CSS Grid布局系统是一种革命性的CSS布局技术,它为开发者提供了前所未有的布局控制能力。CSS Grid允许我们在二维空间内对元素进行精确的放置和对齐,极大地简化了复杂布局的实现过程。
CSS Grid的基本概念
CSS Grid通过定义行和列的容器来创建网格布局,子元素可以很容易地放置在指定的行和列中。这种布局方式使得响应式设计和对齐更加直观和简单。
CSS Grid的重要性
- 灵活性:CSS Grid提供了灵活的布局方式,可以轻松应对各种复杂布局需求。
- 响应式:CSS Grid可以很好地适应不同屏幕尺寸,实现响应式布局。
- 控制力:开发者可以精确控制元素的位置、尺寸和间距。
CSS Grid的基本语法
-
创建Grid容器:
.container { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto; grid-gap: 10px; }display: grid;将容器定义为Grid布局。grid-template-columns定义列的宽度。grid-template-rows定义行的高度。grid-gap设置网格间距。
-
创建Grid项:
.item { /* 无需特别指定,只需放入容器内即可 */ }- Grid项默认会根据容器的Grid布局属性进行排列。
示例代码:CSS Grid基本布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Grid Basic Layout</title>
<style>
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
grid-gap: 10px;
max-width: 600px;
margin: 0 auto;
}
.item {
background-color: #4CAF50;
color: white;
padding: 20px;
text-align: center;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>效果展示
上述代码将创建一个包含六项的网格布局,每三项为一行,每项都有背景颜色、文字颜色和内边距。
讲解
- .container:定义了一个Grid容器,设置了三列等宽的布局,行高自动调整,网格间距为10px。
- .item:定义了网格项的样式,包括背景颜色、文字颜色、内边距和边框。
控制行和列的尺寸
在 CSS Grid 中,控制行和列的尺寸是通过 grid-template-columns 和 grid-template-rows 属性实现的。这些属性允许你定义网格的列和行的大小,以及它们之间的比例。
grid-template-columns 和 grid-template-rows
grid-template-columns:定义列的宽度。可以指定固定尺寸(如100px)、相对尺寸(如1fr,表示一分数,用于分配可用空间)或百分比。grid-template-rows:定义行的高度。同样可以使用固定尺寸、相对尺寸或百分比。
示例代码
.container {
display: grid;
grid-template-columns: 100px 1fr 2fr; /* 定义三列,第一列为100px,第二列和第三列按1:2的比例分配剩余空间 */
grid-template-rows: 200px 300px; /* 定义两行,高度分别为200px和300px */
}网格间距和间隙
网格间距可以通过 grid-gap 属性来统一设置,或者分别使用 row-gap 和 column-gap 来单独设置行和列的间隙。
grid-gap:同时设置行和列的间隙。row-gap:仅设置行之间的间隙。column-gap:仅设置列之间的间隙。
示例代码
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 使用 repeat 函数创建三列,每列平均分配空间 */
grid-template-rows: auto; /* 行高根据内容自动调整 */
grid-gap: 20px; /* 设置统一的间隙为20px */
}
/* 或者分别设置行和列的间隙 */
.container {
row-gap: 15px;
column-gap: 25px;
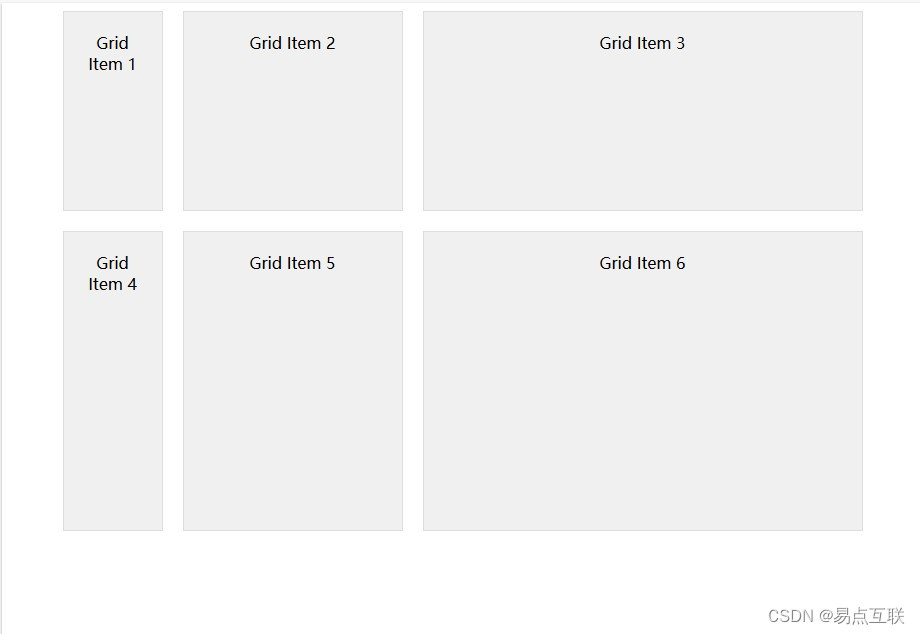
}效果展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Grid Example</title>
<style>
.container {
