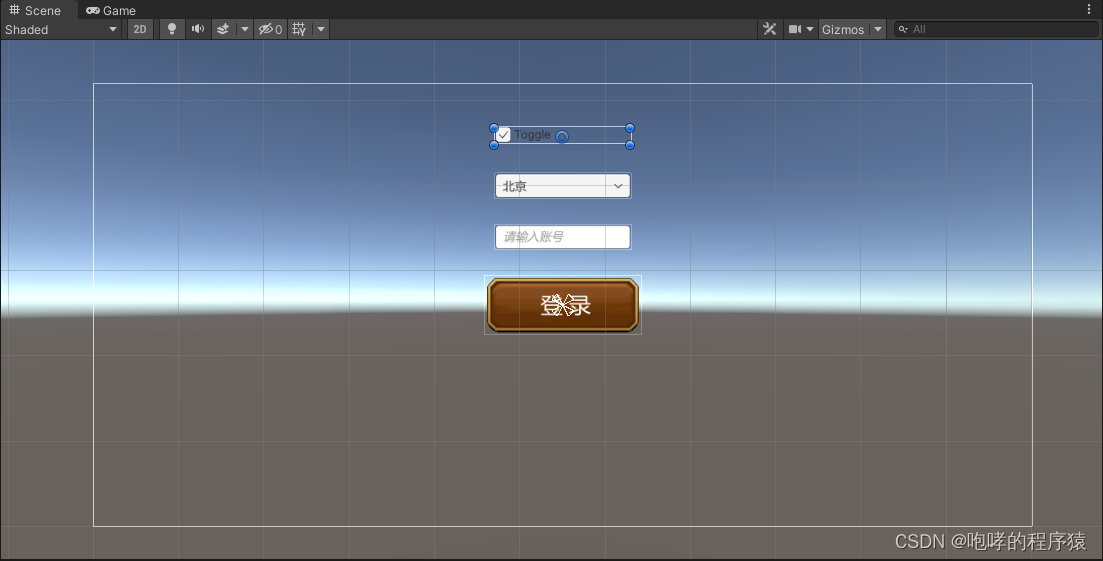
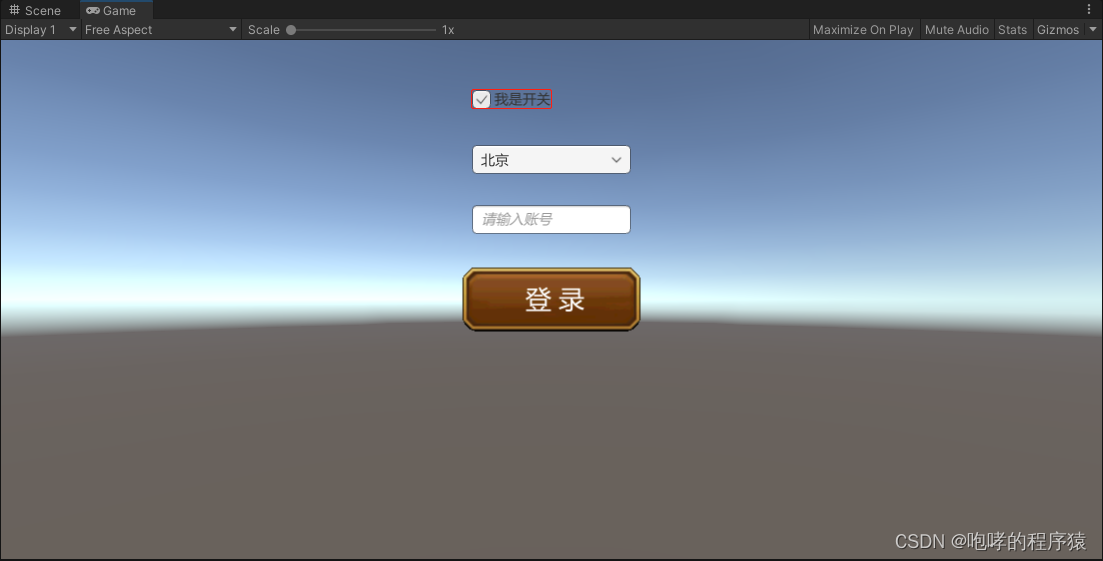
本章节我们介绍开关 (Toggle)和开关组 (Toggle Group)。首先,我们点击菜单栏“GameObject”->“UI”->“Toggle”,然后调整它的位置,效果如下所示

