
然后我们开始去看vue中的指令,以及自定义指令


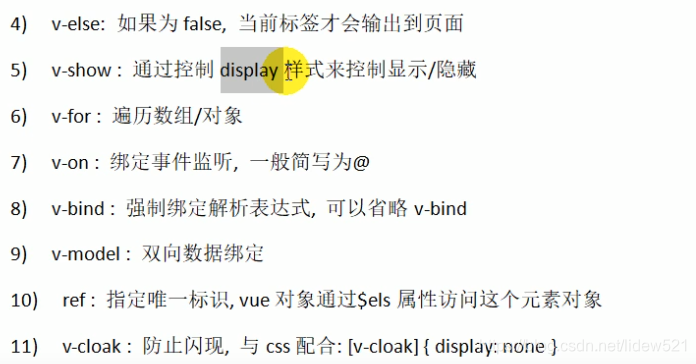
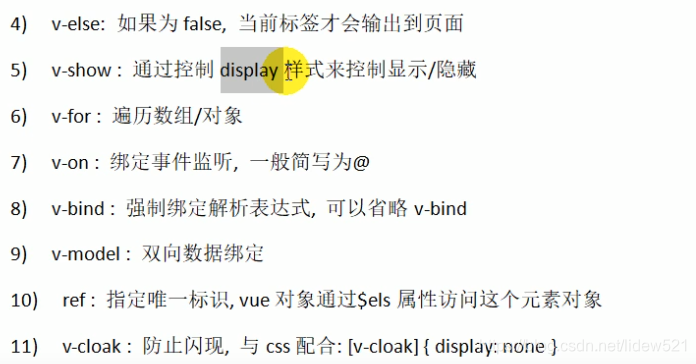
可以看到这里列出了他给的一些指令.
大部分我们不常用
而且有些我们用过了,比如
v-bind 一般我们省略,然后剩下一个: 来使用就可以了.

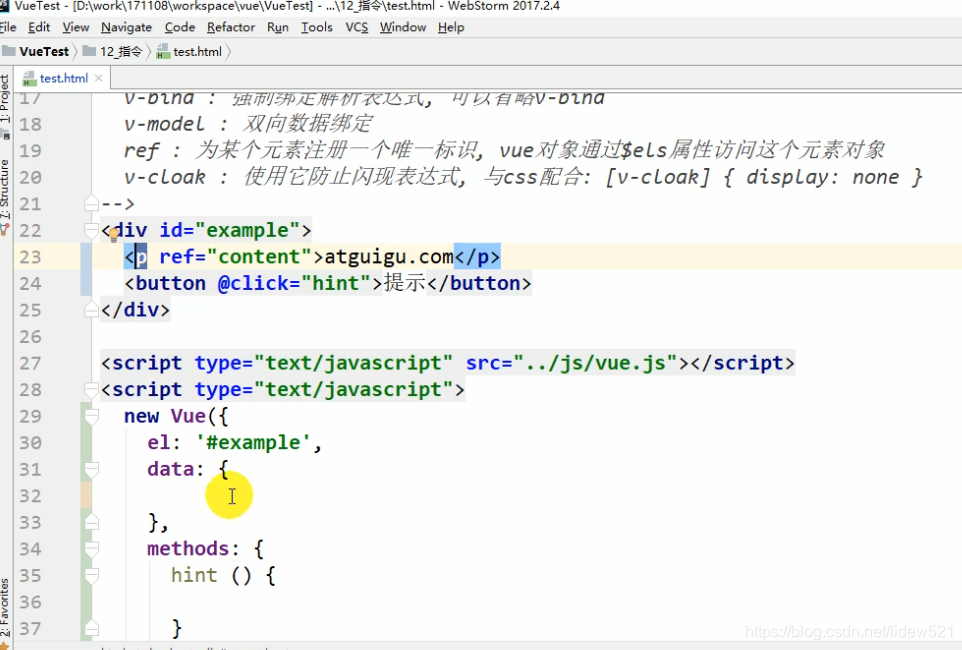
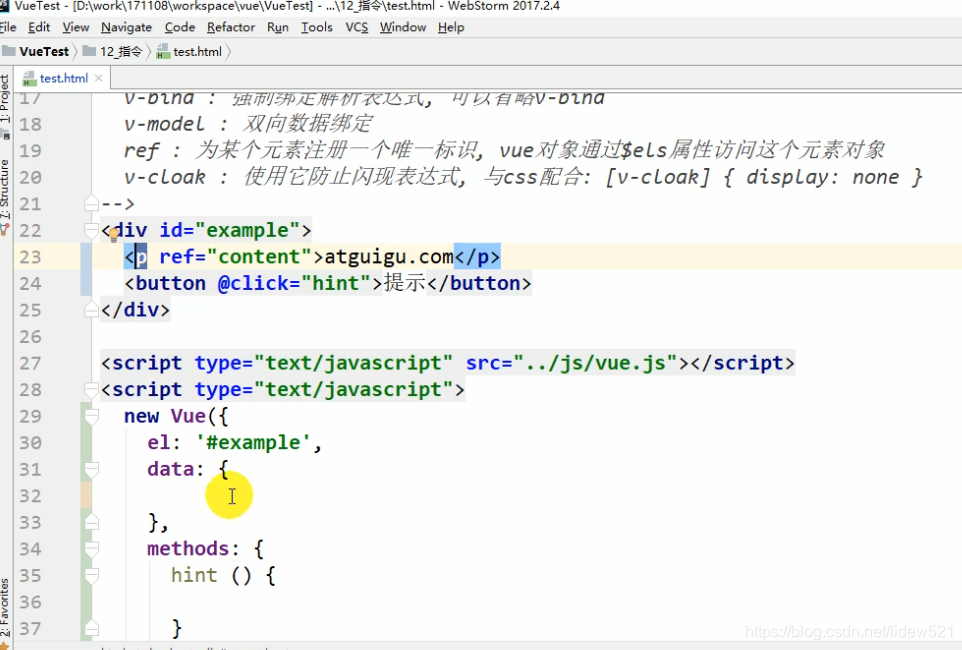
这里我们写个p标签,然后
这里我们使用一个试试,我们用这个ref这个指令, 可以看到写上一个content

然后我们开始去看vue中的指令,以及自定义指令


可以看到这里列出了他给的一些指令.
大部分我们不常用
而且有些我们用过了,比如
v-bind 一般我们省略,然后剩下一个: 来使用就可以了.

这里我们写个p标签,然后
这里我们使用一个试试,我们用这个ref这个指令, 可以看到写上一个content
 708
708
 990
990
 1212
1212
 6962
6962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


