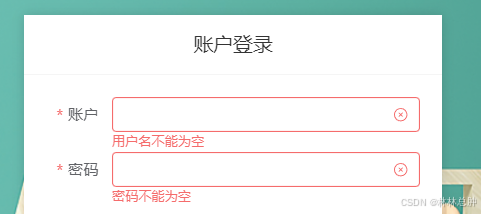
使用elementUI中的<el-form>表单,实现表单检验功能。

要实现这个功能,有三个要素
首先你要有校验表达的规则
规则中的属性在注释介绍
// rules是一个对象,对象中的属性是你要校验的属性
const rules = {
// 属性数组,每一个数组元素对应着不同的提示信息
username: [
{
required: true,
message: '用户名不能为空'
}
],
// password数组中有两个元素,一个判断非空,另一个判断字符长度
password: [
{
required: true,
message: '密码不能为空'
},
{
min: 6,
max: 24,
message: '密码要求长度6-24个字符'
}
],
agree: [
{
// 自定义校验函数,rule为规则,val则是你要校验的值,callback是回调函数
validator: (rule, val, callback) => {
// callback() 代表成功,如果失败则callback一个new Error
return val ? callback() : new Error('请勾选用户协议')
}
}
]
}
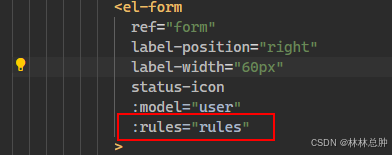
然后你要将规则挂载到你的form表单上

为表单的rules属性赋值
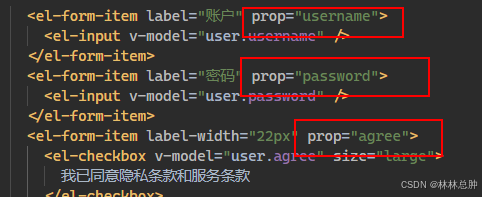
你的表单虽然获得了校验规则,但是他并不知道,哪一条字段对应着哪一条规则

使用prop字段绑定规则
规则的触发条件其实是双向绑定着el-input,el-checkbox的值,如果值变化的话,就触发校验条件。
如果你想监听非表格上的值,那就需要自己写一个watch监听数值,进行手动的双向绑定了。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










