CDN资源以及实现路由懒加载,旨在提升项目性能和降低单文件体积。
















 709
709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








