然后我们再来看一下
es6扩展运算符的应用

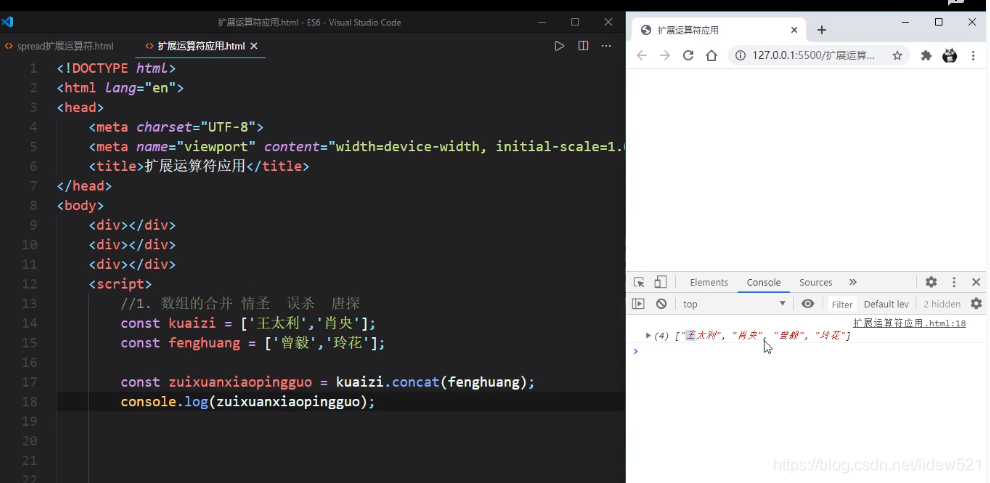
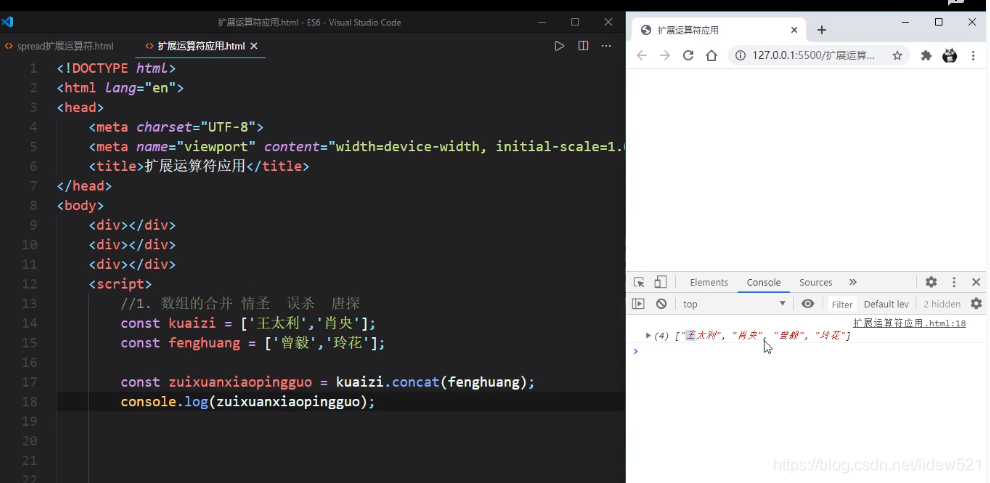
首先可以用来合并数组
可以看到
以前我们合并可以用数组的.concat来实现

