是个啥
Block Formatting Context:块级格式化上下文
W3C解释为:BFC它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用,当涉及到可视化布局时,Block Formatting Context提供了一个环境,HTML在这个环境中按照一定的规则进行布局。
简单来说: BFC是一个完全独立的空间(布局环境),让空间里的子元素不会影响到外面的布局。
与我有什么关系?
看例子,阅读以下代码:
<html>
<head>
<style>
.box {
margin: 100px;
width: 100px;
height: 100px;
background: red;
float: left;
}
.container {
background: #000;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
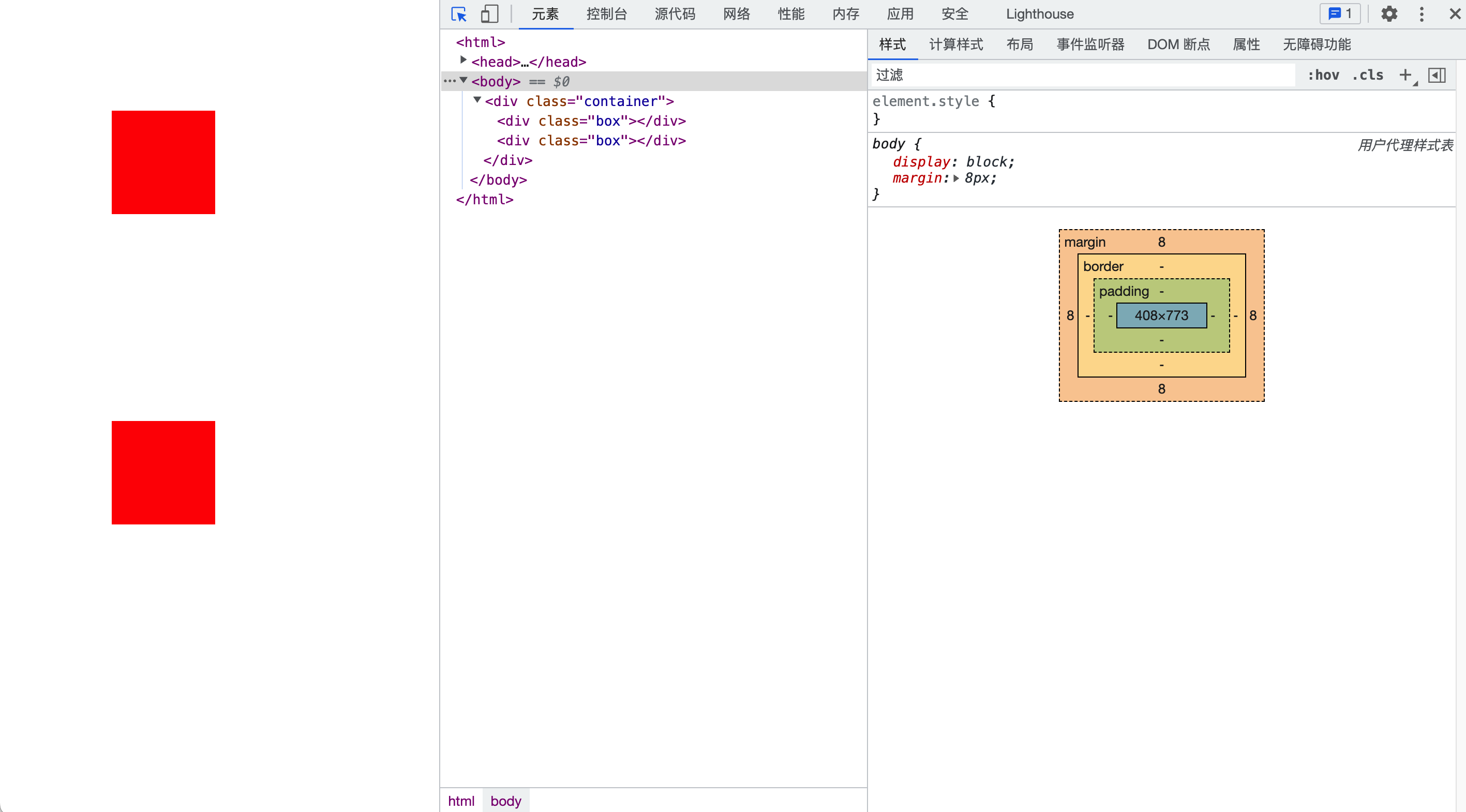
看结果:

惊不惊喜,意不意外,container的background呢?