display: grid;
grid-template-columns: 100px 1fr 2fr;
grid-template-rows: 200px 300px;
grid-gap: 20px;
width: 100%; /* 容器宽度 */
max-width: 800px; /* 最大宽度 */
margin: 0 auto; /* 居中显示 */
}
.item {
background-color: #f0f0f0;
padding: 20px;
border: 1px solid #ddd;
text-align: center; /* 文本居中 */
}
</style>
</head>
<body>
<div class="container">
<div class="item">Grid Item 1</div>
<div class="item">Grid Item 2</div>
<div class="item">Grid Item 3</div>
<div class="item">Grid Item 4</div>
<div class="item">Grid Item 5</div>
<div class="item">Grid Item 6</div>
</div>
</body>
</html>
通过上述代码,你将看到一个具有三列和两行的 Grid 布局,每列宽度分别为 100px、剩余空间的三分之一、剩余空间的三分之二,行高分别为 200px 和 300px。所有 Grid 项之间有 20px 的间隙。这个布局可以很好地展示 CSS Grid 在控制行和列尺寸以及设置间隙方面的能力。
网格线和区域
在 CSS Grid 中,网格线是构成网格的线,它们可以被命名,使得布局更加直观和易于管理。通过命名网格线,你可以更精确地放置 Grid 项。
使用网格线命名
你可以使用 grid-template-columns 和 grid-template-rows 属性的 line-name 功能来命名网格线。
.container {
display: grid;
grid-template-columns: [start] 100px [line2] 1fr [end];
grid-template-rows: [row1-start] 200px [row1-end row2-start] 300px [end];
}定义网格区域
通过命名网格线,你可以创建具有特定名称的网格区域,这些区域可以覆盖多个网格单元。
.item1 {
grid-column: start / line2;
grid-row: row1-start / end;
}
.item2 {
grid-column: start / end;
grid-row: row2-start / end;
}网格对齐和分布
CSS Grid 提供了多种属性来控制内容在网格项中的对齐和分布方式。
justify-items:控制所有子元素在水平方向上的对齐方式。align-items:控制所有子元素在垂直方向上的对齐方式。justify-content:控制网格容器内所有行的对齐方式。align-content:控制网格容器内所有列的对齐方式。
示例代码
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
grid-gap: 20px;
justify-items: center; /* 水平居中所有子元素 */
align-items: start; /* 垂直方向上所有子元素顶部对齐 */
}
/* 容器内的对齐和分布 */
.container {
justify-content: space-between; /* 行之间的空间平均分布 */
align-content: space-around; /* 列之间的空间平均分布,包括边缘 */
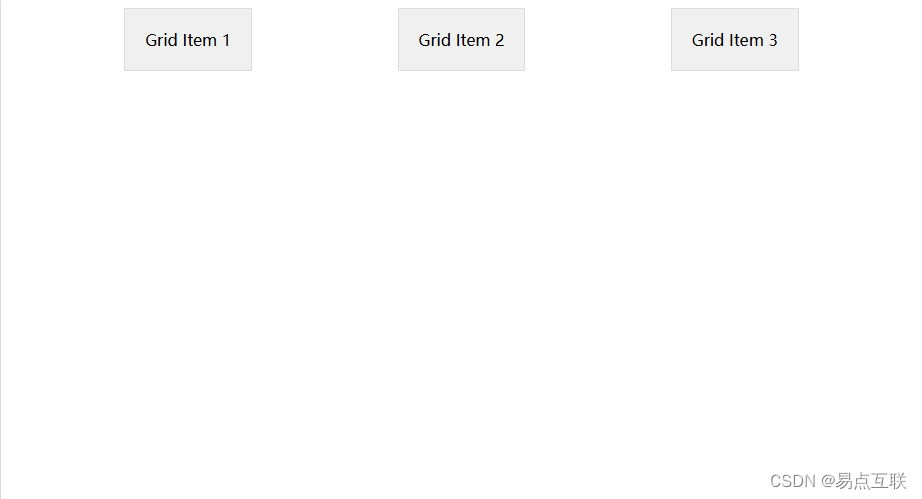
}效果展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Grid Alignment and Distribution Example</title>
<style>
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
grid-gap: 20px;
width: 100%;
max-width: 800px;
margin: 0 auto;
justify-items: center;
align-items: start;
justify-content: space-between;