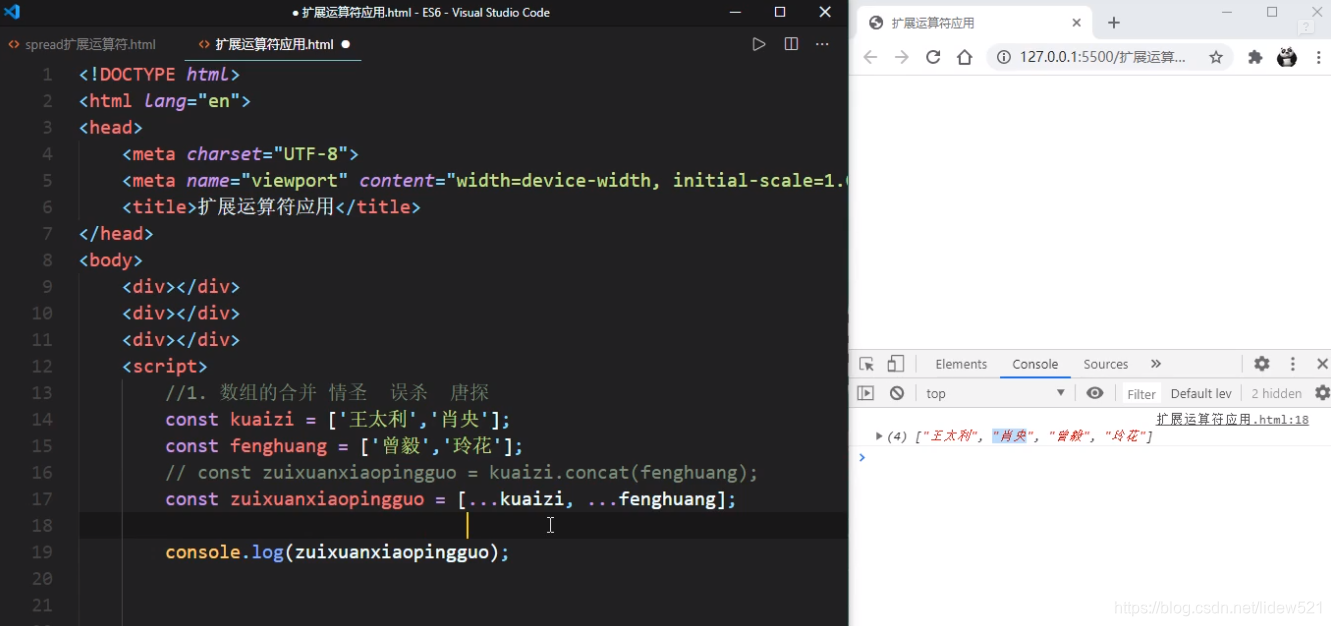
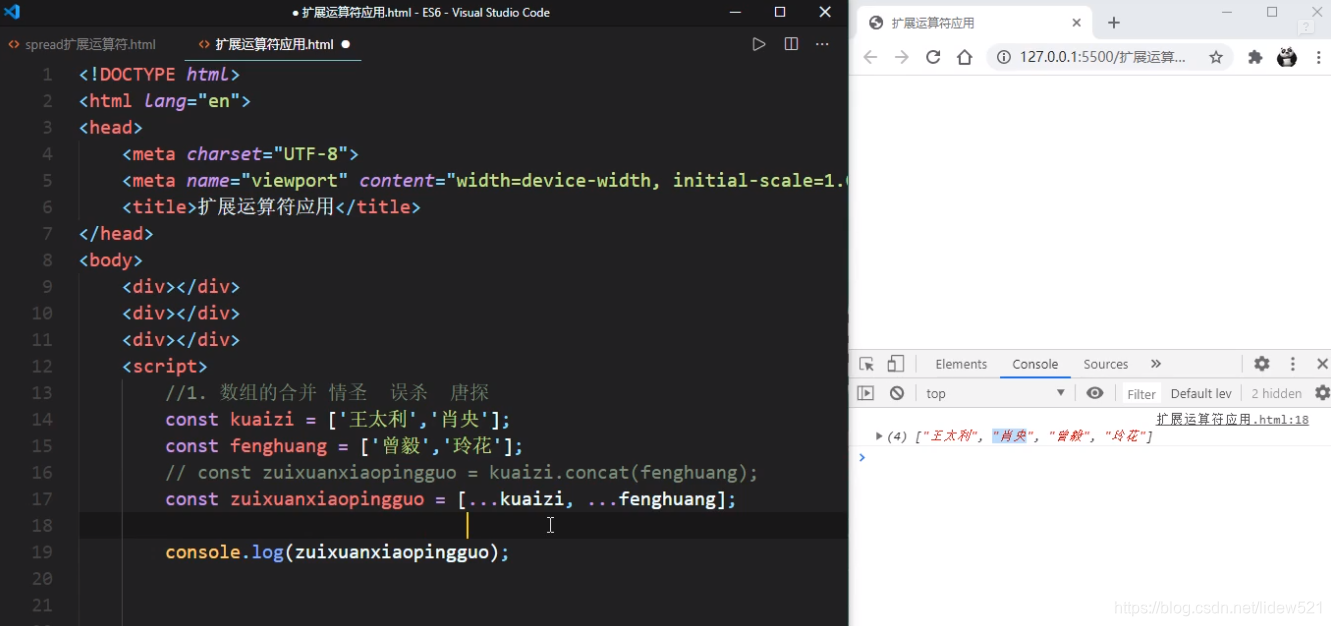
现在我们可以这样,用扩展运算符,...,...来实现拼接对吧.
可以看到效果

