系统介绍
基于SpringBoot+Vue实现的停车场管理系统采用前后端分离的架构方式,系统设计了管理员、用户两种角色,实现了用户信息管理、车位信息管理、车位费用设置、停泊车辆查询、车辆进出管理、登录日志查询等功能
技术选型
开发工具:idea2020.3+Webstorm2020.3
运行环境:jdk1.8+maven3.6.0+MySQL5.7+nodejs14.21.3
服务端技术:Springboot+Mybatis-Plus
前端技术:html+css+Vue+axios+Element-UI
成果展示
用户登录

用户信息管理

车位信息管理

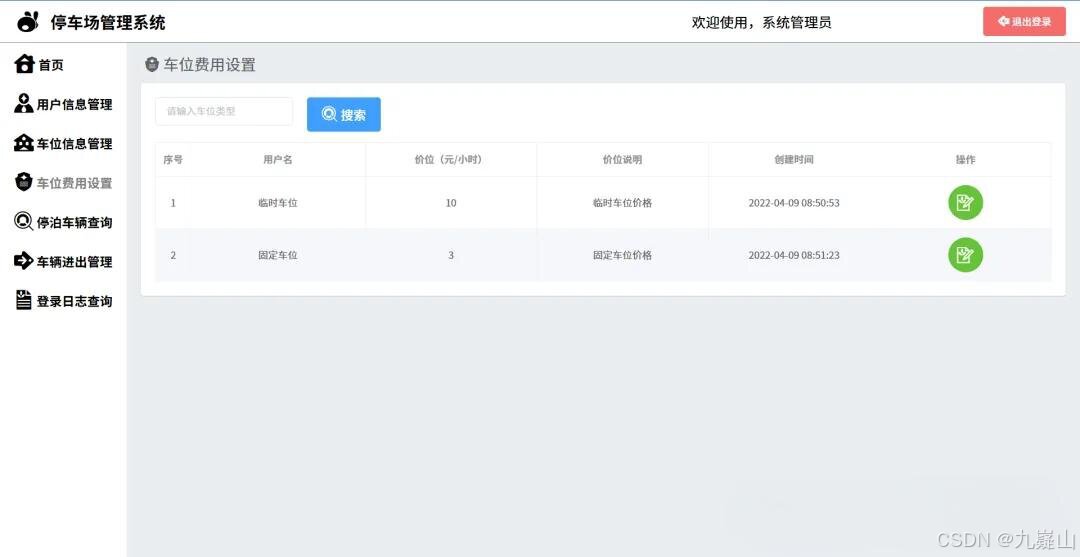
车位费用设置

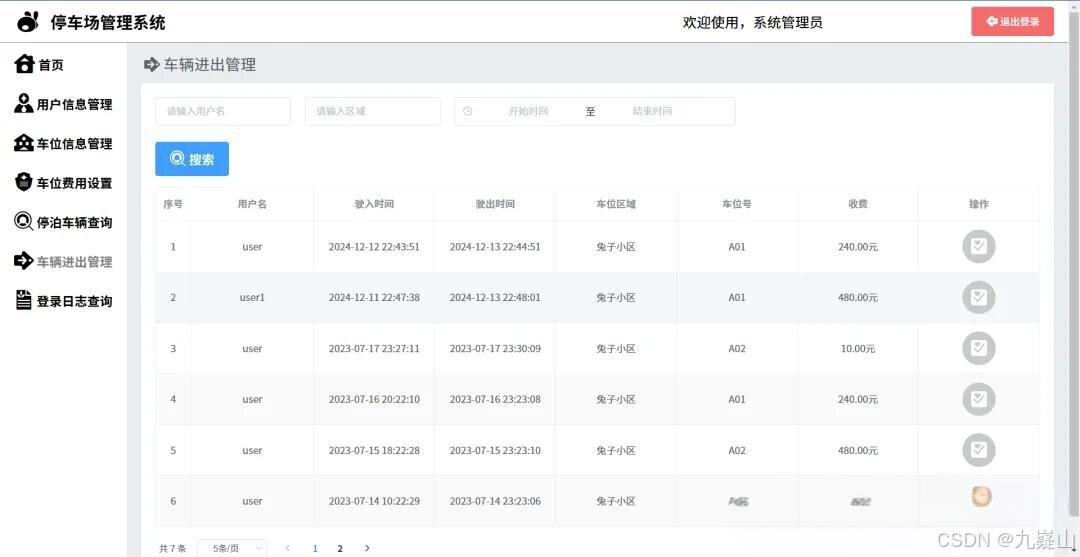
车辆进出管理

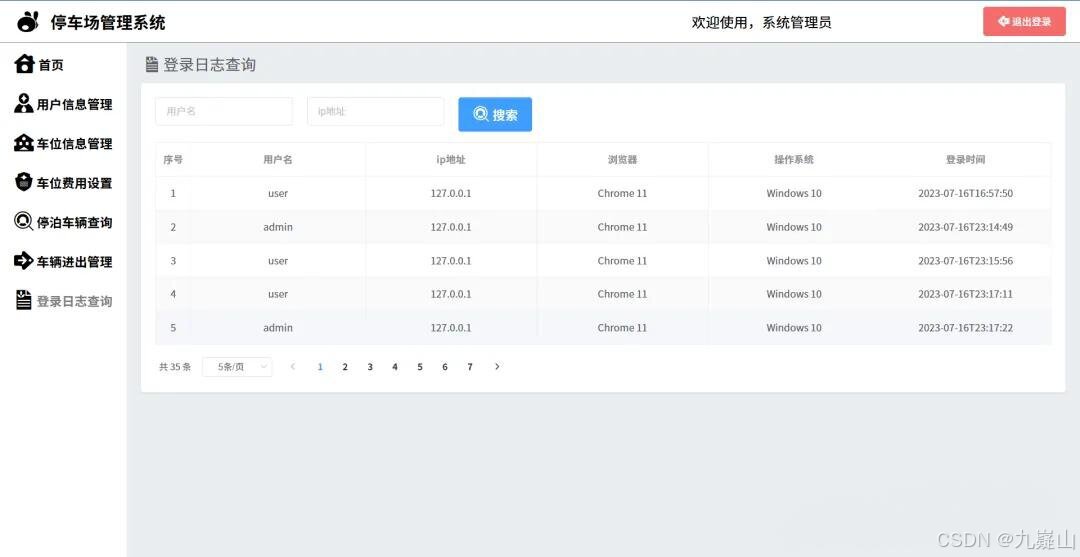
登录日志查询

用户端
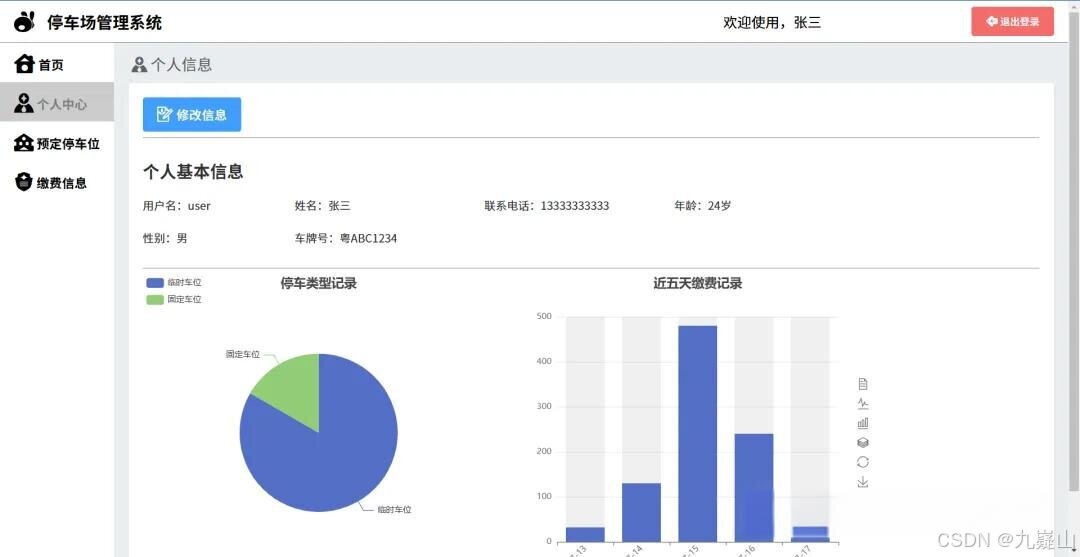
个人中心

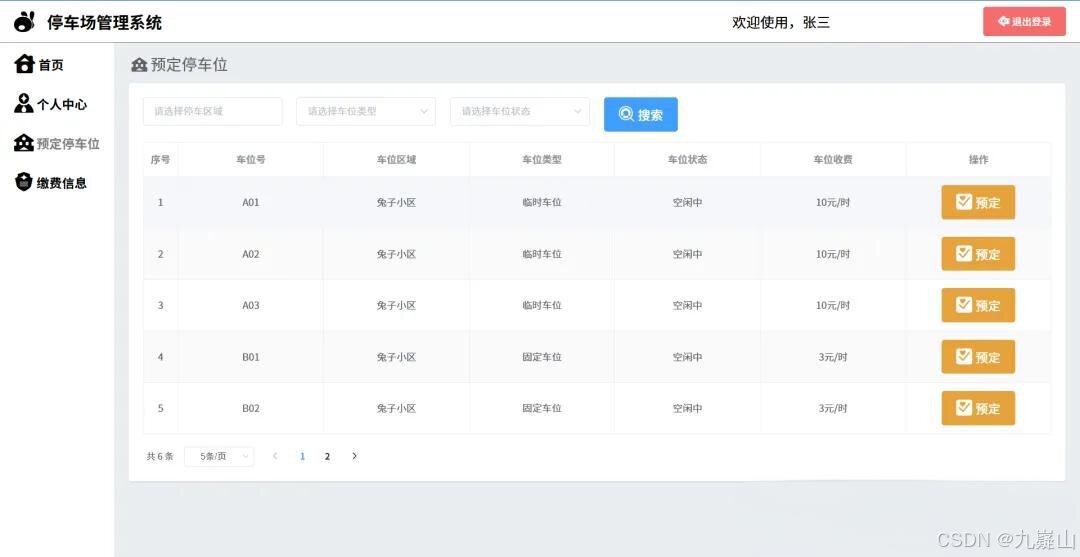
预定停车位

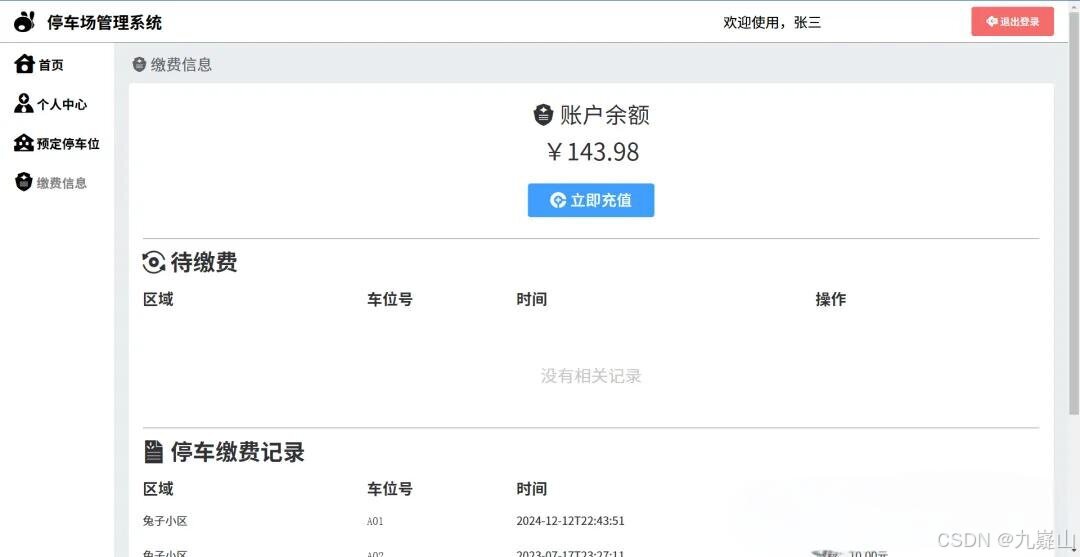
缴费信息

源码展示
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
/**
* 登录
*/
