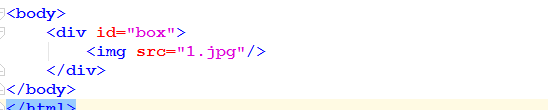
html部分代码:

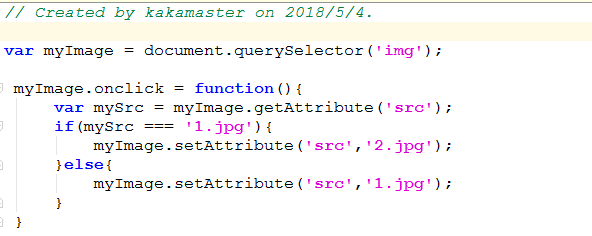
JS部分代码:

需要实现的效果:点击图片,来回相互切换。
我开始的错误做法:代码如上图所示(逻辑上看起来是没有错误的)
尝试过程:把JS代码放在</body>闭合标签之前运行是没有问题的,单独写在JS代码文件中,从head标签内引入JS文本,报错Uncaught TypeError: Cannot set property 'onclick' of null
最终解决方案:将JS代码放入window.load = function(){.........}中,head标签内引入JS文本,便可以正确运行。O(∩_∩)O
第二种方法:如上文尝试过程中提到的,将JS代码写在</body>标签之前
总结:如果把js直接写在head标签之内或者写成单独JS文件从head标签引入,浏览器则先执行JS代码,后加载页面,因此报错Uncaught TypeError: Cannot set property 'onclick' of null.将JS代码写在</body>标签之前或者写在window.onload = function(){....}中引入html页面,则先加载页面,后执行JS代码,代码则会正常运行。
 JS图片切换问题解决
JS图片切换问题解决




 本文介绍了一种常见的JavaScript编程问题——点击图片时无法正确切换显示的问题,并提供了两种有效的解决方案:一是将JS代码放置于</body>标签前;二是使用window.onload事件确保DOM完全加载后再执行JS代码。
本文介绍了一种常见的JavaScript编程问题——点击图片时无法正确切换显示的问题,并提供了两种有效的解决方案:一是将JS代码放置于</body>标签前;二是使用window.onload事件确保DOM完全加载后再执行JS代码。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