BFC的触发与规则
BFC很像一个css元素,当触发时就相当于加上了某个属性,然后遵循一些规则。
当某个元素有以下属性时,就会触发BFC:
overflow: hiddendisplay: inline-blockposition: absoluteposition: fixedfloat:xxx
触发BFC后,规则如下:
- BFC就是一个块级元素,块级元素会在垂直方向一个接一个的排列
- BFC就是页面中的一个隔离的独立容器,容器里的标签不会影响到外部标签
- 垂直方向的距离由margin决定, 属于同一个BFC的两个相邻的标签外边距会发生重叠
- 计算BFC的高度时,浮动元素也参与计算
解答疑惑
上面的代码box触发了BFC,遵守第二个规则,所以导致高度塌陷问题
解决:使外部元素成为BFC。(例如给父级增加定位absolute,给父级设置overflow:hidden)
这样似乎会造成套娃现象哦。父元素BFC了那外层元素是不是又高度塌陷了呢?
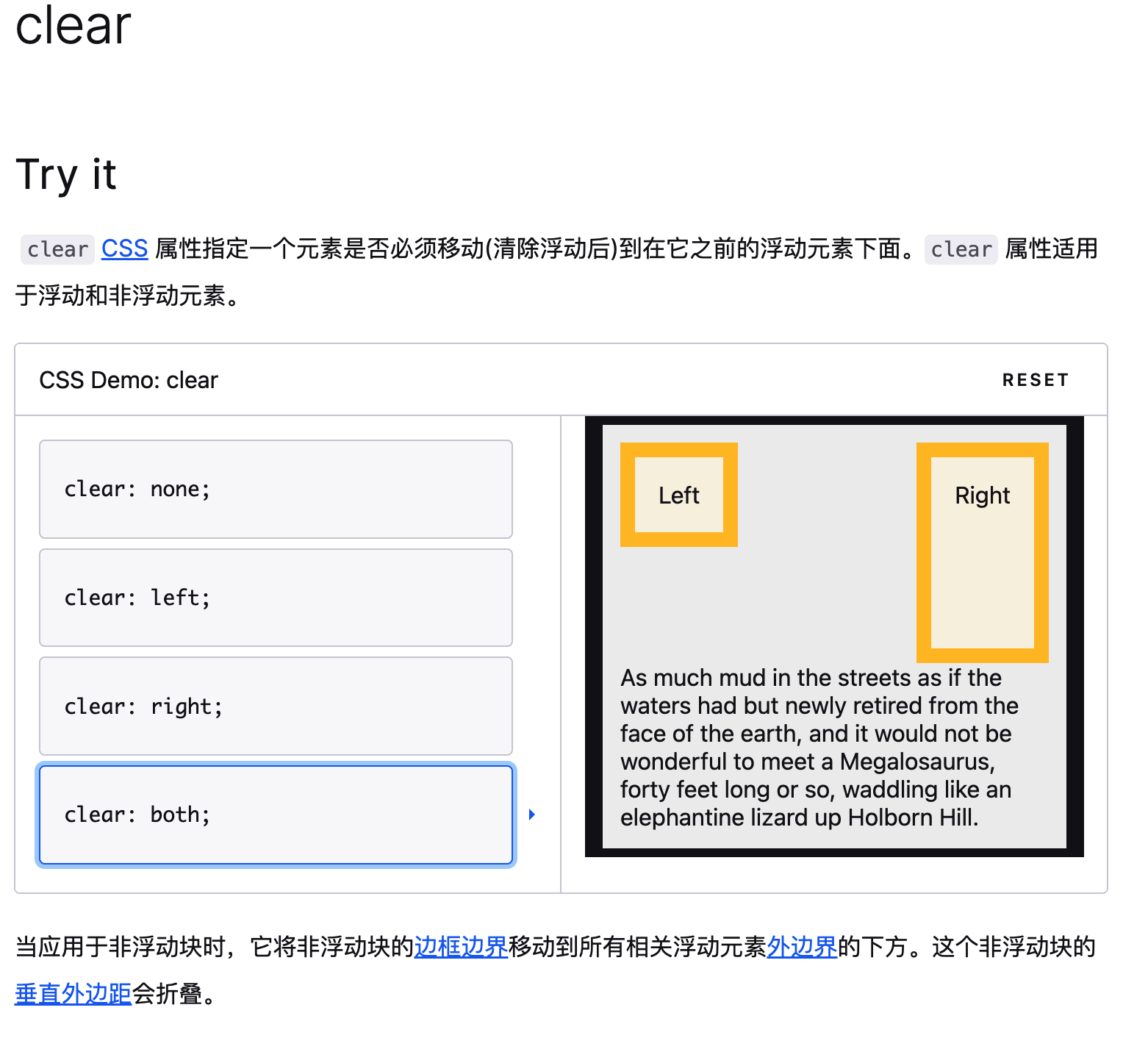
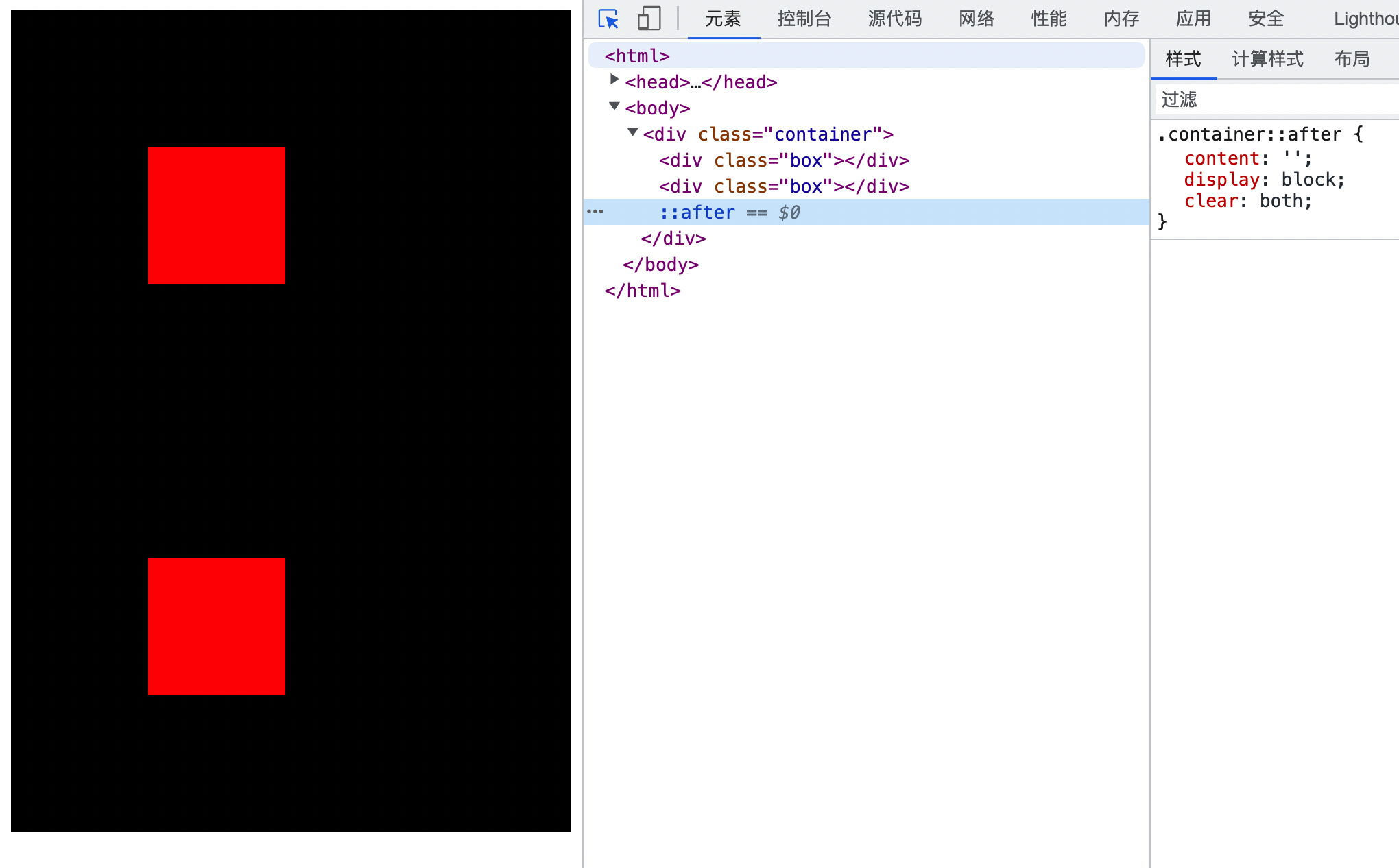
小技巧:添加伪元素,给予clear:both属性
另一个问题
这个问题来自于规则三:垂直方向的距离由margin决定, 属于同一个BFC的两个相邻的标签外边距会发生重叠
阅读代码:
<html>
<head>
<style>
.box {
margin: 100px;
