系统介绍
基于SpringBoot+Vue实现的医院管理系统采用前后端分离架构方式,系统设计了管理员、医生、病人三种角色,系统实现了用户登录与注册、医生信息管理、患者信息管理、挂号信息管理、药物信息管理、检查项目管理、病床信息管理、排班信息管理、数据统计分析等功能。
技术选型
开发工具:idea2020.3+Webstorm2020.3
运行环境:jdk1.8+maven3.6.0+MySQL5.7+nodejs14.21.3+Redis
服务端技术:Springboot+Mybatis-Plus
前端技术:html+css+Vue+axios+Element-UI
成果展示
用户登录

管理员首页

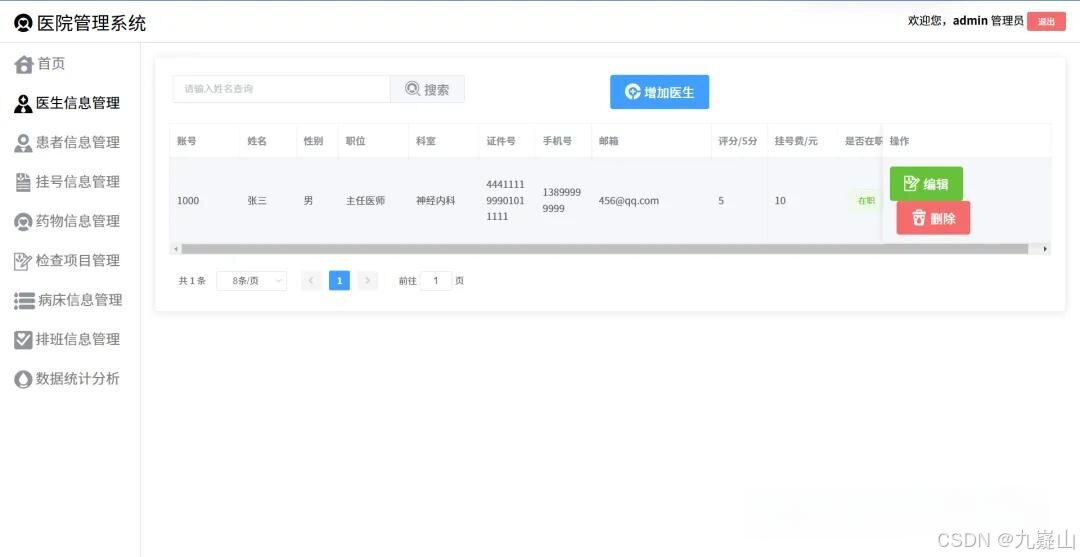
医生信息管理

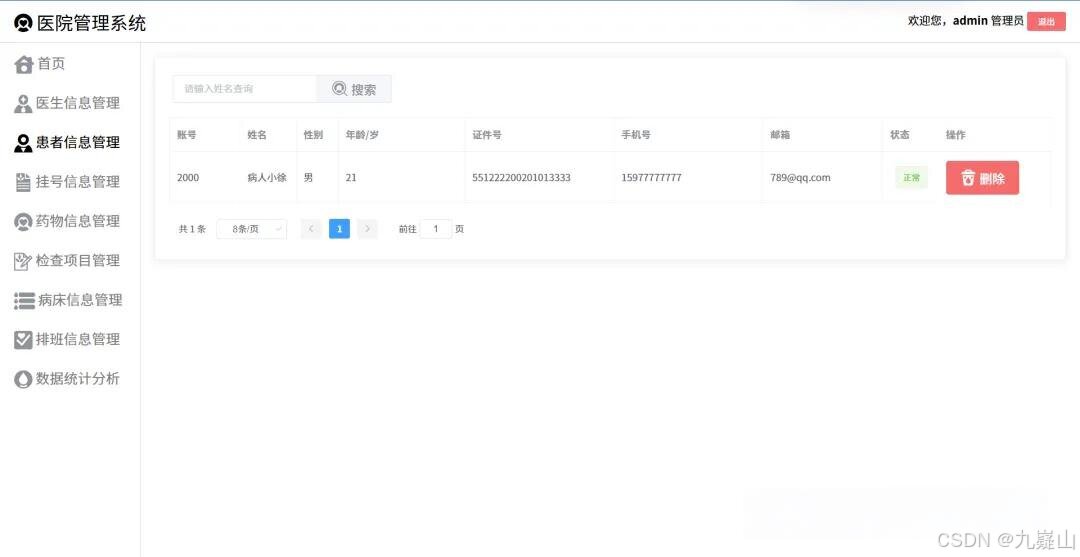
患者信息管理

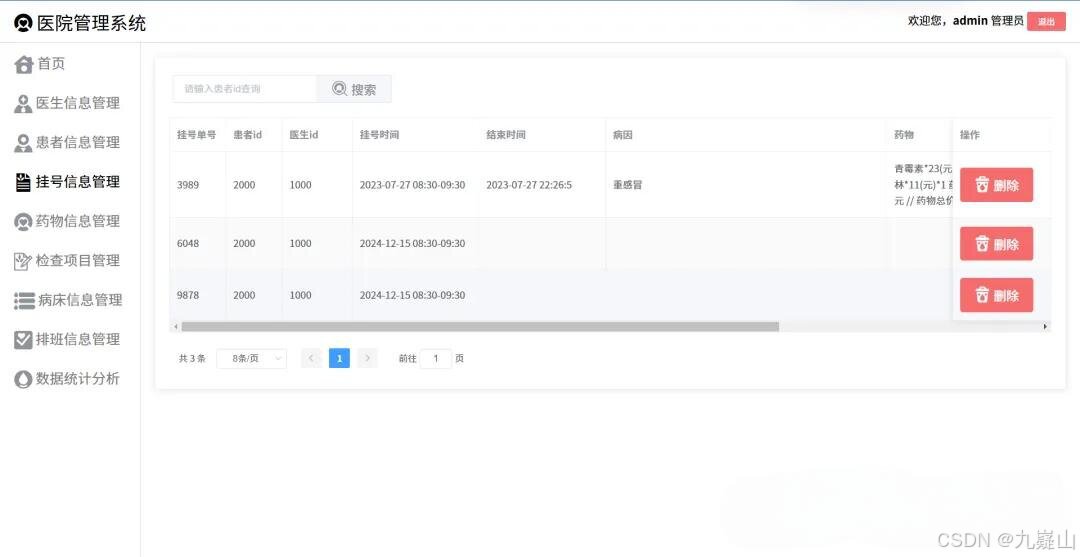
挂号信息管理

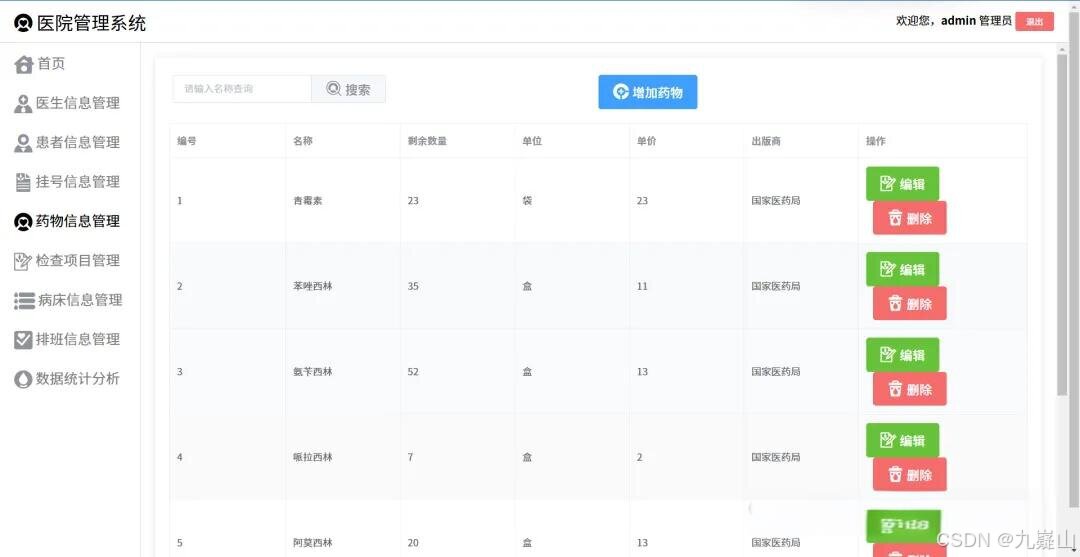
药物信息管理

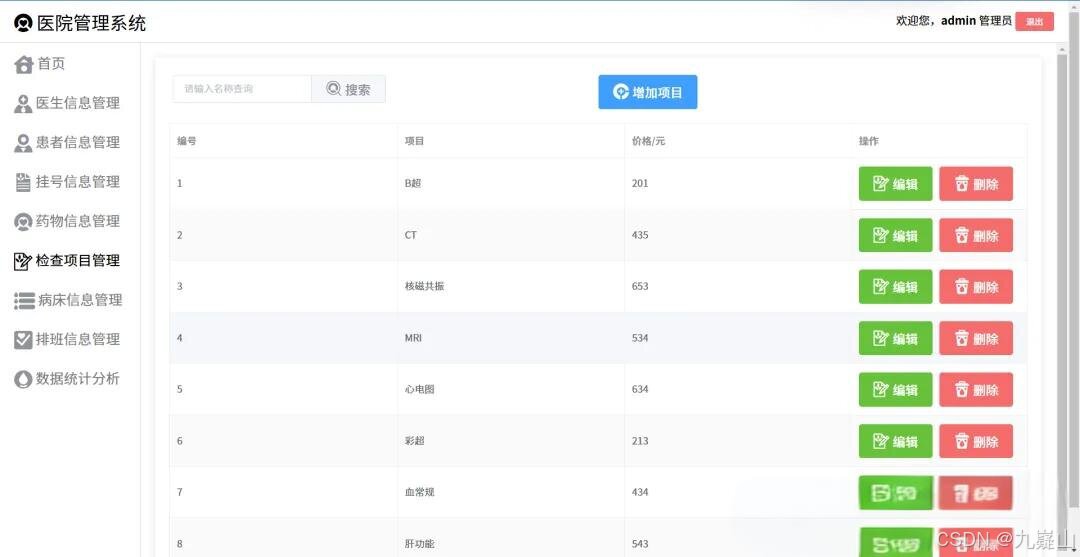
检查项目管理

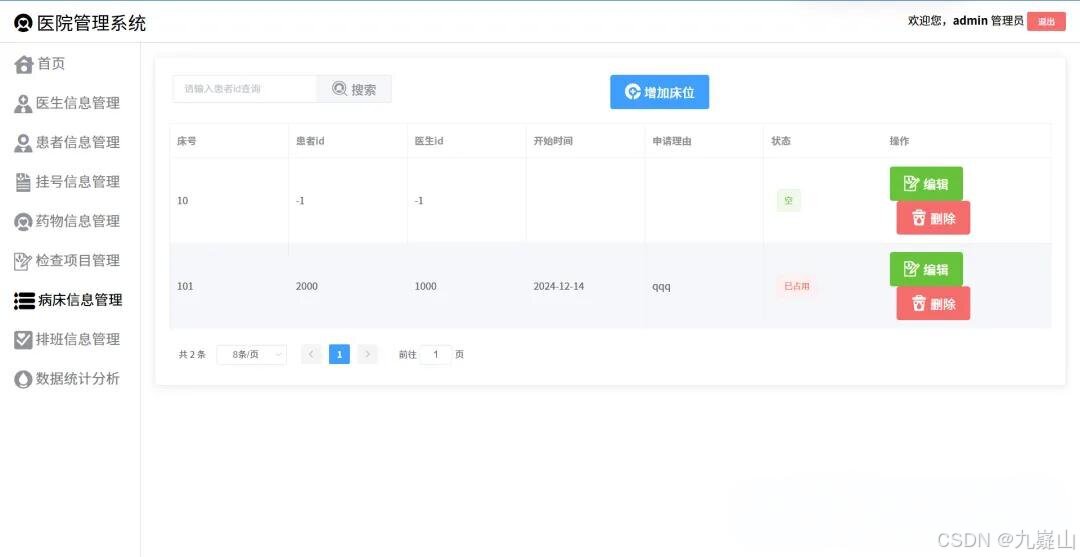
病床信息管理

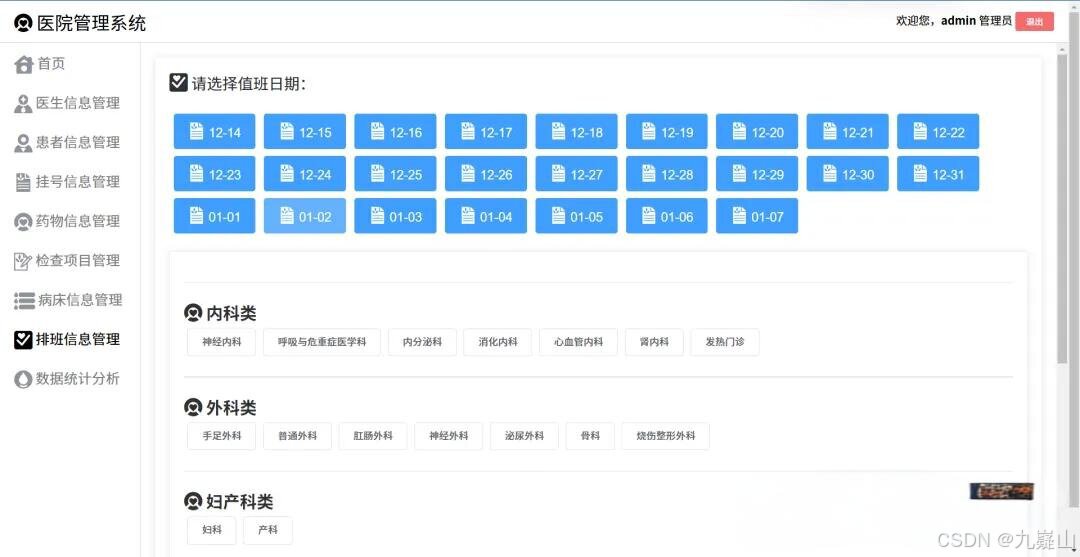
排班信息管理

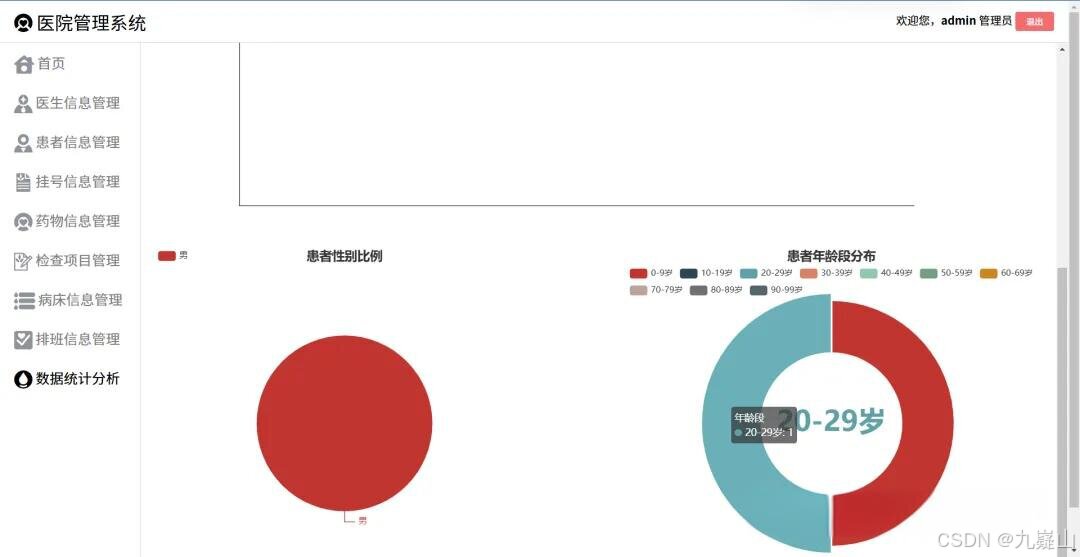
