EventLoop事件
1.首先,我们必须清楚javascript,是一门 单线程的语言,意思是,当我们执行时,只能同时进行一件事情。

那么会产生什么问题: 当一个任务消耗的时间 非常的长的时候,后面的任务只能排队等待,形成程序假死的现象。
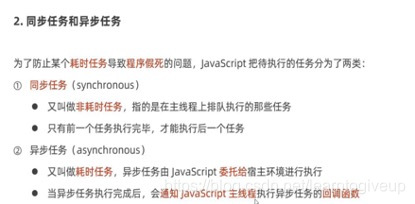
2.我们需要知道 什么是同步任务和异步任务,知道是谁来执行 这两个任务

所以: 同步任务 是 我们 js在执行; 异步任务 是 js的寄宿环境在执行(js可以在很多环境中运行,比如,浏览器,node)
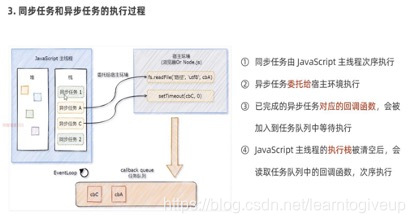
3.接下来看一下同步任务和异步任务的执行过程

这一步怎么来解释呢? 我们来, 举个例子 ,比如,我们一个米其林餐厅的大厨接到一个任务 让他做一个蒜香小龙虾,和其他的菜,这就 向我们左边的流程接到一个任务,蒜香小龙虾,这其中 有很多步骤 剥蒜 去虾线等等异步任务 ,大厨把这些任务交给他的徒弟去做(相当于程序右边的寄宿环境区),自己先去做其他比较容易的菜,徒弟,做完这些活,把食材放到固定的位置(下方的任务列表),等做完一个菜,去查看食材备好了没有,如果没有,就继续做其他的菜,如果有,就做蒜香小龙虾,这个过程 会一直循环,只要大厨有时间 就会去 查看,这个就本上就是我们说的EventLoop事件。
4.那么我们接下来看一下,异步任务中 又是怎么进行的?
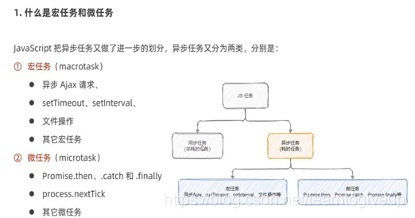
我们来了解一下 宏任务和微任务

看完之后,我们 要知道 什么任务 是宏任务? 异步Ajax请求 setTimeout setInterval 文件操作(读取文件 readFile 写入文件 writeFile)
什么任务 是 微任务呢? Promise.then .catch 和.finally 还有是 process.nextTick
5.再来看一下 他们的执行过程

总结:
1.我们执行js文件是,从上到下开始顺序进行,首先将任务分为同步任务 和 异步任务,遇到同步 执行,
2.将遇到的异步任务 放到 寄宿环境中 ,寄宿环境 代为执行
3.同步任务 执行 之后 去任务队列中 查看 有没有 微任务(这个微任务使我们主线程同步任务附加的微任务),有微任务,执行微任务 ,没有微任务 去找宏任务
4,执行宏任务,执行完之后 去查看 这个宏任务有没有 附加的微任务 ,有执行微任务,没有进行下一个宏任务。
5,所有的进行完之后 会在去任务列表中 查看 有没有任务 一直进行中。。。。




 本文详细介绍了JavaScript的单线程特性及其带来的问题,以及如何通过EventLoop机制解决。同步任务和异步任务的执行过程被比喻为米其林餐厅的大厨与徒弟制作菜肴的过程。微任务和宏任务作为异步任务的不同类型,分别在不同阶段执行。宏任务包括Ajax请求、setTimeout等,而微任务包括Promise、process.nextTick。整个执行流程确保了JavaScript的高效运行,避免程序假死现象。
本文详细介绍了JavaScript的单线程特性及其带来的问题,以及如何通过EventLoop机制解决。同步任务和异步任务的执行过程被比喻为米其林餐厅的大厨与徒弟制作菜肴的过程。微任务和宏任务作为异步任务的不同类型,分别在不同阶段执行。宏任务包括Ajax请求、setTimeout等,而微任务包括Promise、process.nextTick。整个执行流程确保了JavaScript的高效运行,避免程序假死现象。
















 1889
1889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