相信大家在很多网页中也看到过类似的UI元素,它通常用于让用户勾选某些选项。

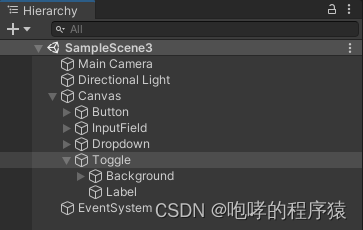
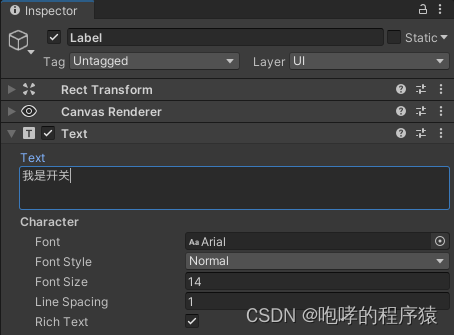
我们发现开关 (Toggle)下面有两个子游戏对象,一个是Background,另一个是Label。根据名称我们大概能够知道,Background就是那个勾选的框,而Label则是后面的文本文字。如何改变Toggle显示的文本呢?我们点击子游戏对象Label,查看对应的Inspector检视面板。

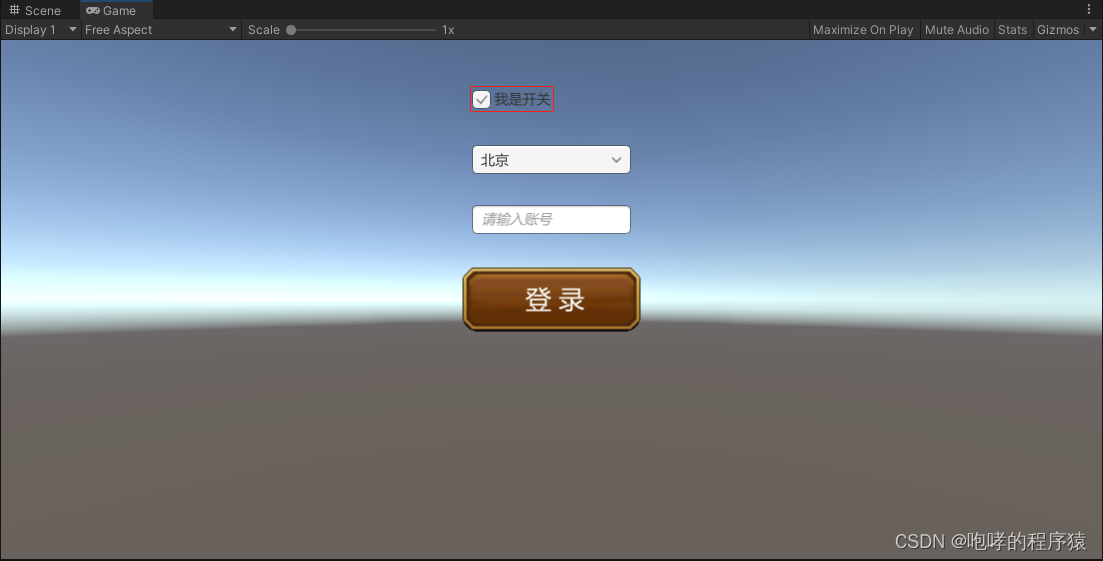
在上面的的Text输入框内输入文本内容,如下所示的最终效果

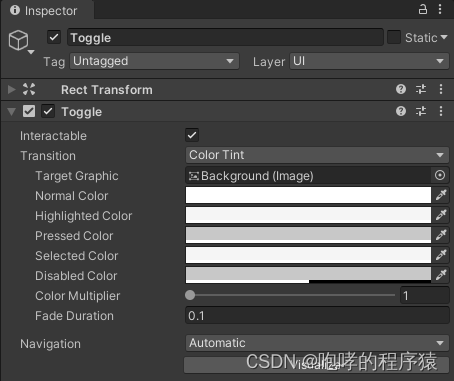
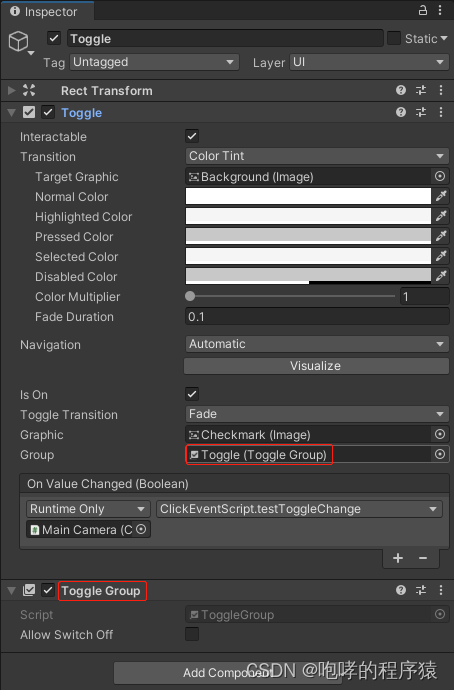
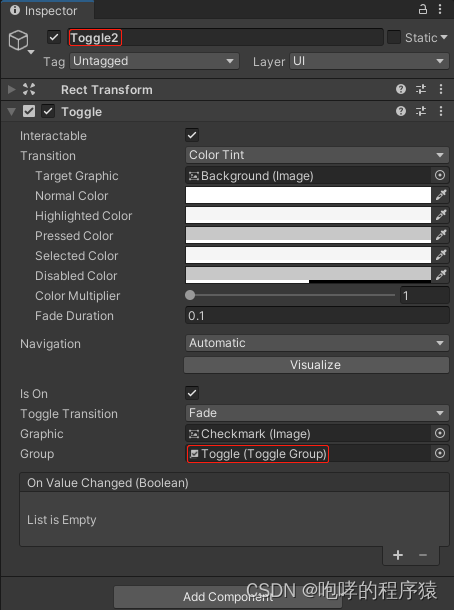
接下来,我们来查看Toggle的Inspector检视面板,如下所示

上面一些公共的属性,在其他UI元素中我们经常看到,我们就不逐一介绍了。
接下来,我们继续介绍Toggle的检视面板中的其他属性。

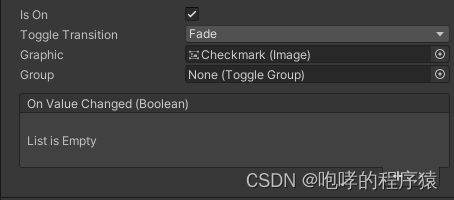
Is On开关在开始时是否为打开状态,也就是勾选状态,还是没有勾选的状态。默认勾选。