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
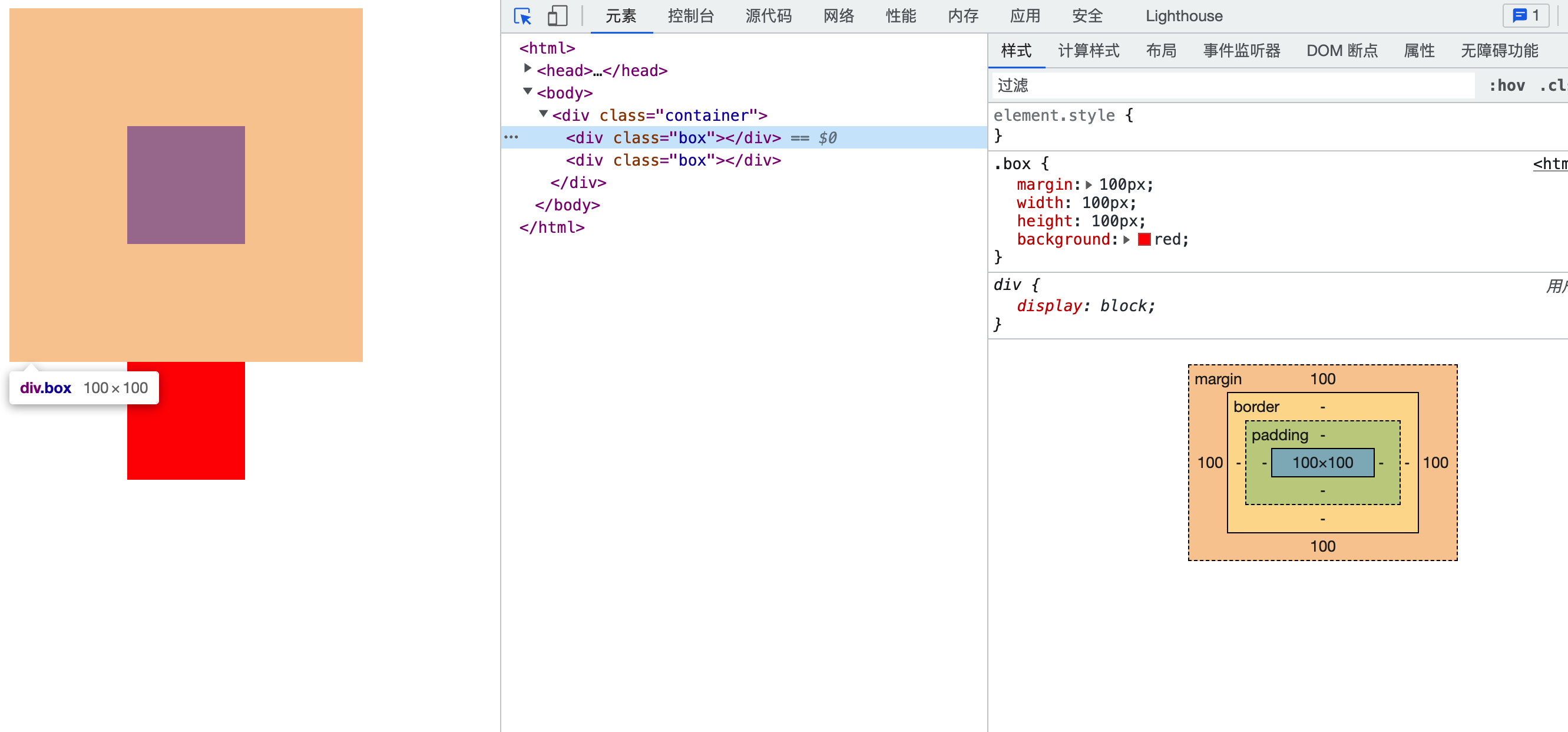
看结果:

额,margin咋合并了似的,合了就对了。
解决:给box加上float: left就行了。




 本文详细解析了块级格式化上下文(BFC)的概念及其触发条件,并通过实例展示了BFC如何解决高度塌陷和外边距重叠等问题。
本文详细解析了块级格式化上下文(BFC)的概念及其触发条件,并通过实例展示了BFC如何解决高度塌陷和外边距重叠等问题。


















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