align-content: space-around;
}
.item {
background-color: #f0f0f0;
padding: 20px;
border: 1px solid #ddd;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Grid Item 1</div>
<div class="item">Grid Item 2</div>
<div class="item">Grid Item 3</div>
<!-- 更多 Grid 项 -->
</div>
</body>
</html>
通过上述代码,你将看到一个具有三列的 Grid 布局,所有 Grid 项在水平方向上居中对齐,垂直方向上顶部对齐。行之间的空间平均分布,列之间的空间也平均分布,包括边缘。
自适应网格布局
CSS Grid 布局的一个关键优势是它的自适应能力。通过使用 fr 单位和 auto-fill、auto-fit 关键字,我们可以创建灵活的网格布局,它们可以自动适应不同的屏幕尺寸和容器大小。
使用 fr 单位
fr 单位代表一个可用空间的分数。使用 fr 可以创建灵活的列和行,它们可以根据容器的大小自动调整。
示例代码
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); /* 创建尽可能多的列,每列至少100px宽,剩余空间平均分配 */
}使用 auto-fill 和 auto-fit
auto-fill:无论容器大小如何,都会创建尽可能多的网格轨道。auto-fit:与auto-fill类似,但会自动收缩多余的轨道,以填充可用空间。
示例代码
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); /* 创建足够多的列以填充容器,每列至少100px宽,多余的列会收缩 */
}CSS Grid 布局的高级技巧
网格嵌套
CSS Grid 允许在一个 Grid 容器内嵌套另一个 Grid 容器,这为复杂的布局提供了极大的灵活性。
示例代码
.container {
display: grid;
grid-template-columns: 1fr 2fr;
}
.subgrid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}网格层叠上下文
在 CSS Grid 中,Grid 容器可以创建一个新的层叠上下文,这意味着 Grid 项可以覆盖或被其他元素覆盖。
示例代码
.container {
display: grid;
position: relative; /* 创建层叠上下文 */
}
.item-overlapping {
position: absolute; /* 绝对定位的元素可以覆盖其他 Grid 项 */
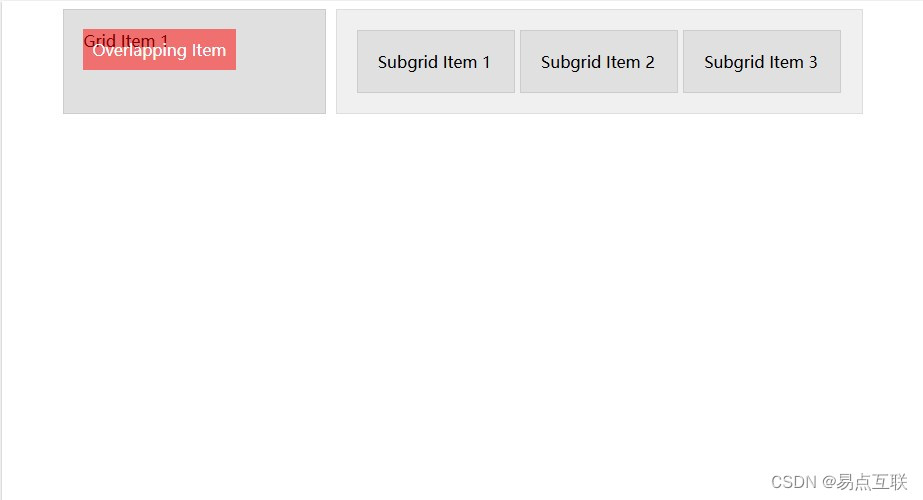
}效果展示
以下是上述 CSS 应用于 HTML 结构的效果示例。你可以在 W3School 的在线编辑器中运行以下代码来查看效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Grid Advanced Techniques Example</title>
<style>
.container {
display: grid;
grid-template-columns: 1fr 2fr;
gap: 10px;
width: 100%;
max-width: 800px;
margin: 0 auto;
position: relative;
}
.subgrid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 5px;
padding: 20px;
background-color: #f0f0f0;
border: 1px solid #ddd;
}
.item {
background-color: #e0e0e0;
padding: 20px;
border: 1px solid #ccc;
}
.item-overlapping {
position: absolute;
top: 20px;
left: 20px;
background-color: rgba(255, 0, 0, 0.5); /* 半透明红色背景 */
padding: 10px;
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Grid Item 1</div>
<div class="subgrid">
