我们知道,在开发中一般使用非压缩版,利于调试。在生产环境中一般使用体积小的压缩版,有利于提升加载速度。
下面我们就来看一下如何在webpack中对一份文件打包出压缩版和非压缩版
1.安装插件:
cnpm i terser-webpack-plugin -D
2.新建src目录,并且新建index.js ,我们随便写点什么都可以
console.log(111)3.配置:
"use strict";
// 代码压缩插件
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
entry:{
"large-number":"./src/index.js",
"large-number.min":"./src/index.js"
},
output:{
filename:"[name].js",
library:"largeNumber",
libraryTarget:"umd",
libraryExport:"default"
},
mode:"none",
optimization:{
minimize:true,
minimizer:[
new TerserPlugin({
include:/\.min\.js$/,
})
]
}
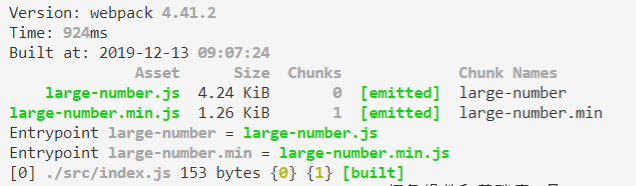
}4.打包

我们可以看到,这里产生了两份文件,压缩版只有1.26k ,而非压缩版有4.24k





 本文详细介绍如何在Webpack中配置TerserPlugin插件,实现一份源文件同时生成压缩版和非压缩版,以适应开发和生产环境的不同需求。
本文详细介绍如何在Webpack中配置TerserPlugin插件,实现一份源文件同时生成压缩版和非压缩版,以适应开发和生产环境的不同需求。
















 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








