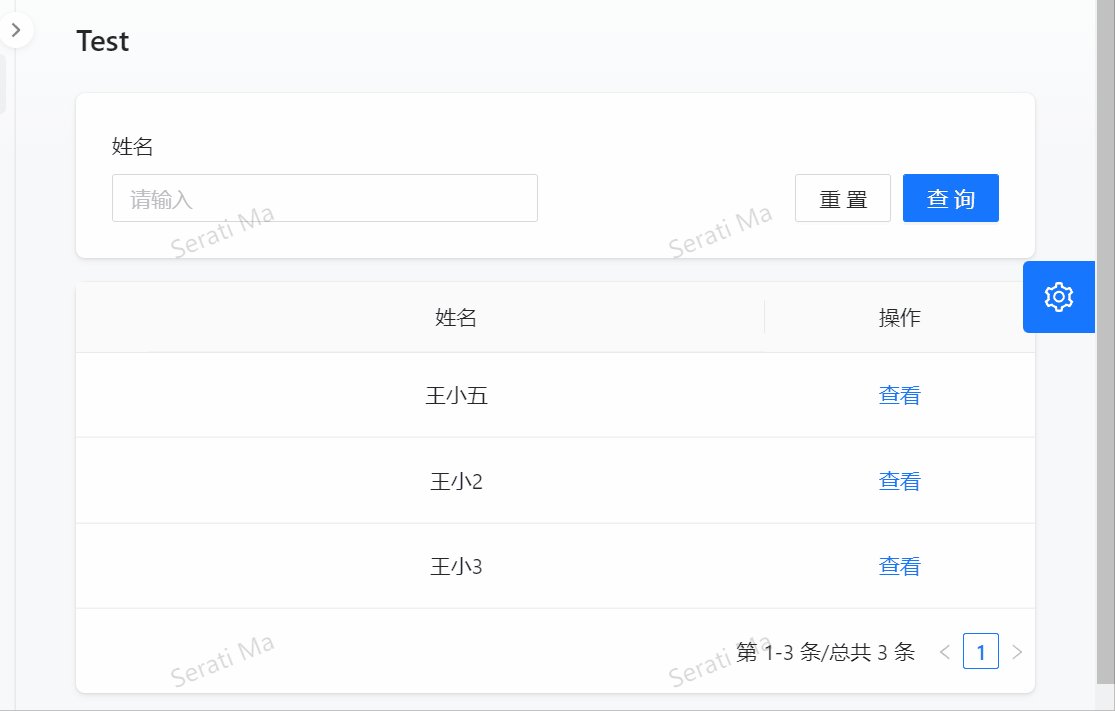
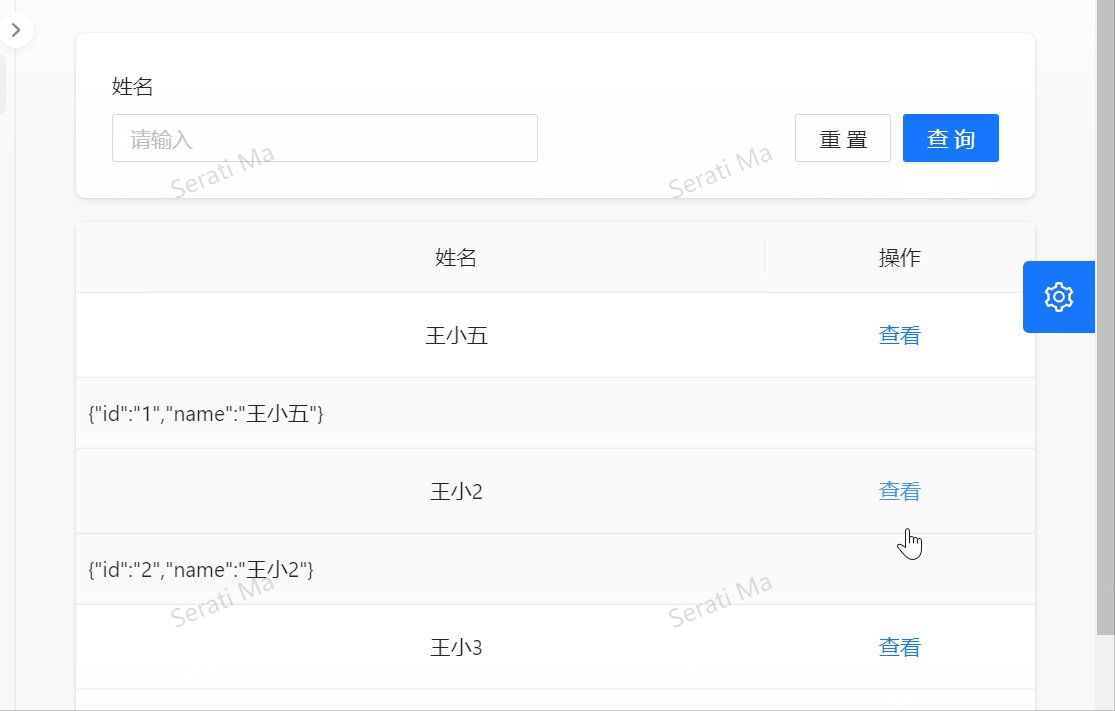
