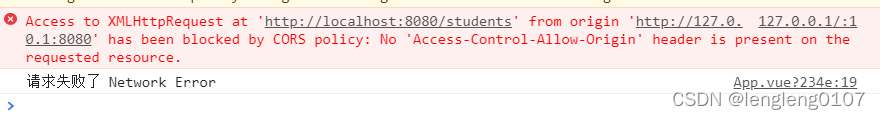
今天在使用跨域的时候,报这个错误,让大家看看
Access to XMLHttpRequest at 'http://localhost:8080/students' from origin 'http://127.0.0.1:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

但是代码没错,最后发现请求路径应该为是localhost应该写为127.0.0.1,
改之前:
axios.get('http://localhost:8080/students').then(
response => {
console.log('请求成功了',response.data);
},
error => {
console.log('请求失败了',error.message);
}
)
改之后:
axios.get('http://127.0.0.1:8080/students').then(
response => {
console.log('请求成功了',response.data);
},
error => {
console.log('请求失败了',error.message);
}
)
请求成功:





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