数据统计分析

源码展示
@RestController
@RequestMapping("admin")
public class AdminController {
@Autowired
private AdminService adminService;
@Autowired
private DoctorService doctorService;
@Autowired
private PatientService patientService;
@Autowired
private OrderService orderService;
/**
* 登录数据验证
*/
@PostMapping("/login")
@ResponseBody
public ResponseData login(@RequestParam("aId") int aId, @RequestParam("aPassword") String aPassword) {
Admin admin = this.adminService.login(aId, aPassword);
if (admin != null) {
Map<String,String> map = new HashMap<>();
map.put("aName", admin.getAName());
map.put("aId", String.valueOf(admin.getAId()));
String token = JwtUtil.getToken(map);
map.put("token", token);
return ResponseData.success("登录成功", map);
} else {
return ResponseData.fail("登录失败,密码或账号错误");
}
}
/**
* 分页模糊查询所有医护人员信息
*/
@RequestMapping("findAllDoctors")
public ResponseData findAllDoctors(@RequestParam(value = "pageNumber") int pageNumber, @RequestParam(value = "size") int size, @RequestParam(value = "query") String query){
return ResponseData.success("返回医护人员信息成功", this.doctorService.findAllDoctors(pageNumber, size, query));
}
/**
* 根据id查找医生
*/
@RequestMapping("findDoctor")
public ResponseData findDoctor(@RequestParam(value = "dId") int dId) {
return ResponseData.success("查询医生成功", this.doctorService.findDoctor(dId));
}
/**
* 增加医生信息
*/
@RequestMapping("addDoctor")
@ResponseBody
public ResponseData addDoctor(Doctor doctor) {
Boolean bo = this.doctorService.addDoctor(doctor);
if (bo) {
return ResponseData.success("增加医生信息成功");
}
return ResponseData.fail("增加医生信息失败!账号或已被占用");
}
...
}
账号地址及其他说明
1、地址说明
登录页:http://localhost:9282/#/login
2、账号说明
管理员:202301/123456
医生:1000/123456
病人:2000/123456
3、目录结构展示
4、项目结构展示
5、以上系统源码来源于互联网,经过整理与调试,确保能正常运行!
6、制作不易,点赞、分享再走吧,您的支持永远是我最大的动力!
7、运行步骤
1、创建数据库、导入sql脚本
2、修改application.yml中的数据库配置文件,启动服务端
3、在前端根目录下打开cmd,执行npm install或者yarn install下载依赖
4、下载完毕后启动前端npm run serve,访问端口
























 5769
5769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








