
添加依赖,如上文
public class RecycleAdapter extends RecyclerView.Adapter<RecycleAdapter.MyHolder> {
private Context context;
private ArrayList<String> list;
private List<Integer> random_nums;//放随机数
private OnRecyclerItemClickListener mOnItemClickListener;//单击事件
private onRecyclerItemLongClickListener mOnItemLongClickListener;//长按事件
public RecycleAdapter(Context context, ArrayList<String> list) {
this.context = context;
this.list = list;
//记录为每个控件产生的随机高度,避免滑到顶部出现空白
random_nums=new ArrayList<>();
for (int i = 0; i < list.size(); i++) {
int random=new Random().nextInt(200)+100;
random_nums.add(random);
}
}
@NonNull
@Override
public MyHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view=LayoutInflater.from(context).inflate(R.layout.recycle_item,viewGroup,false);
return new MyHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final MyHolder myHolder, int i) {
//填充数据
myHolder.textView.setText(list.get(i));
//由于需要实现瀑布流的效果,所以需要动态的改变控件的高度
ViewGroup.LayoutParams params=myHolder.textView.getLayoutParams();
params.height=random_nums.get(i);
myHolder.textView.setLayoutParams(params);
//设置点击事件
if (mOnItemClickListener!=null){
myHolder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//这里是为textView设置了单击事件,回调出去
//mOnItemClickListener.onItemClick(v,position);这里需要获取布局中的position,不然乱序
mOnItemClickListener.onItemClick(v,myHolder.getLayoutPosition());
}
});
}
if(mOnItemLongClickListener != null){
myHolder.textView.setOnLongClickListener(new View.OnLongClickListener() {
/**
* @param v
* @return
*/
@Override
public boolean onLongClick(View v) {
//回调出去
mOnItemLongClickListener.onItemLongClick(v,myHolder.getLayoutPosition());
return true;//不返回true,松手还会去执行单击事件
}
});
}
}
@Override
public int getItemCount() {
return list.size();
}
class MyHolder extends RecyclerView.ViewHolder{
TextView textView;
public MyHolder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.text);
}
}
/**
* 处理item的点击事件,自定义接口回调
*/
interface OnRecyclerItemClickListener {
public void onItemClick(View view, int position);
}
/**
* 长按事件
*/
interface onRecyclerItemLongClickListener{
public void onItemLongClick(View view, int position);
}
public void setOnItemClickListener(OnRecyclerItemClickListener onItemClickListener){
mOnItemClickListener = onItemClickListener;
}
public void setmOnItemLongClickListener(onRecyclerItemLongClickListener onItemLongClickListener){
mOnItemLongClickListener=onItemLongClickListener;
}
//向指定位置添加元素
public void addItem(int position,String value){
if (position>list.size()){
position=list.size();
}
if (position<0){
position=0;
}
/**
* 使用notifyItemInserted/notifyItemRemoved会有动画效果
* 而使用notifyDataSetChanged()则没有
*/
list.add(position,value);//在集合中添加这条数据
random_nums.add(position,new Random().nextInt(200)+100);//添加一个随机高度,会在onBindViewHolder方法中得到设置
notifyItemInserted(position);//通知插入了数据元素
}
//移除指定位置元素
public String removeItem(int position){
if (position>list.size()-1){
return null;
}
random_nums.remove(position);//删除添加的高度
String value=list.remove(position);//在手动集合中删除一次
notifyItemRemoved(position);//通知删除了数据,但是没有删除list集合中的数据
return value;
}
}
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private ArrayList<String> mlist;
private RecycleAdapter recycleAdapter;
/**
* @param savedInstanceState
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView=findViewById(R.id.recycleView);
//声明为瀑布流的布局方式
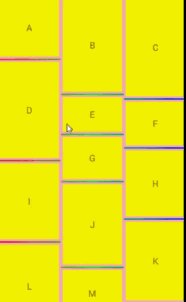
StaggeredGridLayoutManager staggeredGridLayoutManager=new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
//为recycleview设置布局管理器
recyclerView.setLayoutManager(staggeredGridLayoutManager);
//初始化数据
initData();
//初始化适配器
recycleAdapter=new RecycleAdapter(this,mlist);
recyclerView.setItemAnimator(new DefaultItemAnimator());
//设置适配器
recyclerView.setAdapter(recycleAdapter);
//自定义分割线并添加
DividerItemDecoration decoration=new DividerItemDecoration(this,DividerItemDecoration.VERTICAL);
decoration.setDrawable(ContextCompat.getDrawable(this,R.drawable.divied));
recyclerView.addItemDecoration(decoration);
DividerItemDecoration decoration1=new DividerItemDecoration(this,DividerItemDecoration.HORIZONTAL);
decoration1.setDrawable(ContextCompat.getDrawable(this,R.drawable.divied));
recyclerView.addItemDecoration(decoration1);
//刷新适配器
recycleAdapter.notifyDataSetChanged();
//添加点击事件
recycleAdapter.setOnItemClickListener(new RecycleAdapter.OnRecyclerItemClickListener() {
/**
* @param view
* @param position
*/
@Override
public void onItemClick(View view, int position) {
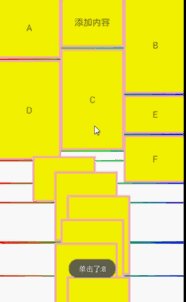
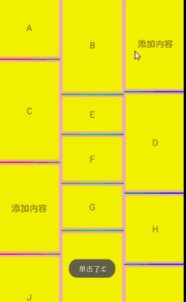
Toast.makeText(MainActivity.this,"单击了:"+mlist.get(position),Toast.LENGTH_SHORT).show();
recycleAdapter.addItem(position,"添加内容");
Log.i("tag","onItemClick:"+position);
Log.i("tag","集合:"+mlist.toString());
}
});
//设置长按事件
recycleAdapter.setmOnItemLongClickListener(new RecycleAdapter.onRecyclerItemLongClickListener() {
/**
* @param view
* @param position
*/
@Override
public void onItemLongClick(View view, int position) {
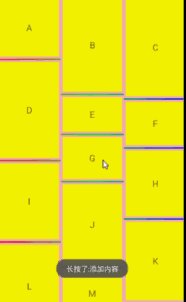
Toast.makeText(MainActivity.this,"长按了:"+mlist.get(position),Toast.LENGTH_SHORT).show();
recycleAdapter.removeItem(position);
Log.i("tag", "onItemLongClick: "+position);
Log.i("tag", "集合: "+mlist.toString());
}
});
}
//初始化数据
private void initData() {
mlist=new ArrayList<>();
for (int i = 'A'; i <='Z' ; i++) {
mlist.add((char)i+"");
}
}
}







 本文详细介绍了一种自定义的RecyclerView适配器实现瀑布流布局的方法。通过在适配器中添加随机高度调整,实现了瀑布流效果,并集成了点击和长按事件监听。此外,还演示了如何动态地在指定位置添加或移除列表项。
本文详细介绍了一种自定义的RecyclerView适配器实现瀑布流布局的方法。通过在适配器中添加随机高度调整,实现了瀑布流效果,并集成了点击和长按事件监听。此外,还演示了如何动态地在指定位置添加或移除列表项。
















 130
130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








