vue-cli中引入antd样式——报错Inline JavaScript is not enabled
一、背景
在vue组件中利用style引入antd样式,报错代码来源如下
@import "~ant-design-vue/lib/style/themes/default.less";
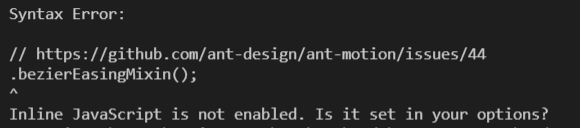
报错核心问题如下图所示

二、解决方法
问题分析
这个问题是由于antd现版本内部引用较低的less版本,vue-cli加载进高版本的less。(原因描述不够严谨,可能有问题,但是方法是OK的)
第一种解决方法就是降低less版本。第二种就是开启Javascript。本文采用第二种方法。
开启Javascript
在项目根目录下新建vue.config.js文件,本问题相关代码如下
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
}
}
三、参考资料
报错背景里面的链接
Vue-cli中css.loaderOptions
Vue-cli中修改 Loader 选项
Antd 在 webpack 中定制主题
此文章如有不足之处,希望大家在评论区一起交流哦!谢谢大家!!!







 本文介绍了解决Vue项目中使用Ant Design样式时遇到的错误——InlineJavaScriptisnotenabled的方法。通过配置vue.config.js文件来开启JavaScript支持,使得能够正确加载Ant Design的LESS样式。
本文介绍了解决Vue项目中使用Ant Design样式时遇到的错误——InlineJavaScriptisnotenabled的方法。通过配置vue.config.js文件来开启JavaScript支持,使得能够正确加载Ant Design的LESS样式。
















 4570
4570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








