
用QML实现不规则圆盘的方法,切图实现
由于圆盘的形状是不规则的,比较简单的实现方法是通过切图的方式来时实现,在clicked事件里面,添加替换图片的语句,就可以实现。
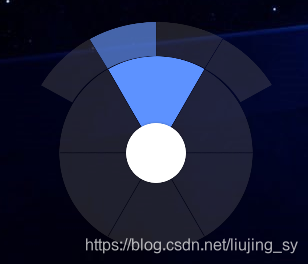
上面的扇形是,图片,下面的圆形也是图片,通过两个Rectangle,放入一个Image元素,点击时替换背景图片。
重点是如何实现扇形每个分区的onclicked事件。
我是通过定位实现的,我的每个分区中需要放入一个上图下字的元素,所以先实现一个这样的元素,然后使用它来设置不同的图片和文字。
Rectangle
{
id:root
z:1
property alias text: text.text //这样设置可以方便更改text的文字
property alias imagesource: image.source //设置不同图片
property alias textcolor: text.color //设置文字颜色
property alias textsize:text.font.pixelSize //设置文字大小
signal clicked //设置点击事件,方便引用
color: "#00000000" //背景设置透明色
Rectangle
{
id:imageup
width: root.width
height:(root.height*3)/5
color: "#00000000"
anchors.horizontalCenter:parent.horizontalCenter//设置元素与父元素水平居中。
Image {
z:2
id: image
anchors.fill: parent//填充整个父元素
}
}
Rectangle
{
y:imageup.height
width: root.width
height: (root.height*2)/5
color: "#00000000"
anchors.horizontalCenter:parent.horizontalCenter
Text {
z:2
id: text
font.pixelSize: 14
anchors.centerIn:parent
color: "#ffffffff"
}
}
MouseArea
{
anchors.fill: parent
onClicked:
{
root.clicked();//引用该自定义元素时,可以在使用onclick事件。
}
}
}
下面是实现圆形及六个扇形中对上图下字元素的定位,及点击是改变背景。
Rectangle
{
id:pie
width: 200
height: 200
color: Qt.rgba(0.5,0.5,0.5,0.0)//透明,并且透明度为0
border.color: "#00000000"
x:400
y:800 //定位元素位置
radius: 100
z:3
Image {
z:4
id: pieimage
anchors.fill: parent
source: "/pie/back-min.png"//初始时背景图片
}
PieButton
{
z:7
x:80
y:5
width: 35
height:60
imagesource:"/pie/HDMI-min.png" //图片
text:qsTr("信号源")//文字为“信号源”
onClicked:
{
pieimage.source = "/pie/hdmi-bg.png"//点击时切换背景图片
}
}
PieButton
{
z:7
x:80
y:133
width: 35
height:60
imagesource:"/pie/CUT-min.png"
text:qsTr("截屏")
onClicked:
{
pieimage.source = "/pie/cut-bg.png"
}
}
PieButton
{
z:7
x:135
y:35
width: 35
height:60
imagesource:"/pie/keyboard-min.png"
text:qsTr("键盘")
onClicked:
{
pieimage.source = "/pie/keyboard-bg.png"
}
}
PieButton
{
z:7
x:135
y:100
width: 35
height:60
imagesource:"/pie/whiteboard-min.png"
text:qsTr("白板")
onClicked:
{
pieimage.source = "/pie/whiteboard-bg.png"
}
}
PieButton
{
z:7
x:25
y:35
width: 35
height:60
imagesource:"/pie/HOME-min.png"
text:qsTr("主页")
onClicked:
{
pieimage.source = "/pie/home-bg.png"
}
}
PieButton
{
z:7
x:25
y:100
width: 35
height:60
imagesource:"/pie/PEN-min.png"
text:qsTr("批注")
onClicked:
{
pieimage.source = "/pie/pen-bg.png"
}
}
Rectangle //中间小圆形的实现
{
z:5
anchors.centerIn: parent
width: 66
height: 66
radius: 33
color: "#00000000"
Image {
z:6
id: multitaskimage
anchors.fill: parent
source: "/pie/Multitask-back-min.png"
}
PieSource
{
z:7
width: 50
height: 40
anchors.centerIn: parent
imagesource:"/pie/Multitask-min.png"
textsize: 12
textcolor: "steelblue"
text:qsTr("多任务")
onClicked:
{
}
}
}
}




 本文介绍如何使用QML实现不规则圆盘的设计,通过切图方式创建扇形和圆形区域,详细解释了如何定位并响应各分区的点击事件,以实现动态更换背景图片的功能。
本文介绍如何使用QML实现不规则圆盘的设计,通过切图方式创建扇形和圆形区域,详细解释了如何定位并响应各分区的点击事件,以实现动态更换背景图片的功能。
















 1216
1216










