/*修改滚动条样式*/
::-webkit-scrollbar {
width: 8px;
height: 10px;
}
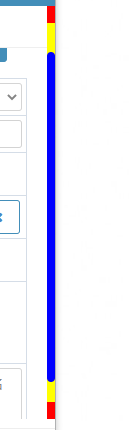
::-webkit-scrollbar-button {
background-color: red;
}
::-webkit-scrollbar-track-piece {
background: yellow;
}
::-webkit-scrollbar-thumb {
background: blue;
border-radius: 4px;
}
参数说明:
- ::-webkit-scrollbar 滚动条整体部分
- ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
- ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