Toggle Transition开关切换的效果。Fade表示淡入或淡出,None表示直接出现或消失。
Graphic 用于复选标记的图像,也就是替换掉那个默认的勾选框。
Group此开关所属的开关组,就是将多个Toggle设置为同一个组内。
接下来就是 On Value Changed(Boolean)的事件,也就是开关切换事件。
// 开关元素上面的 Toggle 组件
private Toggle toggle;
void Start()
{
// 获取开关元素上面的 Toggle 组件
toggle = GameObject.Find("Toggle").GetComponent<Toggle>();
}
public void testToggleChange()
{
Debug.Log("ToggleChange:" + toggle.isOn);
}
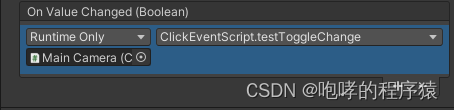
接下来,我们将这个方法绑定到开关 (Toggle) 的On Value Changed(Boolean)的事件上

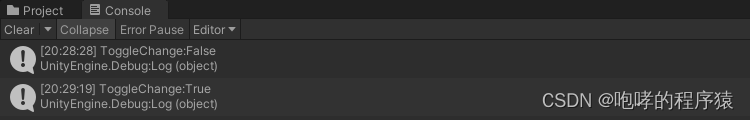
最后,我们运行整个工程,效果如下

默认是勾选状态(isOn=True),然后我们点击取消(isOn=False),然后继续点击勾选(isOn=True),那么控制器就应该先输出False,后输出True

