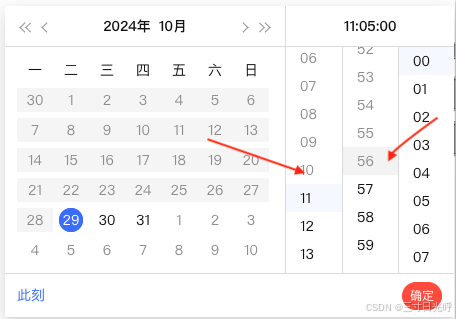
效果图
此刻之前的 分、时、天 置灰无法选择!

实现代码
import { DatePicker } from 'antd';
import moment from 'moment';
function App() {
return (
<DatePicker
showTime
disabledDate={(current: any) => current && current < moment().startOf('day')}
disabledTime={current => {
const hours = moment().hours();
const minutes = moment().minutes();
const currentHour = moment(current).hour();
const range = (start: number, end: number) => {
const result = [];
for (let i = start; i <= end; i++) {
result.push(i);
}
return result;
};
if (current && moment(current).date() === moment().date()) {
return {
disabledHours: () => range(0, 24).splice(0, hours),
disabledMinutes: () => {
if (currentHour === hours) {
return range(0, 60).splice(0, minutes);
} else {
return [];
}
}
};
} else {
return {
disabledHours: () => [],
disabledMinutes: () => []
};
}
}}
style={{ marginBottom: '10px', width: '198px' }}
/>
);
}
export default App;
注:这里禁止到分,需要禁止到秒级别,可以参考分钟进行补充!





















 692
692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








