什么是盒模型
盒模型我理解为就是对页面中一个box的定义,这个定义氛围几个部分,从盒子外到内分为
- 外边距margin
- 边框border
- 内边距padding
- 主体内容content
应用MDN官方的描述
CSS 基础框盒模型是 CSS 规范的一个模块,它定义了一种长方形的盒子——包括它们各自的内边距(padding)与外边距(margin ),并根据视觉格式化模型来生成元素,对其进行布置、编排、布局(lay out)。常被直译为盒子模型、盒模型或框模型
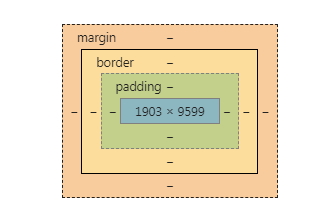
这几层由外到内一层一层的包裹,chrome上经常能见到的一张图非常好理解:

这个图完美的诠释了盒模型由那几个部分构成
两种盒模型
w3c和早期的IE定义了不同的盒模型,w3c定义的盒模型称为标准盒模型,ie定义的盒模型成为IE盒模型,他们都如上图一样定义了margin,border,padding和content几部分
区别
区别主要在于对盒子的width的定义,在标准盒模型中,盒子的width就等于content的width,比如我们为盒子设置了width为200px,所以这个盒子的总长应该是margin-left+ border-left + padding-left + width + padding-right + border-right + margin-right,举个例子
<style>
div{
width: 200px;
margin: 20px;
border: 5px solid red;
padding: 20px;
}
</style>
<body>
<div></div>
</body>
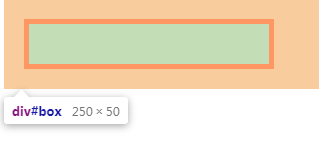
这里我们为div设置的width为200px,但是最终我们看到的效果确实250px

IE盒模型的不同之处就在于对于width定义,在这个盒模型中盒子的总宽度为margin-left + width + margin-right的宽度,这么一看就能理解了了,width = border-left + padding-left + content + padding-right + border-right
<style>
div{
width: 200px;
margin: 20px;
border: 5px solid red;
padding: 20px;
box-sizing: border-box;
}
</style>
<body>
<div></div>
</body>
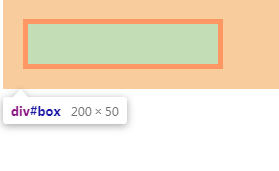
这里我们为div设置的width为200px,最终我们看到的效果确实也是200px

box-sizing
在上述IE盒模型的样式中有注意到一个属性box-sizing, 这个属性定义了浏览器应该如何渲染这个box,如果值为border-box那么则以IE盒模型的定义来渲染,默认是以标准盒模型的定义来渲染





 本文深入解析了CSS盒模型的构成,包括外边距、边框、内边距和内容区域,并对比了W3C盒模型与IE盒模型的区别,以及如何通过box-sizing属性控制盒模型的渲染方式。
本文深入解析了CSS盒模型的构成,包括外边距、边框、内边距和内容区域,并对比了W3C盒模型与IE盒模型的区别,以及如何通过box-sizing属性控制盒模型的渲染方式。
















 1011
1011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