<div class="item">Subgrid Item 1</div>
<div class="item">Subgrid Item 2</div>
<div class="item">Subgrid Item 3</div>
</div>
<div class="item-overlapping">Overlapping Item</div>
</div>
</body>
</html>
通过上述代码,你将看到一个具有两列的 Grid 布局,其中第二列包含一个嵌套的 Grid 容器。此外,还有一个绝对定位的元素覆盖在容器上方,展示了 CSS Grid 的层叠上下文功能。
响应式 CSS Grid 布局
响应式设计是现代网页开发的一个重要方面,CSS Grid 布局通过媒体查询的结合使用,可以轻松实现自适应不同屏幕尺寸的布局。
使用媒体查询
媒体查询允许我们根据不同的屏幕尺寸或设备特性应用不同的样式规则。在 CSS Grid 中,我们可以使用媒体查询来改变网格的列数、行高、间隙等属性,以适应不同的视口大小。
示例代码
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 默认为三列 */
grid-gap: 20px;
}
/* 平板尺寸 */
@media (max-width: 768px) {
.container {
grid-template-columns: repeat(2, 1fr); /* 缩小为两列 */
}
}
/* 手机尺寸 */
@media (max-width: 480px) {
.container {
grid-template-columns: 1fr; /* 在手机上为单列布局 */
}
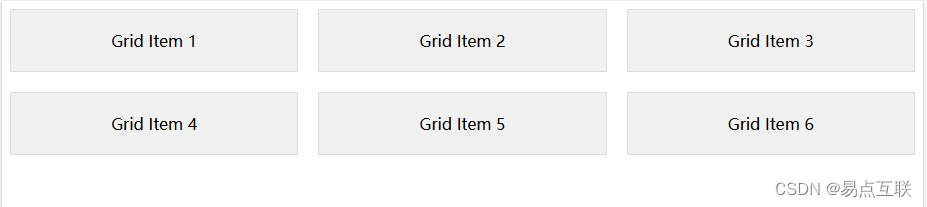
}效果展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive CSS Grid Example</title>
<style>
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
.item {
background-color: #f0f0f0;
padding: 20px;
border: 1px solid #ddd;
text-align: center;
}
/* 平板尺寸 */
@media (max-width: 768px) {
.container {
grid-template-columns: repeat(2, 1fr);
}
}
/* 手机尺寸 */
@media (max-width: 480px) {
.container {
grid-template-columns: 1fr;
}
}
</style>
</head>
<body>
<div class="container">
<div class="item">Grid Item 1</div>
<div class="item">Grid Item 2</div>
<div class="item">Grid Item 3</div>
<div class="item">Grid Item 4</div>
<div class="item">Grid Item 5</div>
<div class="item">Grid Item 6</div>
</div>
</body>
</html>
通过上述代码,你将看到一个响应式 CSS Grid 布局,它会根据屏幕宽度变化调整列的数量。在大屏幕上,布局为三列;在平板尺寸上,变为两列;而在手机尺寸上,则变为单列。这种响应式设计确保了网页在不同设备上都能提供良好的用户体验。
YDUIbuilder:轻松构建响应式网页布局
开源免费下载:yduibuilder: 快速开发UI界面,原型设计即前端开发
YDUIbuilder低代码平台通过其用户友好的界面,让开发者和设计师能够轻松实现网页布局的创新与优化。它提供了丰富的组件和模板,使用户可以无需深厚的编码知识,就能创建响应式的CSS 布局。更重要的是,YDUIbuilder允许用户免费下载生成的代码,这意味着您可以将设计转化为实际的网页应用,同时保留对代码的完全控制和所有权。无论是进行原型设计、小规模项目开发还是教育目的,YDUIbuilder都是一个高效且经济的选择。

YDUIbuilder开源免费低代码平台视频案列演示:
YDBUilder可视化开发前端界面之懂车帝小程序 首页界面




















 3569
3569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








