1 JQuery选择器
JQuery选择器是JQuery库中非常重要的部分之一,它支持网页开发者所熟知的CSS语法,能够轻松快速地对页面进行设置,是打开高效开发 JQuery之门的钥匙。
语法:$(selector).method1Name().method2Name();
JQuery库中封装了大量可以直接通过选择器调用的方法或函数,使我们仅适用简单的几行代码就可以实现比较复杂的功能。例如,可以使用$(#id)代替JavaScript代码中的doxument.getElementById(),使用$(‘tagName’)代替JavaScript代码中的doxument.getElementByTagName()。
2 JQuery简单使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第一个页面</title>
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="box1">
<h1>LN is a good man</h1>
<h1>Nan Yang</h1>
</div>
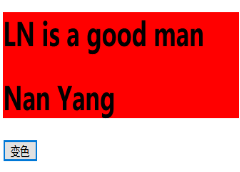
<button id="btn">变色</button>
<script type="text/javascript">
$(document).ready(function(){
// var jsDiv = document.getElementById("box1")
// var $jqDiv = $("#box1").html("sunck is a good man")
//jq->dom
// var jsDiv1 = $jqDiv[0]
// var jsDiv2 = $jqDiv.get(0)
$("#btn").bind("click",function(){
$("#box1").css("background-color","red")
})
})
</script>
</body>
</html>


 JQuery选择器及简单使用介绍
JQuery选择器及简单使用介绍





 博客介绍了JQuery选择器,它是JQuery库重要部分,支持CSS语法,能助力开发者高效开发。其封装大量可通过选择器调用的方法,用简单代码就能实现复杂功能,还举例说明了可替代JavaScript的部分代码,此外还提及了JQuery简单使用。
博客介绍了JQuery选择器,它是JQuery库重要部分,支持CSS语法,能助力开发者高效开发。其封装大量可通过选择器调用的方法,用简单代码就能实现复杂功能,还举例说明了可替代JavaScript的部分代码,此外还提及了JQuery简单使用。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










