CSS 伪元素 :before 和 :after 是两个强大的工具,它们允许我们在选定元素的前后插入内容,而无需修改HTML结构。这些伪元素通常与 content 属性一起使用,可以插入文本或图像。
:before 和 :after 伪元素的基本概念
:before 和 :after 是 CSS 伪元素,用于在元素的前后创建装饰性内容。它们继承了父元素的样式,但可以通过特定的 CSS 属性进行控制。
语法示例
.element:before {
content: "Hello, ";
}
.element:after {
content: "World!";
}语法和用法
基本语法
:before 和 :after 的基本语法包括 content 属性,它定义了要插入的内容。
selector:before {
content: "text"; /* 或者 'attr(attribute)' 或 url("image.png") */
/* 其他样式 */
}
selector:after {
content: "text"; /* 或者 'attr(attribute)' 或 url("image.png") */
/* 其他样式 */
}常见用法
- 添加装饰性内容:如在文本前后添加引号、箭头或其他符号。
- 创建三角形:通过设置边框样式和颜色,可以创建三角形,常用于下拉箭头或标签。
- 清除浮动:
:after可以用于清除浮动,通过在父元素中使用clear: both;。
示例代码
以下是一个使用 :before 和 :after 伪元素的示例代码:
.quotation:before {
content: "“"; /* 插入开放引号 */
font-size: 2em;
color: #666;
}
.quotation:after {
content: "”"; /* 插入闭合引号 */
font-size: 2em;
color: #666;
}
.clear-fix:after {
content: "";
display: table;
clear: both; /* 清除浮动 */
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pseudo-elements Example</title>
<style>
.quotation {
quotes: "“" "”"; /* 定义引号样式 */
font-style: italic;
}
.clear-fix:after {
/* 清除浮动的样式 */
}
</style>
</head>
<body>
<blockquote class="quotation">
“这是一个例子,展示了如何使用 :before 和 :after 伪元素来添加引号。”
</blockquote>
<div class="clear-fix"> /* 用于清除子元素的浮动 */
<div style="float: left; width: 100px; height: 50px; background-color: #f0f0f0;">浮动元素</div>
<div style="float: left; width: 100px; height: 100px; background-color: #e0e0e0;">另一个浮动元素</div>
</div>
</body>
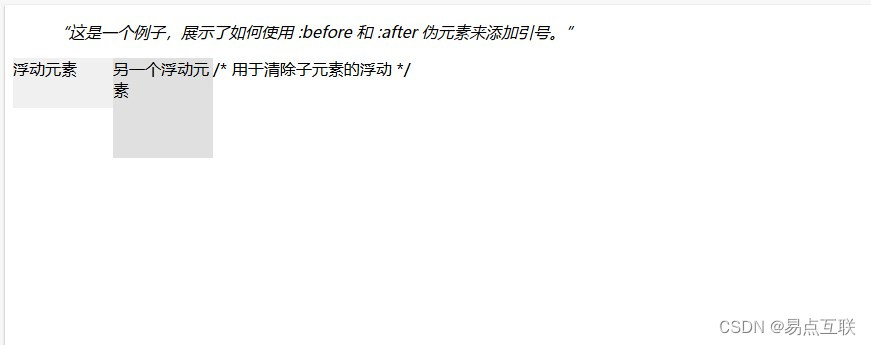
</html>效果展示

讲解
- 在
.quotation类中,我们使用:before和:after伪元素来添加开放和闭合引号。 - 在
.clear-fix类中,:after伪元素用于清除子元素的浮动,确保父元素包含浮动子元素。
:before 和 :after 伪元素是 CSS 中非常有用的工具,它们可以用于添加装饰性内容、创建形状或解决布局问题。通过合理使用这些伪元素,我们可以在不改变HTML结构的情况下增强页面的表现力。
内容和样式
content 属性的使用
content 属性是 :before 和 :after 伪元素的关键,它定义了要插入的内容。content 可以是文本、属性值、URL 或者是一个计数器。
示例代码
.element:before {
content: "默认文本";
}
.element:after {
content: attr(data-custom-attr); /* 使用自定义属性作为内容 */
}
.image:before {
content: url('image.png'); /* 插入图像 */
}为 :before 和 :after 设置样式
伪元素可以拥有自己的样式,包括字体、颜色、大小等。
示例代码
.element:before {
content: "特殊文本";
color: red;
font-weight: bold;
}实际应用案例
CSS箭头
使用 :before 创建一个三角形箭头。
示例代码
.arrow:after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -10px;
border: 10px solid transparent;
border-top-color: #f00;
}CSS引号
为引用文本添加引号。
示例代码
.quotes:before {
content: open-quote;
}
.quotes:after {
content: close-quote;
}高级技巧
动画、转换和过渡
伪元素可以与动画、转换和过渡结合使用,创建动态效果。
示例代码
@keyframes blink {
50% { opacity: 0; }
}
.element:before {
content: "!";
animation: blink 1s step-start 0s infinite;
}讲解
content属性用于定义伪元素显示的内容,可以是文本、属性值、URL 或计数器。- 伪元素可以有自己的样式,这允许我们为它们设置颜色、大小、定位等。
- 通过结合动画和转换,伪元素可以用来创建吸引人的动态效果。
:before 和 :after 伪元素结合 content 属性提供了无限的创意空间。从简单的文本添加到复杂的图形和动画效果,它们都能实现。掌握这些技巧可以让我们在不修改HTML的情况下,为网页添加丰富的视觉效果。
YDUIbuilder:低代码平台,释放CSS伪元素的无限潜能
开源免费下载:yduibuilder: 快速开发UI界面,原型设计即前端开发
YDUIbuilder低代码平台,让创意设计触手可及。利用平台强大的可视化编辑器,您可以轻松实现:before和:after伪元素的高级应用,从动态动画到响应式布局,一切尽在掌控。无论是创建引人注目的CSS箭头,还是为文本添加优雅的引号,YDUIbuilder都能助您一臂之力。无需编写复杂代码,即可实现专业级别的网页设计效果,让设计变得更加简单、直观。立即体验YDUIbuilder,释放您的创造力!

YDUIbuilder开源免费低代码平台视频案列演示:
YDBUilder可视化开发前端界面之懂车帝小程序 热门界面





















 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








