
<div class='item'>0</div>
<div class='item'>1</div>
<div class='item'>2</div>
<div class='item'>3</div>
<div class='item'>4</div>
<div class='item'>5</div>
<div class='item'>6</div>
<div class='item'>7</div>
<div class='item'>8</div>
<div class='item'>9</div>
<div class='item'>10</div>
<div class='item'>11</div>
<style>
.item {
position: absolute;
margin: calc(50vh - 1em) 0 0 calc(50vw - 1em);
width: 2em;
height: 2em;
transform: rotate(var(







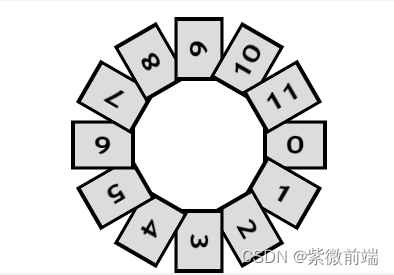
 本文介绍如何使用CSS技巧创建一个动态的圆环形数字展示,适用于前端页面中的计数或者进度展示效果。通过CSS3的伪元素、边框和旋转等属性,实现数字环绕圆环的效果,并讨论了如何实现数字的动态更新和动画过渡。
本文介绍如何使用CSS技巧创建一个动态的圆环形数字展示,适用于前端页面中的计数或者进度展示效果。通过CSS3的伪元素、边框和旋转等属性,实现数字环绕圆环的效果,并讨论了如何实现数字的动态更新和动画过渡。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










