react vr终于支持中文显示了,最开始的几个版本是不支持中文的,如要使用中文,需要自己生成中文模板,这个还是比较复杂的。
现在直接可以使用了,但是在我们新建的项目中,是没有中文字体,下面我就把字体放到网站上(www.vr-react.com),供大家下载,使用方法在下面会列出来的。
一、字体下载地址:
二、解压文件
解压文件到你的项目下的static_assets文件夹下面;
三、修改项目下面的vr里面的client.js文件
我使用的项目是ControllerDemo,具体可以查看:http://www.vr-react.com/example/ControllerDemo/
源码:http://www.vr-react.com/example/Examples.zip
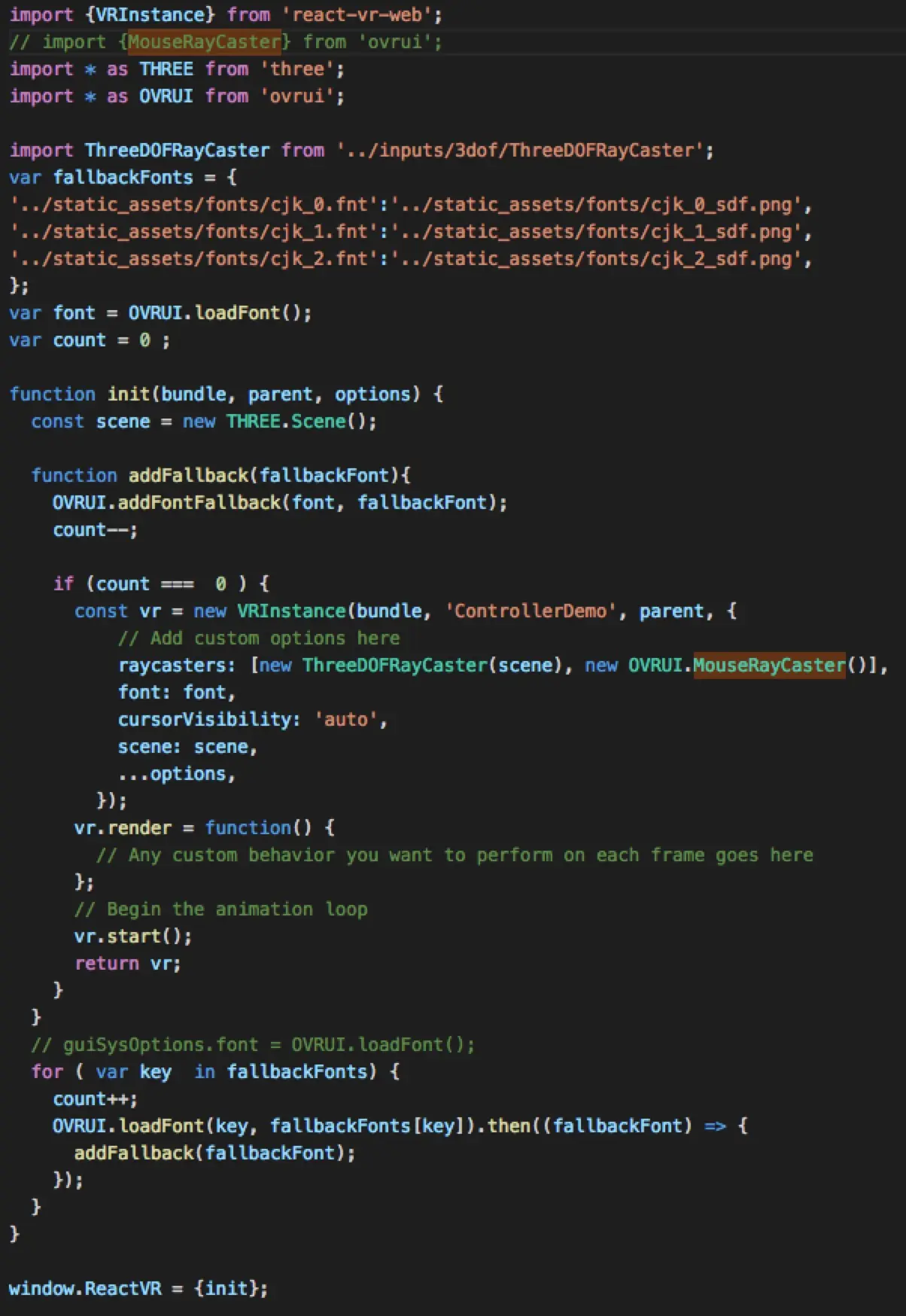
修改内容如下:

