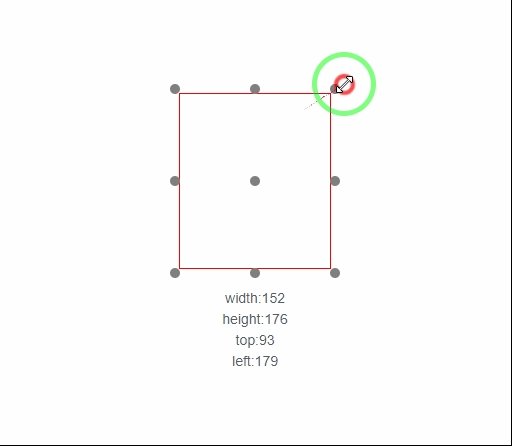
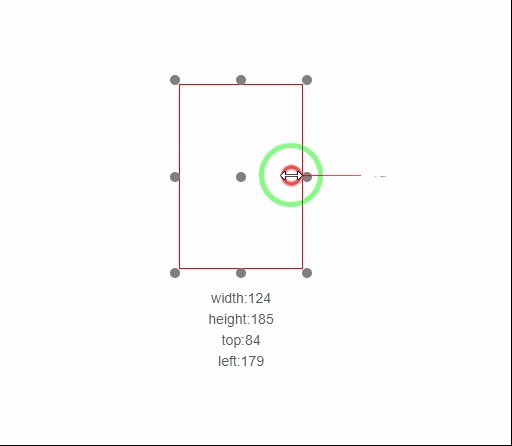
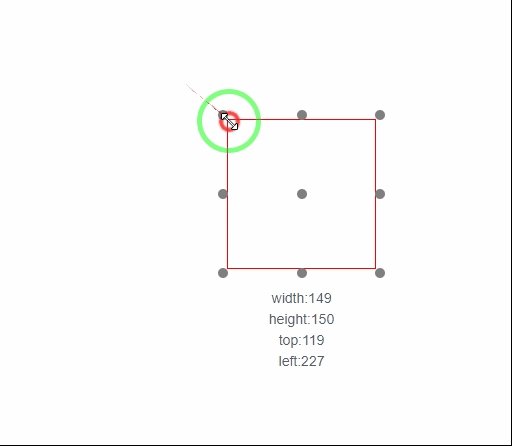
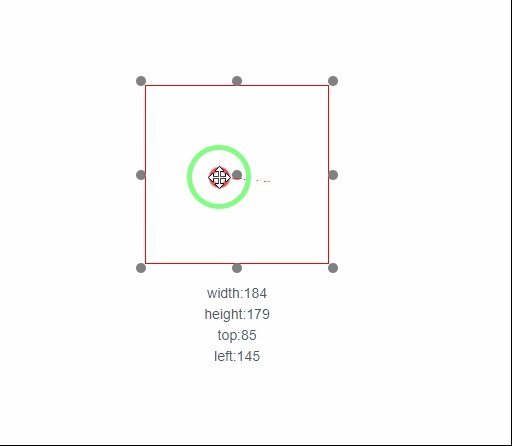
效果

页面代码
<div class="bian" v-bian></div>指令代码
Vue.directive('bian', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function(el, binding, vnode) {
var commonStyle="position:absolute;width:10px;height:10px;background:gray;display:inline-block;border-radius:100%;"
el.style.position="absolute";
var childTopLeft=document.createElement("span");
childTopLeft.setAttribute("class","childTopLeft resizeChild myAdjust")
childTopLeft.style.cssText=commonStyle+"left:-10px;top:-10px;c







 本文介绍了如何在Vue中创建自定义指令,以实现对DOM元素的自由伸缩和移动操作。通过实例代码展示了具体的实现过程,帮助开发者理解Vue自定义指令的应用。
本文介绍了如何在Vue中创建自定义指令,以实现对DOM元素的自由伸缩和移动操作。通过实例代码展示了具体的实现过程,帮助开发者理解Vue自定义指令的应用。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










