事情的开始要从一次某宝接的私活开始说起,先描述下整个过程报价确实是有点低,第二客户提出了大概10个要求,所以做起来有点不耐烦。
说起javascript,可深可浅,大家基本上用javascript做一些入门级的dom操作。但是有时候为了唬住对手,必须侃侃而谈闭包和原型对象。然而在实际编码中这两种场景并不是很常见。
下面就是记录一次闭包的应用场景。

下面附上源代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#allmap {
width: 100%;
height: 500px;
}
p {
margin-left: 5px;
font-size: 14px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=xxxxxxx"></script>
<title>纯文本的信息窗口</title>
</head>
<body>
<div id="allmap"></div>
<p>
<a href='#' onclick='setAnimation("s04")'>p1</a>
<a href='#' onclick='setAnimation("s05")'>p2</a>
<a href='#' onclick='setAnimation("s06")'>p3</a>
<a href='#' onclick='setAnimation("s07")'>p4</a>
<a href='#' onclick='setAnimation("s08")'>p5</a>
<a href='#' onclick='setAnimation("s09")'>p6</a>
</p>
</body>
</html>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="data.json?cb=train"></script>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(106.515893, 29.545622);
var makers = [];
var marker = null;
var points = [];
$.ajax({
//请求方式
type: "GET",
//文件位置
url: "data.json",
//返回数据格式为json,也可以是其他格式如
dataType: "json",
async: false,
//请求成功后要执行的函数,拼接html
success: function (datas) {
for (var i = 0; i < datas.length; i++) {
var pt1 = new BMap.Point(datas[i].longitude, datas[i].latitude);
marker = new BMap.Marker(pt1); // 创建标注
marker.setLabel(datas[i].s_id);
map.addOverlay(marker);
makers.push(marker);
points.push(pt1);
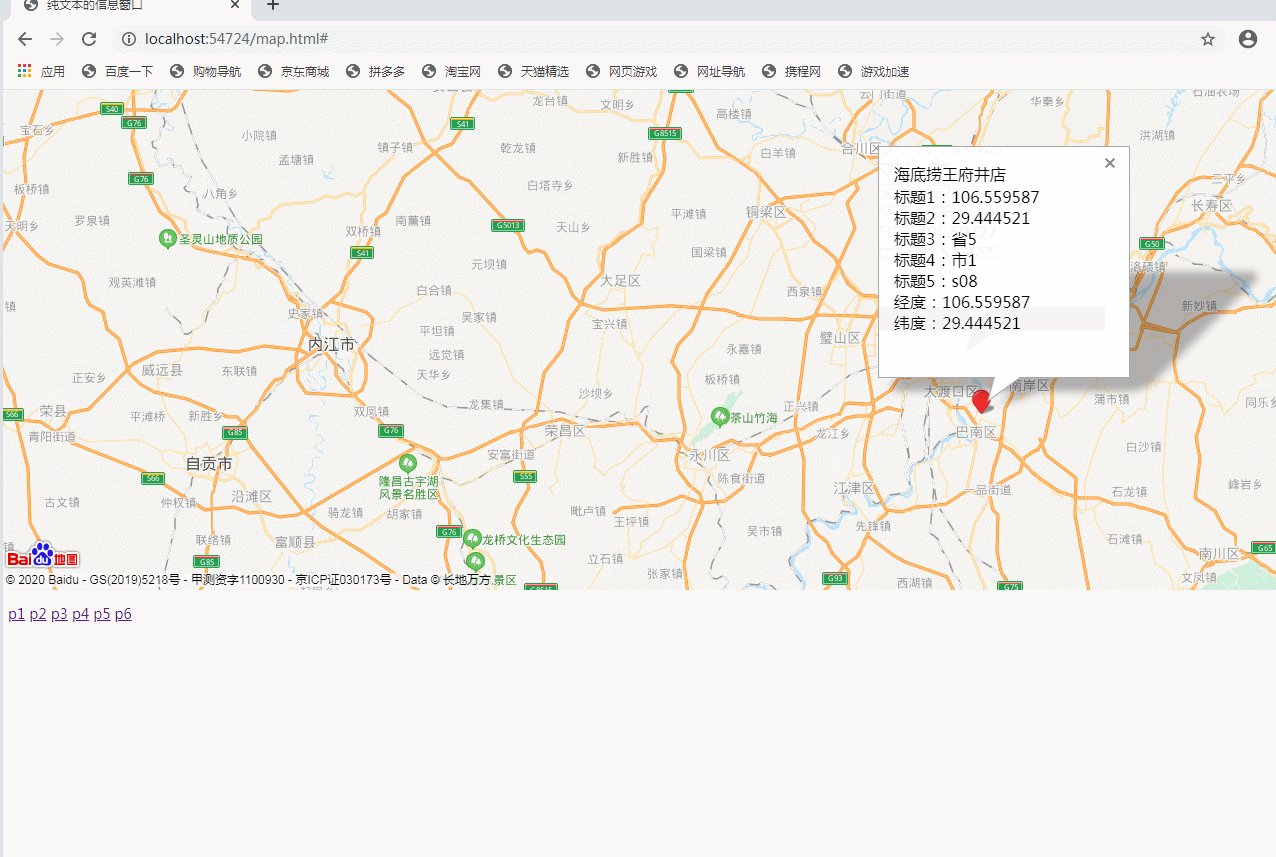
var html = "";
//$("#content").append("<a href='#' onclick='setAnimation(\"" + datas[i].s_id + "\")'>" + datas[i].s_id + "</a> ")
var content = "标题1:" + datas[i].device_name
+ "</br>标题2:" + datas[i].location
+ "</br>标题3:" + datas[i].province
+ "</br>标题4:" + datas[i].city
+ "</br>标题5:" + datas[i].s_id
+ "</br>经度:" + datas[i].longitude
+ "</br>纬度:" + datas[i].latitude;
var opts = {
width: 200, // 信息窗口宽度
height: 200, // 信息窗口高度
title: "海底捞王府井店", // 信息窗口标题
enableMessage: true//设置允许信息窗发送短息
}
var infoWindow = new BMap.InfoWindow(content, opts); // 创建信息窗口对象
(function (infoWindow) {
marker.addEventListener("click", function (e) {
this.setAnimation();
map.openInfoWindow(infoWindow, e.point);
//开启信息窗口
});
})(infoWindow);
}
}
});
map.centerAndZoom(point, 11);
function setAnimation(label) {
for (var j = 0; j < makers.length; j++) {
makers[j].setAnimation();
}
for (var i = 0; i < makers.length; i++) {
if (makers[i].getLabel() == label) {
makers[i].setAnimation(BMAP_ANIMATION_BOUNCE);
}
}
}
</script>
在一开始没有用闭包的时候,每次点击地图上面的点都是打开同一个窗口,后来才明白,应该在代码外部持有这个窗口的引用,才能保证下一个点击不会一直引用到最后一个窗口!!!





 本文通过一个具体的实例,详细介绍了如何运用JavaScript闭包来解决地图应用中信息窗口重复引用的问题,确保每个地图标记都能打开独立的信息窗口,提高了用户体验。
本文通过一个具体的实例,详细介绍了如何运用JavaScript闭包来解决地图应用中信息窗口重复引用的问题,确保每个地图标记都能打开独立的信息窗口,提高了用户体验。
















 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








