浏览器有一种访问安全策略:同源策略
同源(IP相同,协议,端口都相同),有一个不同就形成跨域

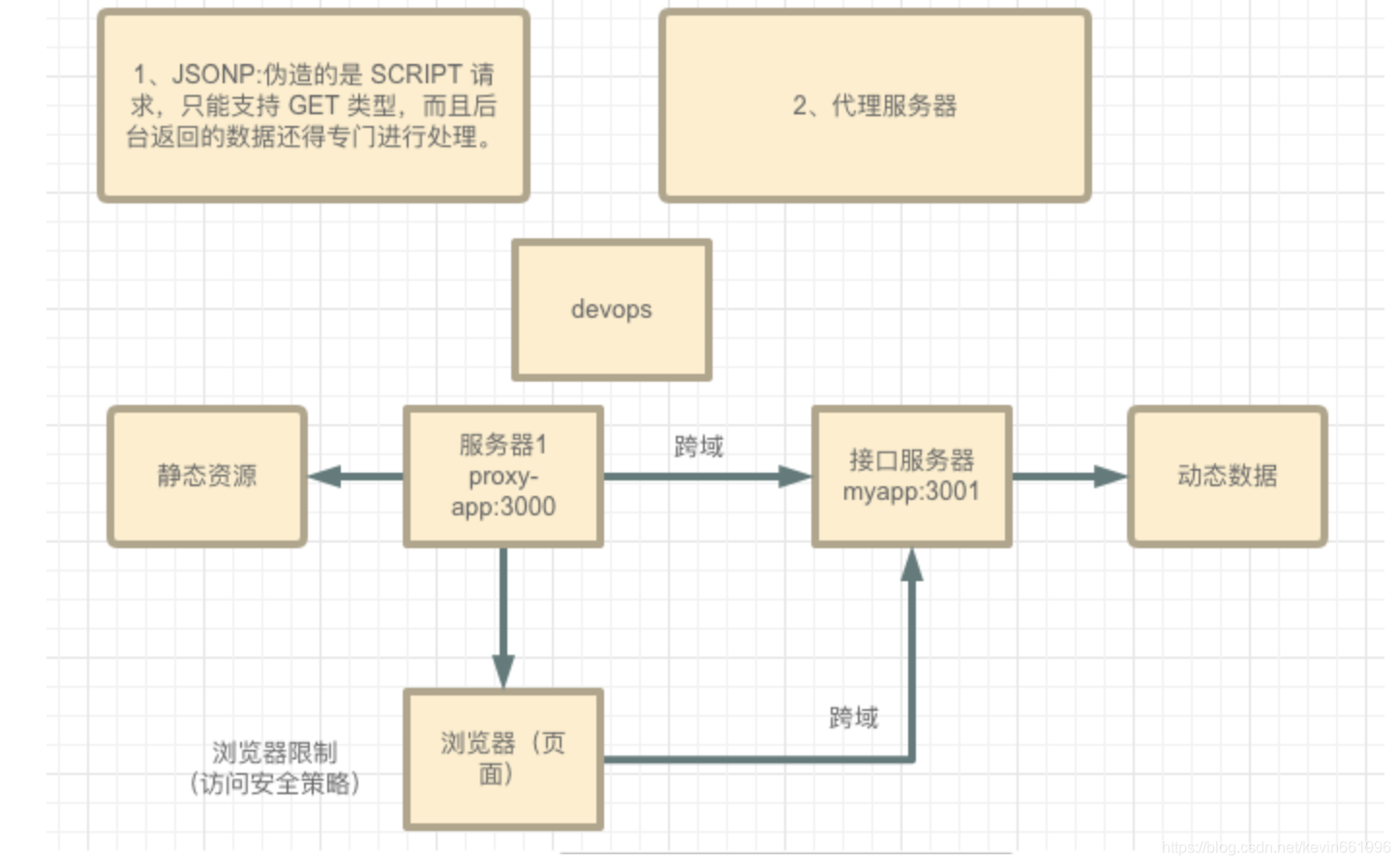
jsonp 的原理总结
伪造 script 请求,并且请求类型都是GET
跨域,另一个服务器要访问我当前服务器;
AJax不支持跨域;
只有img script link 可以进行跨域操作,可以使用绝对路径,并且请求类型都是GET
1、所以我们在body身上添加script标签
实例在jquery模式下添加
添加路径
let src=`http://localhost:3000/users/reg?cbName=cb&usersname=${usersname}&password=${password}`;
添加script标签
$("<script>").attr("src",src).appendTo("body");
2、我们要在window下添加一个函数,使所有文件都能使用
window.cb=(data)=>{
console.log(data);
3、在当前服务器下添加新增路径
在路径下添加新路径
router.get('/reg',async function(req, res, next) {
获取传输数据
let {usersname,password,cbName}=req.query;
console.log(usersname,password);
因为是JS标签格式下请求,所以响应也要遵循JS规则。
用JSON.stringifyde()的方法把数据转换
let data=await JSON.stringify({usersname,password});
最后调用请求过来的函数,传参返回
res.send(`${cbName}(${data})`)
});
代理服务器
安装
引入第三方库
并在app.js
npm install --save-dev http-proxy-middleware
const { createProxyMiddleware } = require('http-proxy-middleware');
const options = {
target: 'http://localhost:3000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/',
},
};
const exampleProxy = createProxyMiddleware(options);
app.use(express.static(path.join(__dirname, 'public')));
app.use('/api', exampleProxy);




















 2607
2607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








