目录
①在最后一个浮动标签后面加上一个div(必须是块级元素),在style里面为该div设置清除
③伪元素清除:在style里面加入,给父元素添加额外标签(是第一种的优化)
总结:

一.浮动

二.清除浮动
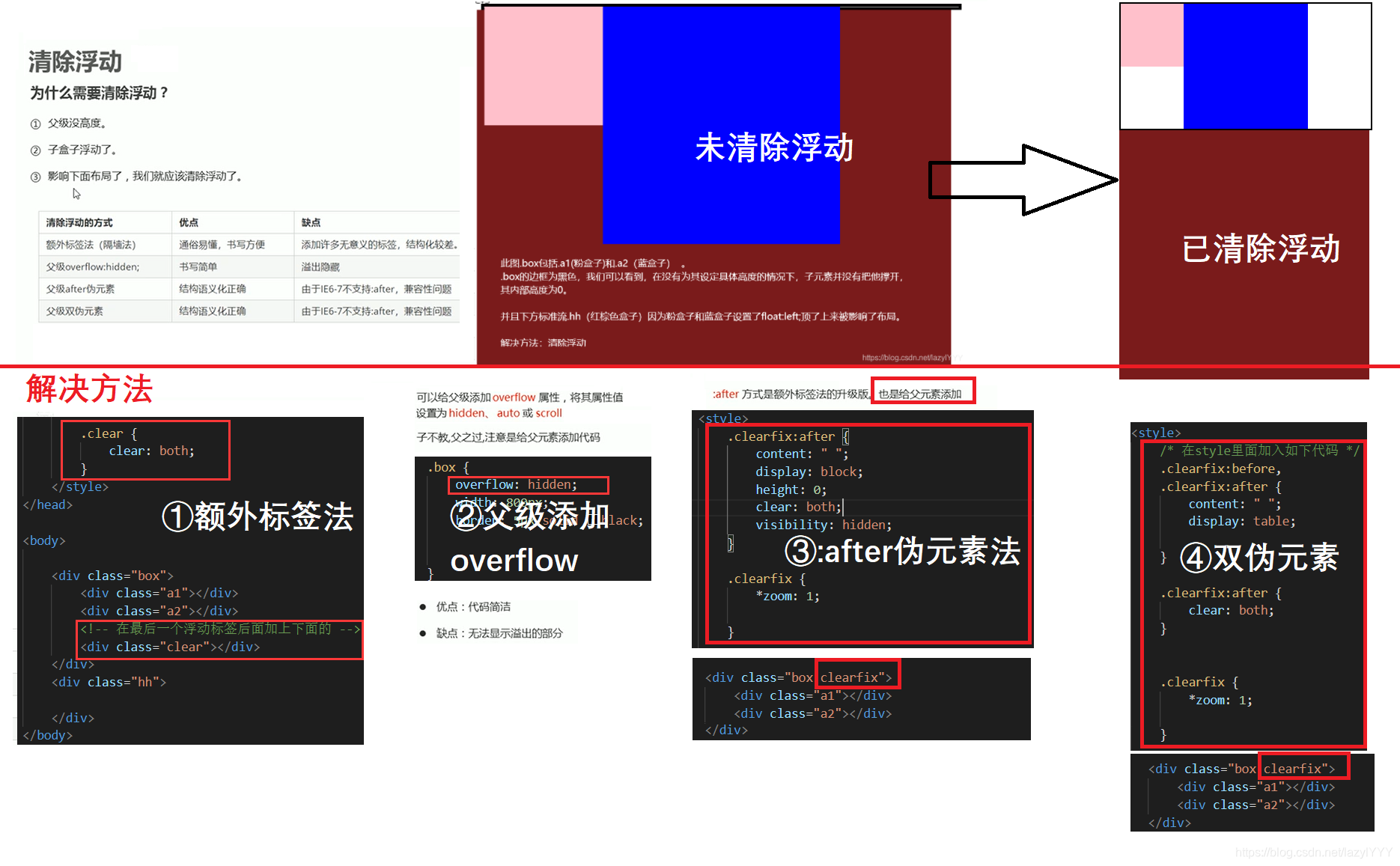
1.为什么清除浮动
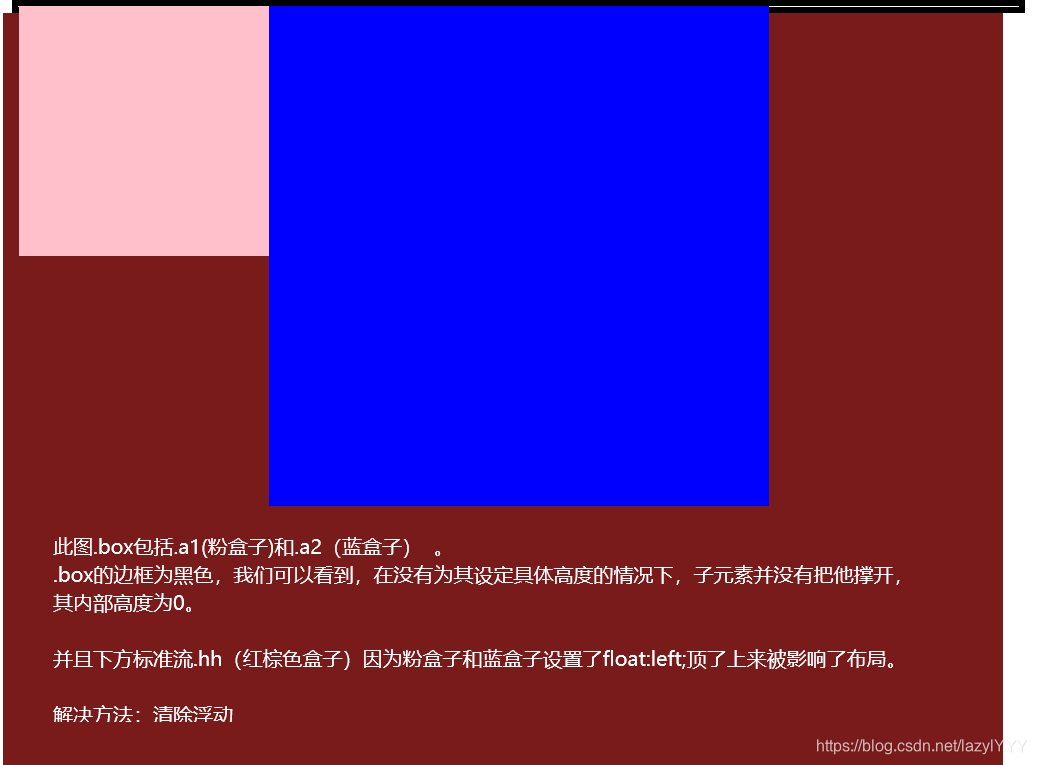
通常情况下,一个父级元素下肯定会有多个子元素,此时父级元素不能设定高度,我们希望的是父元素随着子元素的增多和减少,自动控制其高度。但是父级元素不设定高度会产生子级元素浮动,内部高度变成0。
如下:


