模块化相关规范
一、浏览器的模块化规范
1、AMD
require.js
2、CMD
sea.js
二、服务器模块化规范
1、CommonJS
模块分为 单文件模块与包
模块成员导出 module.exports 与 exports
模块成员导入:require(‘模块标识符’)
三、大一统的模块化规范—ES6模块化
在这之前已经存在一、二模块化规范但是存在差异性和局限性,所以咱们以后尽量使用ES6模块化;
ES6模块化规范中定义
每个js文件都是一个独立的模块
导入模块成员使用import 关键字
暴露模块成员使用export 关键字
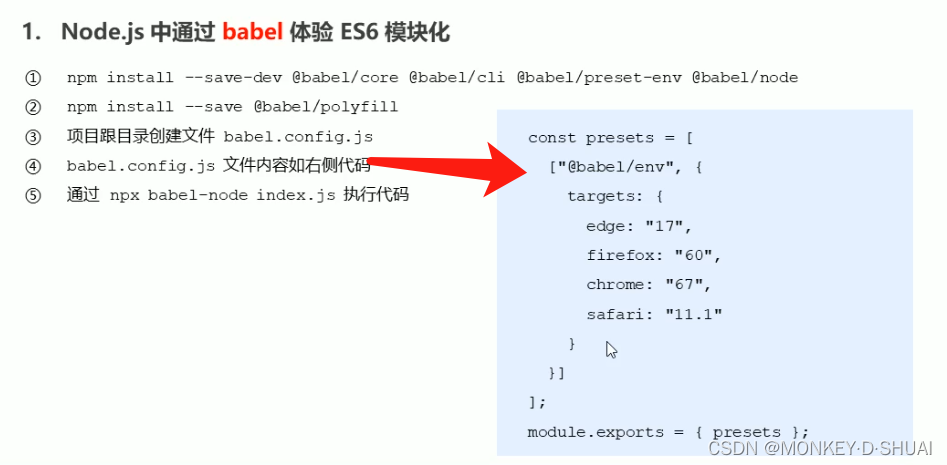
使用:
node跑代码使用

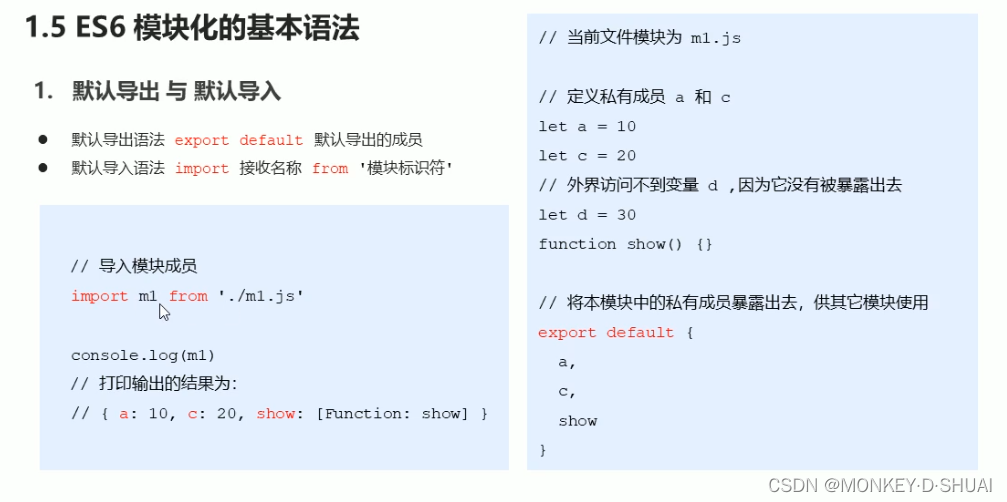
前端模块化导出导入的基本使用:
默认导出只能存在一个;

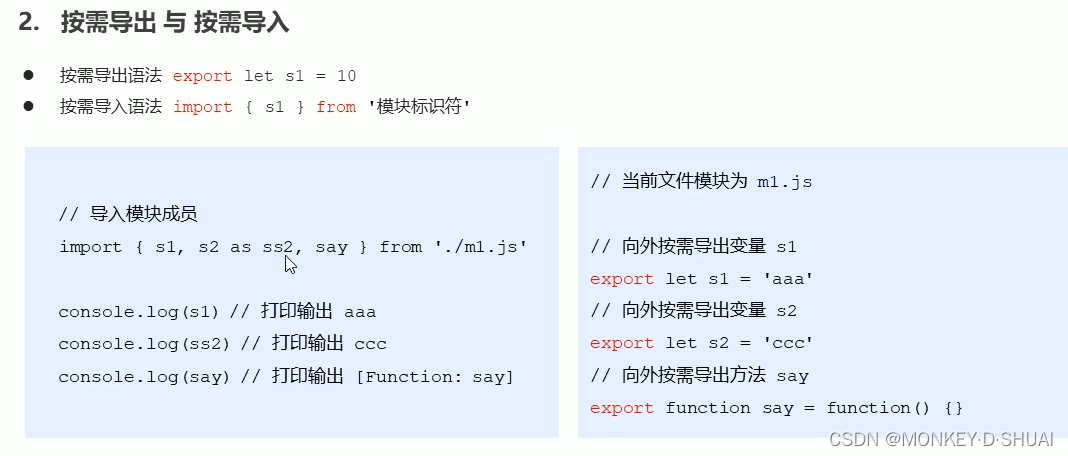
按需导出和默认导出可以同时使用;
as 可以起别名

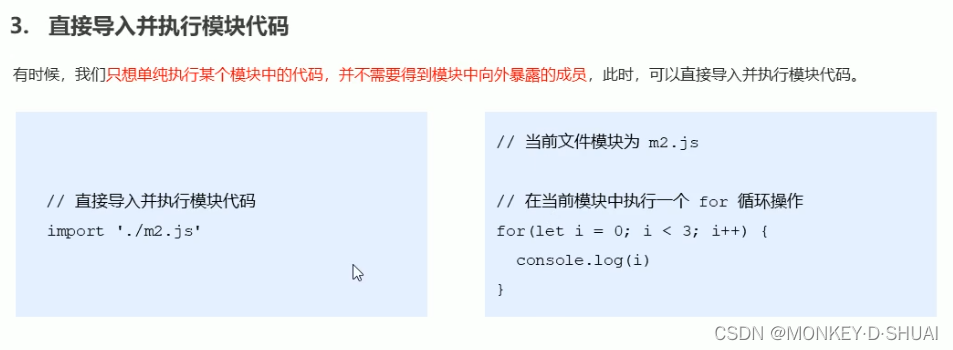
直接导入可以执行m2.js中的代码;

工作之余 用博客记录自己 希望有能帮助到各位看官
如有错误或不全面的地方望各位能提点一二和留下宝贵意见





 本文介绍了前端工程中的模块化规范,包括浏览器的AMD和CMD规范,服务器的CommonJS,以及统一的大一统规范——ES6模块化。重点讨论了ES6模块化的使用,如import和export关键字,并指出在实际工作中应尽量采用ES6模块化标准。
本文介绍了前端工程中的模块化规范,包括浏览器的AMD和CMD规范,服务器的CommonJS,以及统一的大一统规范——ES6模块化。重点讨论了ES6模块化的使用,如import和export关键字,并指出在实际工作中应尽量采用ES6模块化标准。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 997
997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