修改后的代码

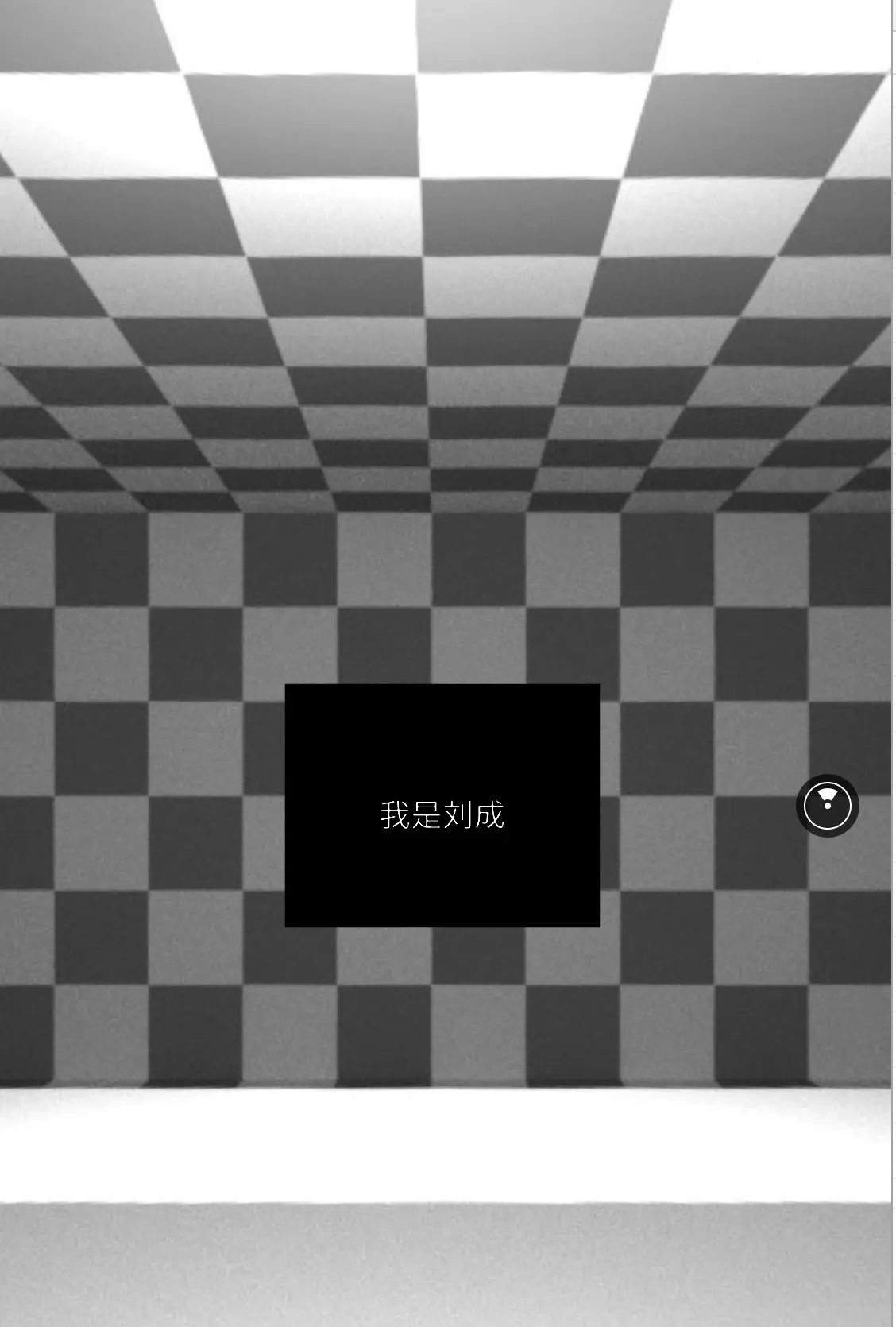
最终显示的结果
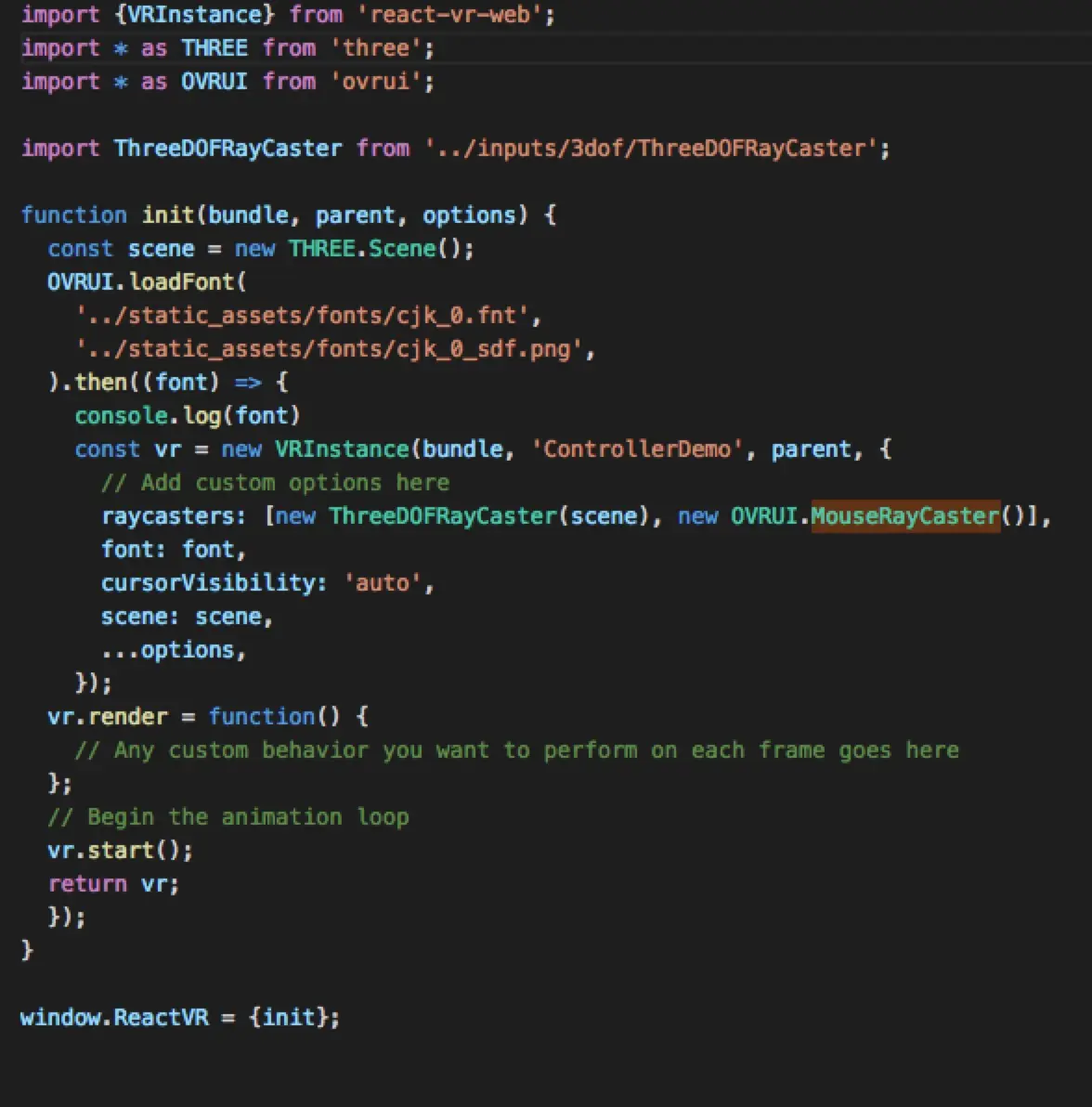
四、使用一种字体
一般情况下,我们使用一种字体的话就更简单了,直接是用OVRUI.loadFont就可以了,正常情况下,我们使用字体中的cjk_0.fnt、cjk_0_sdf.png,这两个就够用了,其他的字体,需要加载另外4个文件。

加载一种字体





 本文介绍了如何在React VR项目中实现中文显示。通过下载特定的中文字体包,并按步骤将其集成到项目中,即可解决早期版本不支持中文的问题。文章提供了字体下载链接及详细配置说明。
本文介绍了如何在React VR项目中实现中文显示。通过下载特定的中文字体包,并按步骤将其集成到项目中,即可解决早期版本不支持中文的问题。文章提供了字体下载链接及详细配置说明。
















 984
984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