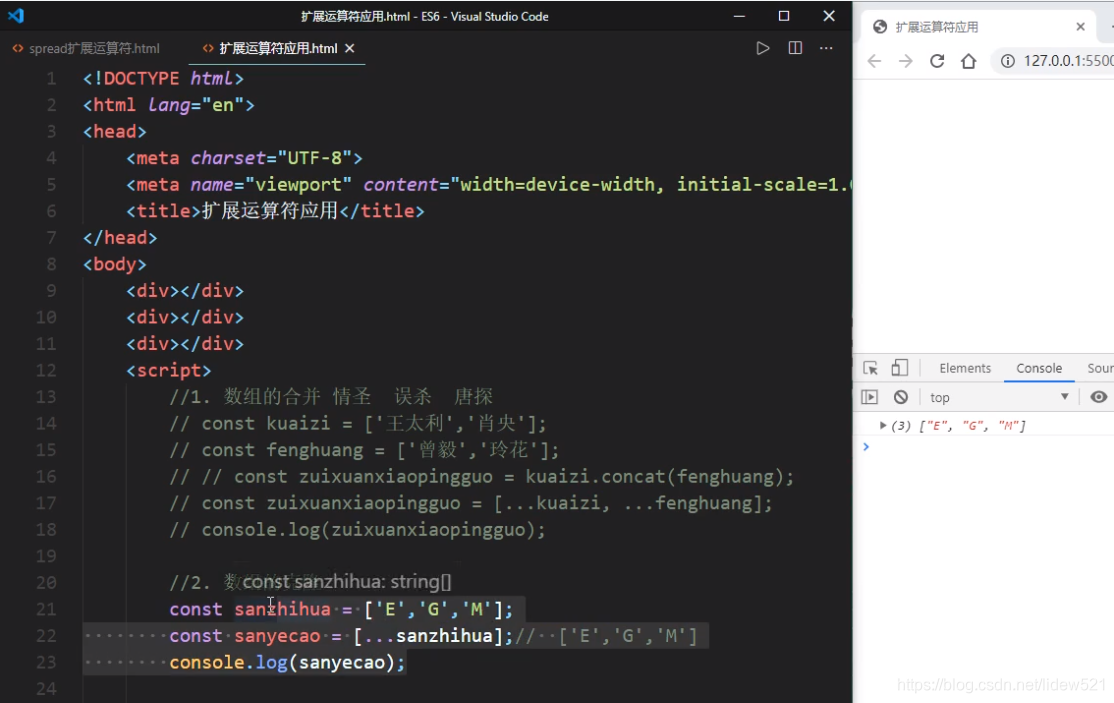
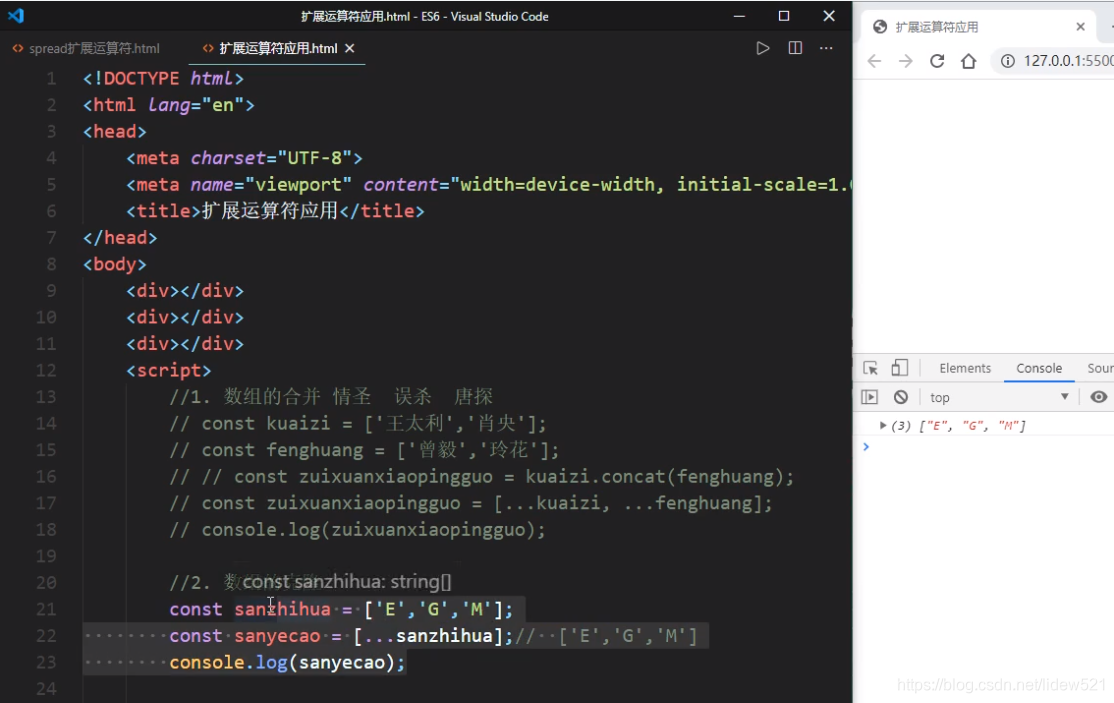
然后我们还可以使用扩展运算符,实现克隆
当然如果这个数组中有引用变量的话,那么这个是个,浅复制,不是一个深层复制.

