上一节主要是使用各种方法,用免费的natapp也实现了内网穿透,以及,可信域名校验
现在来实现功能:
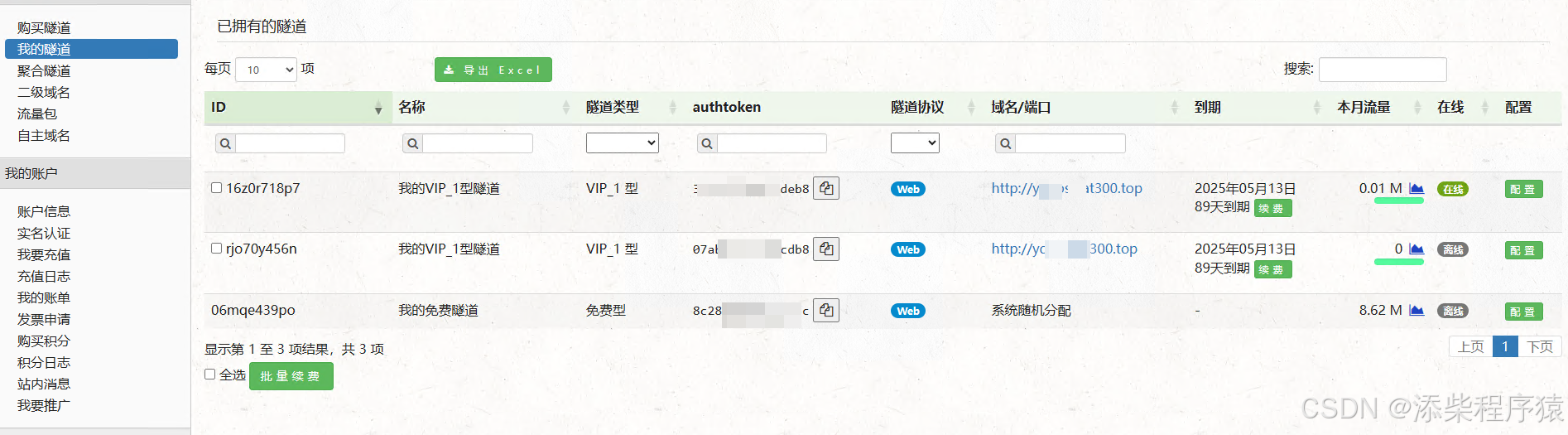
上一节,发现,配置的可信域名,访问,我们的vue项目,很慢,其实原因就是:免费的带宽被限制了,vue项目,加载的时候 有20几m的
js文件需要加载,这就是慢的原因,所以今天,我在natapp,购买了两个付费随道,

发现还是挺慢,因为我,用的按流量收费的话,限制2m带宽.
然后再来看,首先准备,测试的代码,
这个直接在,vue的,public的页面下,配置一个add.html文件
内容是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js" referrerpolicy="origin"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js" r








 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










