1、变量定义 !default

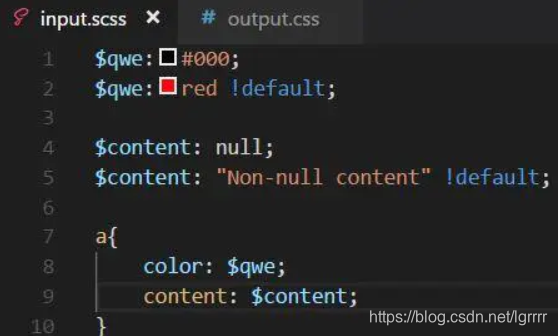
在变量的结尾添加 !default 给一个未通过 !default 声明赋值的变量赋值,此时,如果变量已经被赋值,不会再被重新赋值,但是如果变量还没有被赋值,则会被赋予新的值
变量是 null 空值时将视为未被 !default 赋值

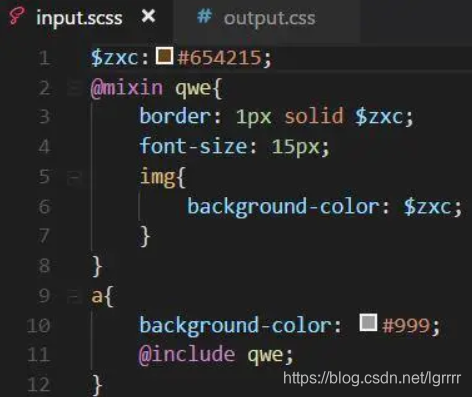
2、混合器

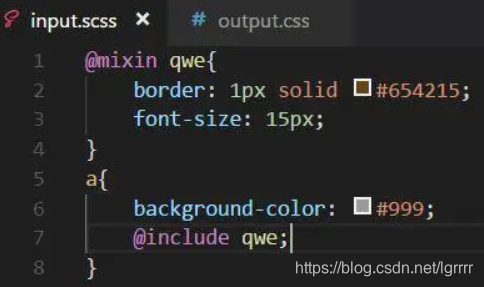
用@mixin 定义内容 用 @include 调用内容
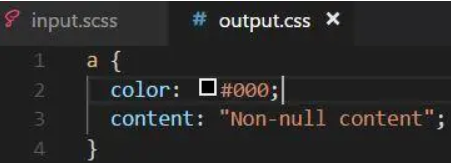
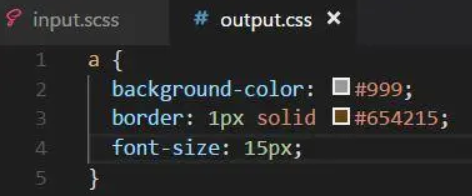
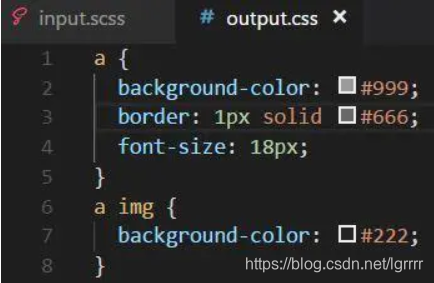
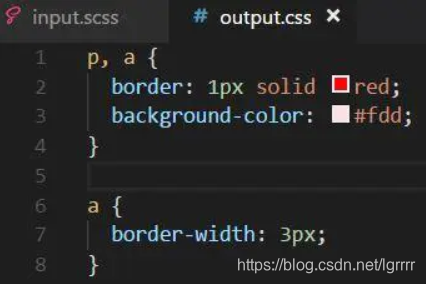
编译后

混合器也支持基本语法

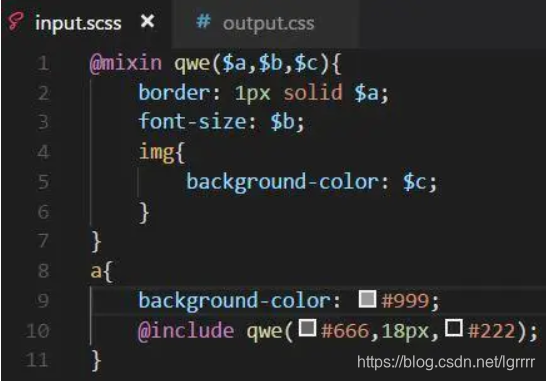
给混合器传参

混合器可以像方法一样传参 、翻译后

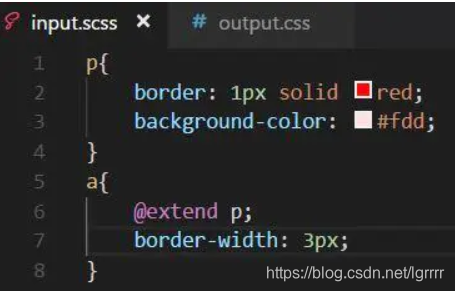
3、使用选择器继承来精简CSS

用 @extend 继承
编译后





 本文介绍了Sass的基本用法,包括如何定义和使用带默认值的变量,创建及调用混合器(mixin),以及利用@extend实现选择器继承以简化CSS代码。通过这些特性,Sass能够提升CSS的组织效率和可维护性。
本文介绍了Sass的基本用法,包括如何定义和使用带默认值的变量,创建及调用混合器(mixin),以及利用@extend实现选择器继承以简化CSS代码。通过这些特性,Sass能够提升CSS的组织效率和可维护性。
















 743
743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