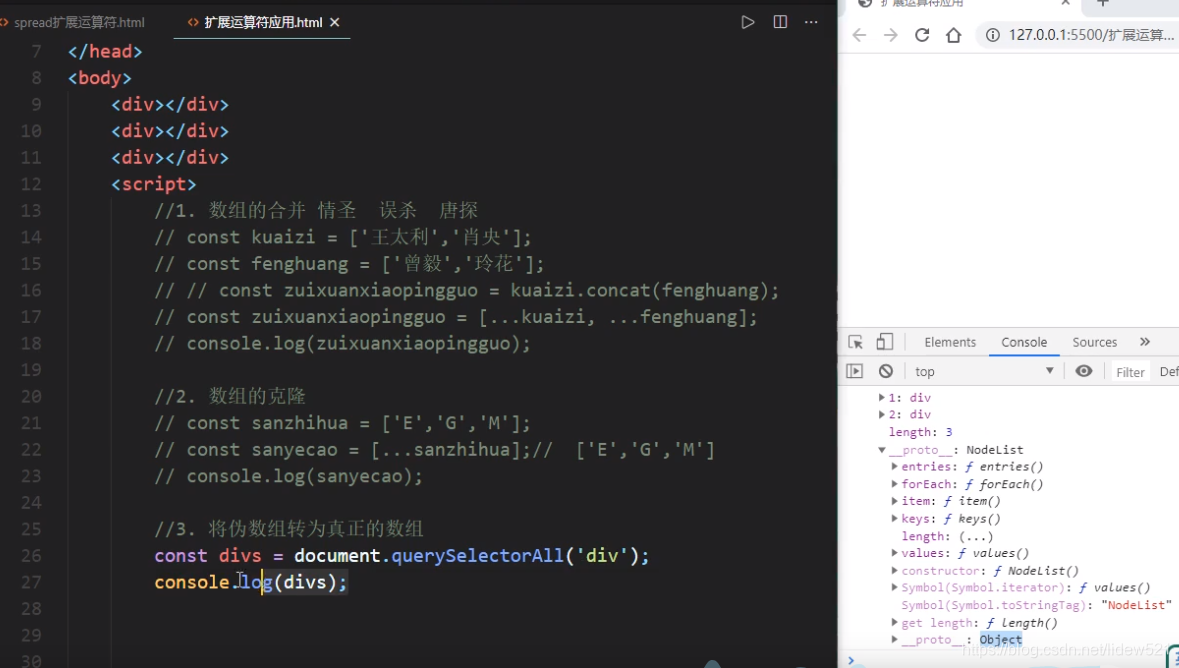
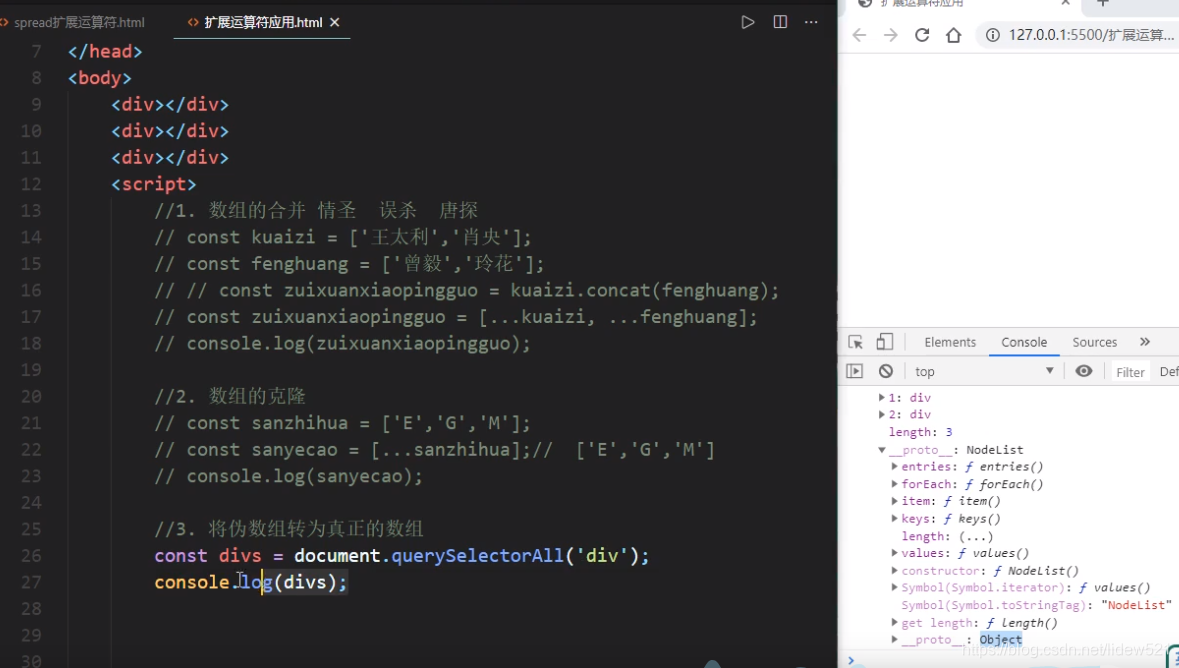
然后还可以将伪数组,转换为真正的数组
可以看到,我先把
这个divs,打
然后我们再来看一下
es6扩展运算符的应用

首先可以用来合并数组
可以看到
以前我们合并可以用数组的.concat来实现

现在我们可以这样,用扩展运算符,...,...来实现拼接对吧.
可以看到效果

然后我们还可以使用扩展运算符,实现克隆
当然如果这个数组中有引用变量的话,那么这个是个,浅复制,不是一个深层复制.

然后还可以将伪数组,转换为真正的数组
可以看到,我先把
这个divs,打
 8059
8059

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


