比较常见的循环:
<el-timeline>
<el-timeline-item
v-for="(item, index) in traceDataList"
:key="index"
:timestamp="dateFormat(item.Timestamp)"
placement="top">
{{item.Value}}
</el-timeline-item>
</el-timeline>
上效果图:

还有一种不常见的循环(针对我来说):
<el-timeline>
<el-timeline-item
v-for="(item, index) in traceDataList"
:key="index"
:timestamp="dateFormat(item.Timestamp)"
placement="top">
<div v-for="(item2,key) in item.Value" :key="key">{{key}}:{{item2}}</div>
<!-- {{item.Value}} -->
</el-timeline-item>
</el-timeline>
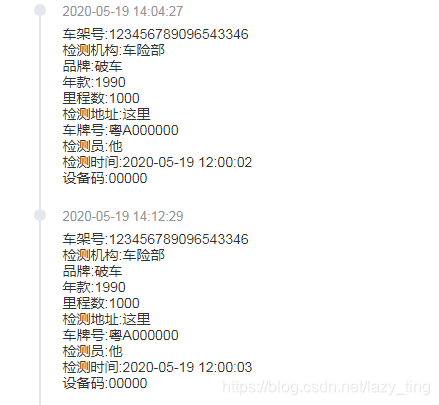
上效果图:

还有一种,
<el-timeline>
<el-timeline-item
v-for="(item, index) in traceDataList"
:key="index"
:timestamp="dateFormat(item.Timestamp)"
placement="top">
<div v-for="(item2,key,index) in item.Value" :key="index">{{index}}:{{key}}:{{item2}}</div>
<!-- {{item.Value}} -->
</el-timeline-item>
</el-timeline>
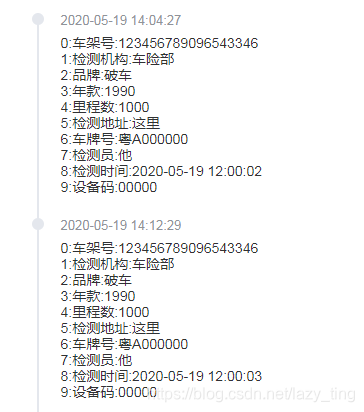
效果图:

纯记录!!!







 这篇博客详细记录了一次在Vue项目中处理JSON数据并进行循环渲染的过程,包括常见和不常见的方法,配以实际效果展示,旨在分享和学习。
这篇博客详细记录了一次在Vue项目中处理JSON数据并进行循环渲染的过程,包括常见和不常见的方法,配以实际效果展示,旨在分享和学习。
















 521
521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








