技术交流QQ群【JAVA,C++,Python,.NET,BigData,AI】:170933152
vue devtool 下面这个工具是vue devtool,是一个
先说一下js代码如何给原生代码发消息呢?
其实有两种方法:
第一种:可以通过js的弹窗,弹窗发出的消息,可以被原生的代码给检测到,
原生代码可以获得弹窗弹出的消息,还可以阻止弹窗的弹出.

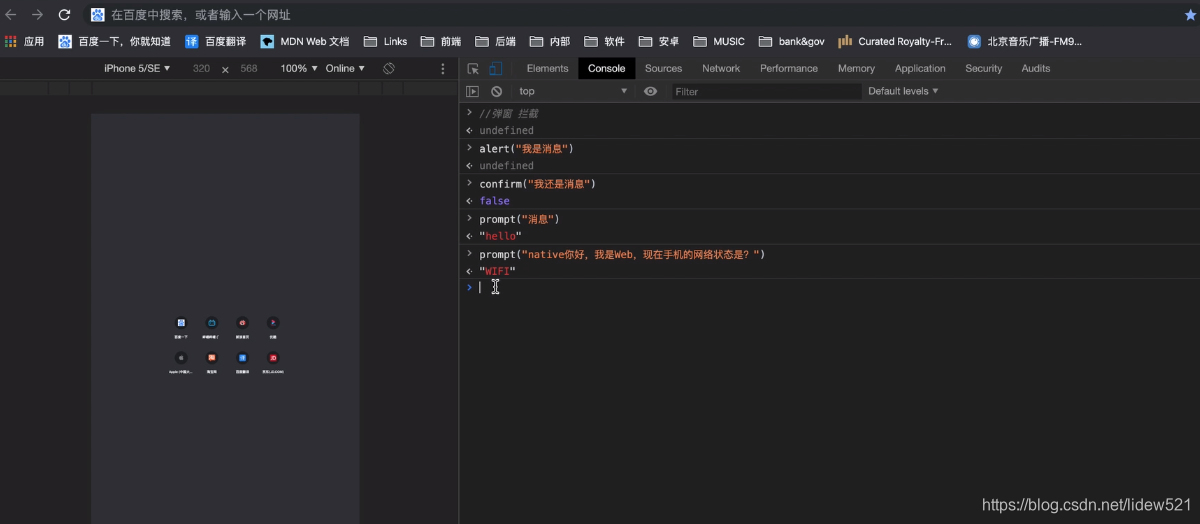
比如我alert("我是消息"),原生代码就可以获得我是消息这几个字
如果:confirm("我还是消息") 这个可以返回false,就是原生代码接收到 "我还是消息" 以后, 返回false
如果prompt("消息"),会弹出一个输入框,我们输入 "hello" 这个时候 原声代码就会接收到 hello了
如果:
我们web端,希望知道当前手机的网络状态是用的WIFI还是用的流量,这个时候,可以这样
prompt("native 你好,我是web,现在手机的网络状态是?") 原生代码回复:
WIFI
但是上面的这种做法会是有问题的,比如,上面的做法都是同步的,但是如果页面有耗时的操作的话那么,画面就会卡住,这个时候需要这样
alert("native 你好,我是web,现在手机的网络状态是? 请用networkState回调来告诉我")
这就是告诉原生代码说,我不用立刻就知道,手机网络的状态,原生代码获取到手机网络状态以后,通过
调用我事先准备好的回调函数,告诉web就可以了.








 本文探讨了在混合App开发中,Web如何调用原生功能的方法。通过js的alert、confirm和prompt实现消息传递,原生代码能够捕获并响应这些消息。对于耗时操作,如获取网络状态,Web端使用回调函数避免阻塞,通知原生代码异步返回结果。
本文探讨了在混合App开发中,Web如何调用原生功能的方法。通过js的alert、confirm和prompt实现消息传递,原生代码能够捕获并响应这些消息。对于耗时操作,如获取网络状态,Web端使用回调函数避免阻塞,通知原生代码异步返回结果。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