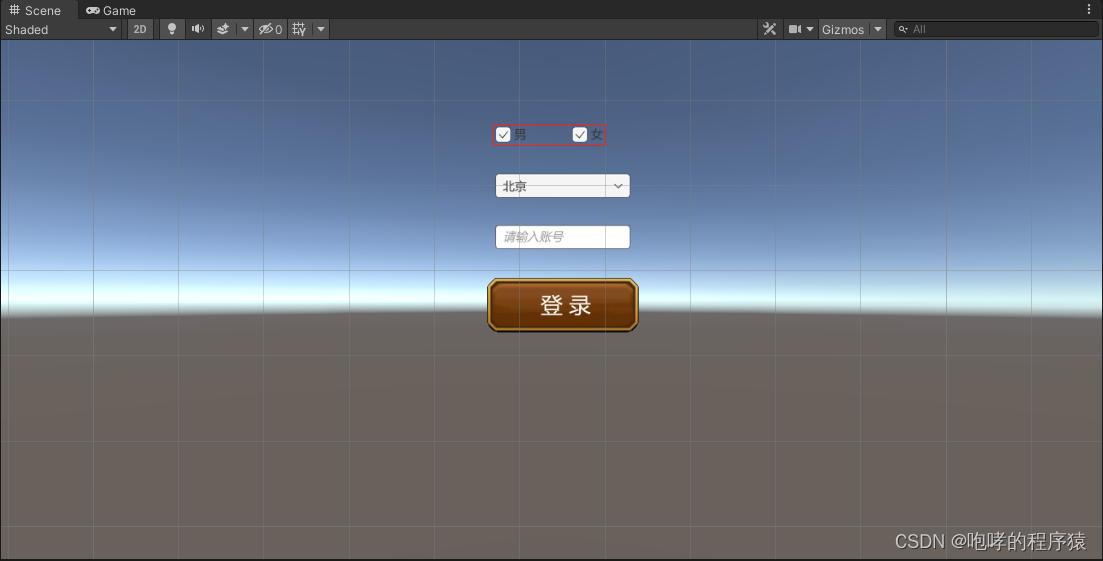
接下来,我们介绍开关组 (Toggle Group),很明显,它就是一组开关 (Toggle) UI元素组成。开关组不是可见的 UI 元素,而是一种修改一组开关(Toggle)的行为的方法。属于同一组的开关(Toggle)将受到约束,即一次只能打开其中一个开关。通过按下打开其中一个开关(Toggle)便会自动关闭其他开关(Toggle)。说白了,就是要实现多选一的效果。它与下拉框 (Dropdown)实现的效果是一样的。只不过两者在视觉体现上不一样而已。它如何使用呢?首先,我们添加一个新的Toggle UI元素,修改它的文本内容,最终效果如下所示

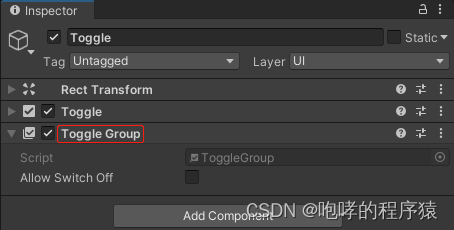
此时两个Toggle没有任何关系,点击任何一个,都不会影响对方。如何获得二选一的效果呢?就是让他们两个归到一个组中。接下来,我们给第一个Toggle UI元素添加一个 “Toggle Group”组件。请大家注意,“Toggle Group”是一个组件,而不是一个UI元素。

也就是说,当前的Toggle不仅仅是一个UI元素,它还是一个“Toggle Group”。这个组的名称就是UI元素Toggle的名称“Toggle”。当然,在实际开发中,我们更多的是将“Toggle Group”设置到其他的UI元素上面去(例如一个Panel元素)。接下来,我们就需要给两个Toggle设置到这个组上面去。

