菜单Menu的自定义样式:
页面代码:
<Menu Height="50" Name="menu1" Width="50" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="{x:Null}" Background="{x:Null}" >
<MenuItem Header="" Height="50" Width="50" Foreground="{x:Null}" Style="{DynamicResource MenuItemse}" >
<MenuItem Header="信息" Style="{DynamicResource MenuItems}" Width="100"/>
<MenuItem Header="电话" Width="100" Style="{DynamicResource MenuItems1}" />
<MenuItem Header="短信" Width="100" Style="{DynamicResource MenuItems2}"/>
<MenuItem Header="查询" Width="100" Style="{DynamicResource MenuItems3}"/>
<MenuItem Header="报表" Width="100" Style="{DynamicResource MenuItems4}"/>
<MenuItem Header="系统" Width="100" Style="{DynamicResource MenuItems5}"/>
</MenuItem>
</Menu>
Menu和ContextMenu样式本身很简单,他们最主要的部分就是MenuItem,MenuItem中包含的内容比较多,如图标、选中状态、二级菜单、二级菜单的指针、快捷键等。 使用了字体图标定义菜单项MenuItem样式代码: Menu和ContextMenu样式本身很简单,他们最主要的部分就是MenuItem,MenuItem中包含的内容比较多,如图标、选中状态、二级菜单、二级菜单的指针、快捷键等。 使用了字体图标定义菜单项MenuItem样式代码:
<Style x:Key="MenuItems5" TargetType="MenuItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="MenuItem">
<Grid ToolTip="{TemplateBinding Header}" Height="40" Background="#FBFBFD" Width="{TemplateBinding Width}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50" />
<ColumnDefinition Width="*" MinWidth="0"/>
</Grid.ColumnDefinitions>
<Border Background="#FFD1E7FF"/>
<Border x:Name="_border" Grid.ColumnSpan="2"/>
<Image x:Name="_imgicon" Width="30" Height="30" Stretch="Fill" Source="/Ordering_Client;component/lmage/系统.png" />
<TextBlock Foreground="#2D2D30" Grid.Column="1" Margin="5 0 15 0" VerticalAlignment="Center" x:Name="_txt" Text="{Binding Header,RelativeSource={RelativeSource TemplatedParent}}" />
<Path Visibility="Collapsed" x:Name="_path" Grid.Column="1" HorizontalAlignment="Right" Margin="5 13 5 0" Data="M0,4 4,0 0,-4 z" Fill="#8A92"/>
<Popup Placement="Right" x:Name="SubMenuPopup" AllowsTransparency="True" Focusable="False" IsOpen="{TemplateBinding IsSubmenuOpen}" >
<ScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<Border Background="#FFD1E7FF" Name="SubmenuBorder" BorderBrush="LightGray" BorderThickness="1" SnapsToDevicePixels="True" >
<StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Cycle" />
</Border>
</ScrollViewer>
</Popup>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="HasItems" Value="true">
<Setter TargetName="_path" Property="Visibility" Value="Visible"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="_border" Property="Background" Value="#FF84BDE4"/>
<Setter TargetName="_txt" Property="Foreground" Value="White"/>
<Setter TargetName="_path" Property="Fill" Value="White"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter TargetName="_txt" Property="Foreground" Value="Gray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
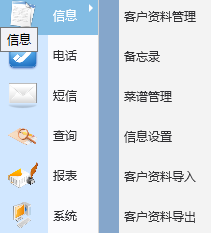
效果图:

原文地址:https://blog.youkuaiyun.com/weixin_44545554/article/details/96422201




 文章介绍了如何在WPF中自定义Menu的样式,特别是MenuItem的样式,包括高度、宽度、对齐方式、前景和背景颜色等,并展示了使用字体图标来定义菜单项的样式的代码示例。还提到了样式触发器来改变鼠标悬停和选中状态时的视觉效果。
文章介绍了如何在WPF中自定义Menu的样式,特别是MenuItem的样式,包括高度、宽度、对齐方式、前景和背景颜色等,并展示了使用字体图标来定义菜单项的样式的代码示例。还提到了样式触发器来改变鼠标悬停和选中状态时的视觉效果。
















 1281
1281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








