

简介
Hammer.js是一个轻量级的JavaScript库(仅有2kb),能让你的网站轻松实现触控事件。它依赖于jQuery,用来控制触摸设备上的多点触控特性。并支持以下特性:
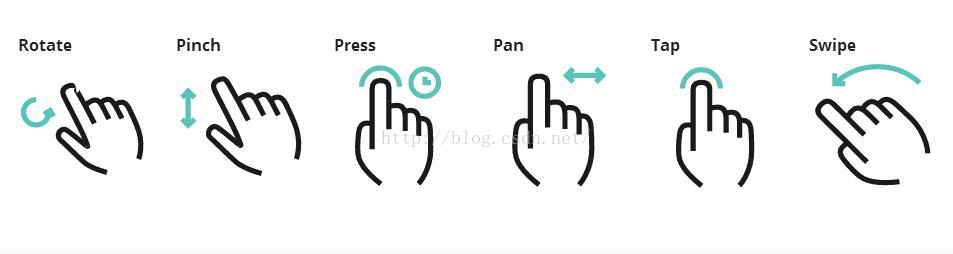
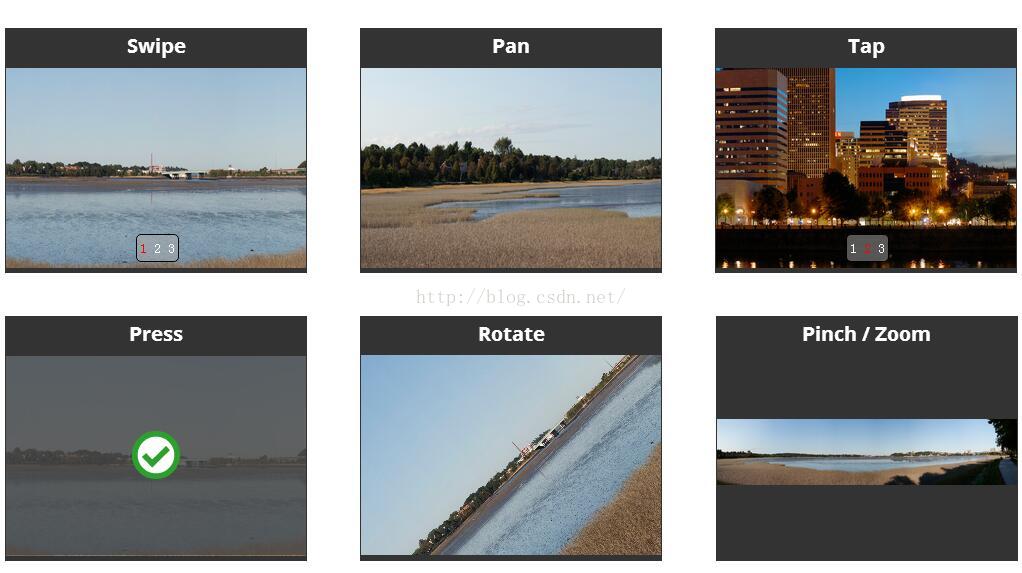
- Tap
- Double Tap
- Hold
- Drag
- Transform
兼容性
Hammer.js已经在IOS5系统的iPad1,IOS5系统的iPhone,Android 2.3.3的三星Galaxy S以及Goolge Chrome 17测试可用。在桌面浏览器上鼠标能够模拟单个手指的触控事件。在Android 2与3 默认的浏览器以及FireFox 10不支持多点触控事件,所以在Android,FireFox 1.1(Nokia N900)上没有transform。Windows Phone 7.5不支持触摸事件,mouse event支持也很糟糕。
</





 Hammer.js是一个2kb的小型JavaScript库,用于处理触摸设备的多点触控事件,支持Tap、Double Tap、Hold、Drag、Transform等手势。它在多种设备和浏览器上兼容,包括IOS5、Android 2.3.3和Chrome 17。使用Hammer.js可以轻松实现移动端的点击、滑动、拖动等事件,无需依赖其他框架。添加meta标签可防止页面缩放,用户还可以自定义识别器以控制更多手势。
Hammer.js是一个2kb的小型JavaScript库,用于处理触摸设备的多点触控事件,支持Tap、Double Tap、Hold、Drag、Transform等手势。它在多种设备和浏览器上兼容,包括IOS5、Android 2.3.3和Chrome 17。使用Hammer.js可以轻松实现移动端的点击、滑动、拖动等事件,无需依赖其他框架。添加meta标签可防止页面缩放,用户还可以自定义识别器以控制更多手势。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 366
366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