将Hierarchy层次面板中的自己拖拽到自己的“Group”属性值中。

将Hierarchy层次面板中的Toggle拖拽到Toggle2的“Group”属性值中。


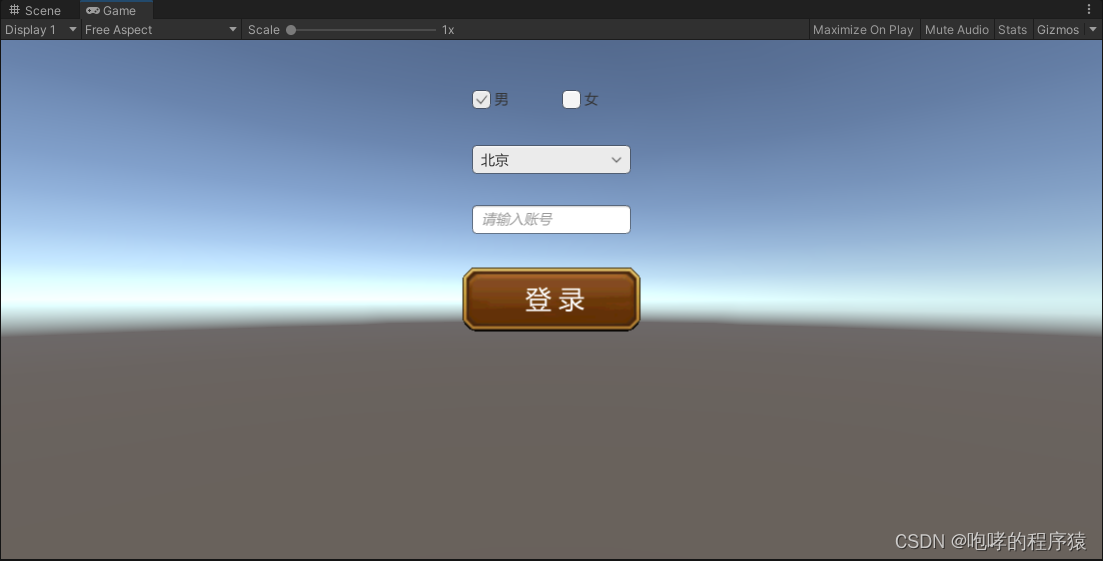
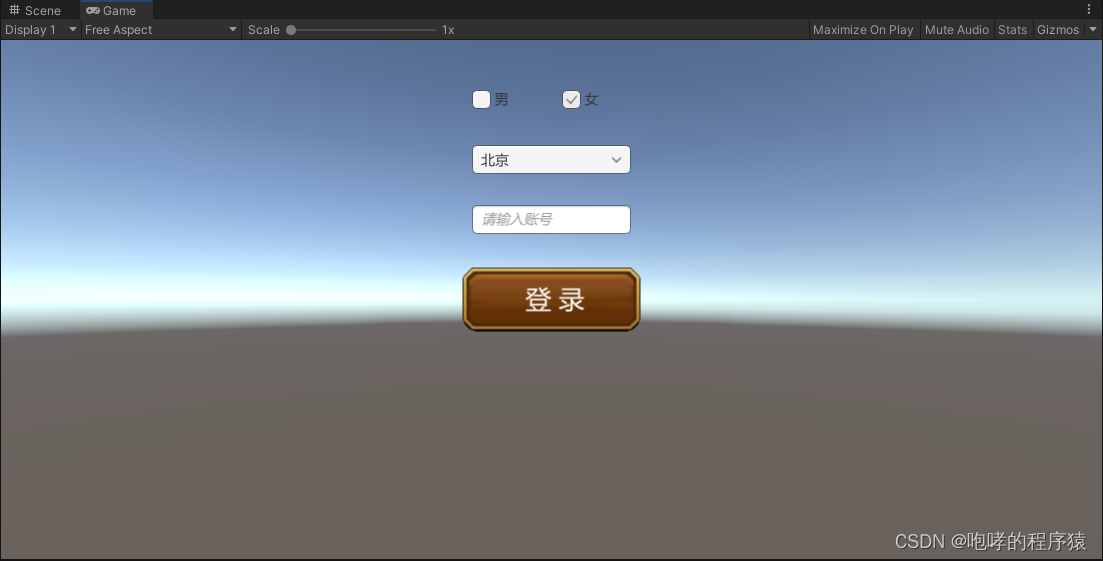
我们运行之后,选中其中一个后,另一个就是取消掉了,达到了二选一效果了。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id





 本文介绍了Unity3D中创建和配置Toggle开关及ToggleGroup的步骤,包括调整位置、改变文本、切换效果、事件绑定以及实现多选一的功能。通过示例展示了如何通过ToggleGroup组件确保同一时间只有一个开关被选中。
本文介绍了Unity3D中创建和配置Toggle开关及ToggleGroup的步骤,包括调整位置、改变文本、切换效果、事件绑定以及实现多选一的功能。通过示例展示了如何通过ToggleGroup组件确保同一时间只有一个开关被选中。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