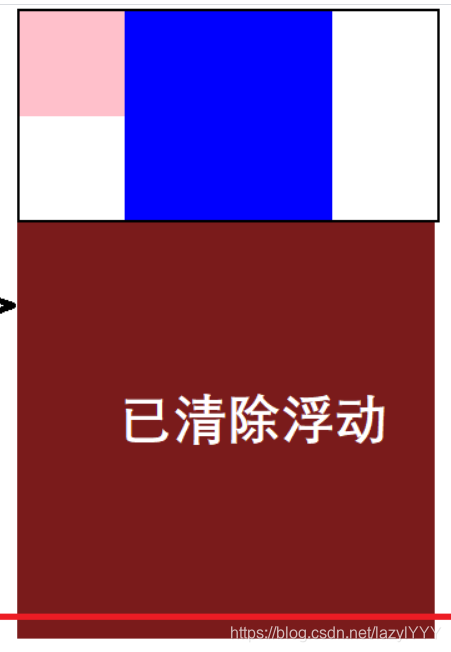
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0的问题
2.清除浮动方法:
①在最后一个浮动标签后面加上一个div(必须是块级元素),在style里面为该div设置清除
/* 在style里面加入如下代码 */
.clear {
clear: both;
} <div class="box">
<div class="a1"></div>
<div class="a2"></div>
<!-- 在最后一个浮动标签a2后面加上下面的 -->
<div class="clear"></div>
</div>
<div class="hh">② box为父级元素,直接在父级元素中加入overflow: hidden; (利用BFC清除浮动)
/* box为父级元素,直接在父级元素中加入overflow: hidden; */
.box {
overflow: hidden;
width: 800px;
border: 5px solid black;
}③伪元素清除:在style里面加入,给父元素添加额外标签(是第一种的优化)
/* 在style里面加入如下代码 */
.clearfix:after {
content: " ";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
<!-- 给父元素添加clearfix标签 -->
<div class="box clearfix">
<div class="a1"></div>
<div class="a2"></div>
</div>④双伪元素清除:在style里面加入,给父元素添加额外标签
/* 在style里面加入如下代码 */
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
<!-- 给父元素添加clearfix标签 -->
<div class="box clearfix">
<div class="a1"></div>
<div class="a2"></div>
</div>




 本文详细介绍了CSS中的浮动机制及其可能引发的问题,并提供了四种有效的清除浮动的方法,帮助解决因子元素浮动导致的父元素高度塌陷问题。
本文详细介绍了CSS中的浮动机制及其可能引发的问题,并提供了四种有效的清除浮动的方法,帮助解决因子元素浮动导致的父元素高度塌陷问题。
















 1438
1438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








