最近在搭建项目的时候出现了一些问题,这三个工具在配置文件上需要一定的配合,特此记录下(后续可能会动态增加)
一、Docker 部署路径的问题
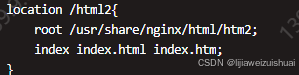
nginx 在linux 中部署路径一般是 /usr/share/nginx/html 这个文件夹。但是因为nginx是在docker里面运行的,需要将html文件夹引出来(磁盘挂载),所以有些人html文件夹的路径会填错,填成为你实际linux 服务器的目录。但实际你的配置文件目录还是/usr/share/nginx/html 这个地址,这是因为挂载以后,实际容器访问的地址还是容器内部的 /usr/share/nginx/html 这个地址,但是因为挂载的缘故 实际的物理地址指的是你的linux 挂载后的地址

二、Vue 编译上传到Html文件夹里以后,404的问题
1、首先检查下你的配置文件,查看端口,服务器等是否配置正确,
2、然后检查location 里面的 路由是否跟 nginx的一致
3、检查发布以后的vue打包文件放到 root 配置里面地址里面(是否将index文件所在目录放入到html的目录,还是中间有其他的文件夹)
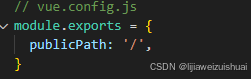
4、Vue发布的时候需要配置发布路径

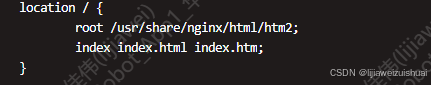
理论上nginx打开静态页面 只需要配置 如下内容:

三、Vue 访问路由页面以后,刷新页面就404问题
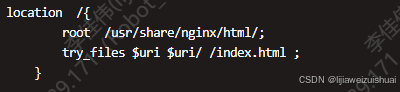
需要在后端nginx配置一下内容:

四、Vue静态页面打开以后,访问接口报错问题
1、305 这个是重定向错误,复核后端接口地址是否正确
需要注意一下,当你前端url配置的地址是 http://111.111.111.111/api
nginx location 配置的地址是 /api ,使用了代理 指向另外一个 https://222.222.222.222/ 的时候,
你的实际请求接口是 https://222.222.222.222/api/get





















 1307
1307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