@PostMapping("/login")
public ResultJson<Object> login(@RequestBody User user){
return ResultJson.success(userService.login(user));
}
/**
* 注册
*/
@PostMapping("/register")
public ResultJson<Boolean> register(@RequestBody User user){
return ResultJson.success(userService.register(user));
}
@GetMapping("/checkUsername")
public ResultJson<Boolean> checkUsername(String username){
return ResultJson.success(userService.getOne(new QueryWrapper<User>().eq("username",username))==null);
}
/**
* 新增
*/
@PostMapping("/add")
public ResultJson<Boolean> addUser(@RequestBody User user){
return ResultJson.success(userService.add(user));
}
/**
* 根据用户ID删除用户信息
*/
@GetMapping("/del")
public ResultJson<Boolean> delUser(Integer uid){
return ResultJson.success(userService.delUser(uid));
}
/**
* 模糊查询用户
*/
@GetMapping("/detail")
public ResultJson<Object> getUser(User user){
return ResultJson.success(userService.getUsers(user));
}
...
}
账号地址及其他说明
1、地址说明
登录页:http://localhost:9272/
2、账号说明
管理员:admin/123456
用户:user/123456
3、目录结构展示
4、项目结构展示
5、以上系统源码来源于互联网,经过整理与调试,确保能正常运行!
6、制作不易,点赞、分享再走吧,您的支持永远是我最大的动力!
7、运行步骤
1、创建数据库、导入sql脚本
2、修改application.yml中的数据库配置文件,启动服务端
3、在Vue源代码目录下打开cmd,执行npm install或者yarn install下载依赖
4、下载完毕后启动前端npm run serve,访问端口

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