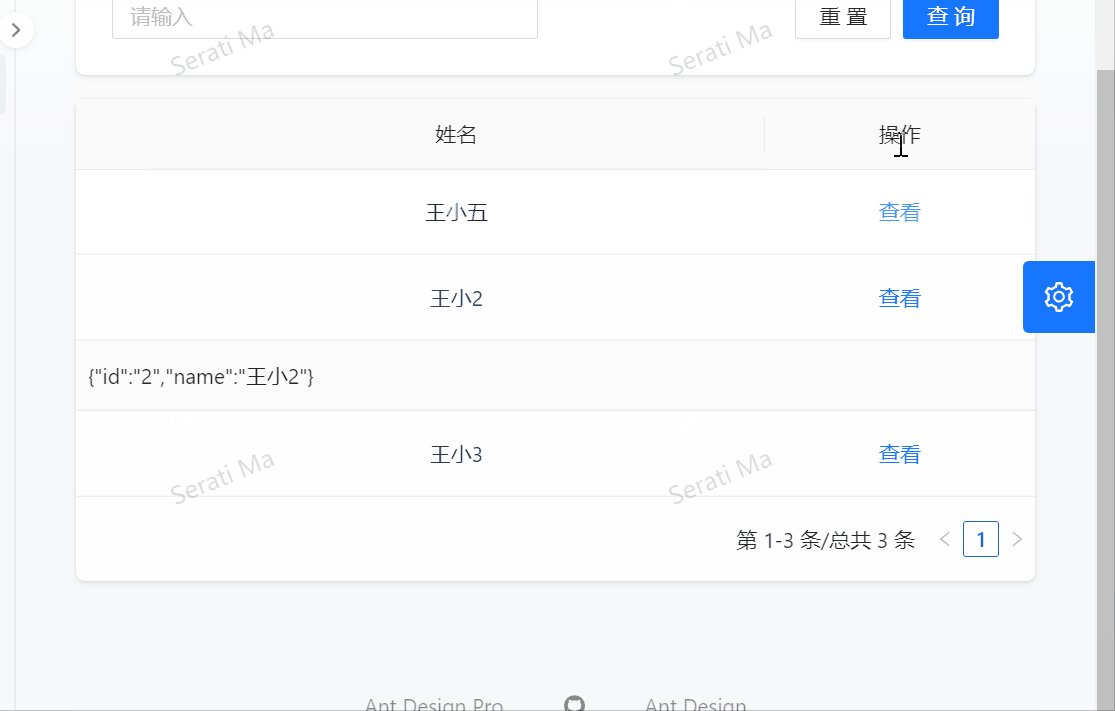
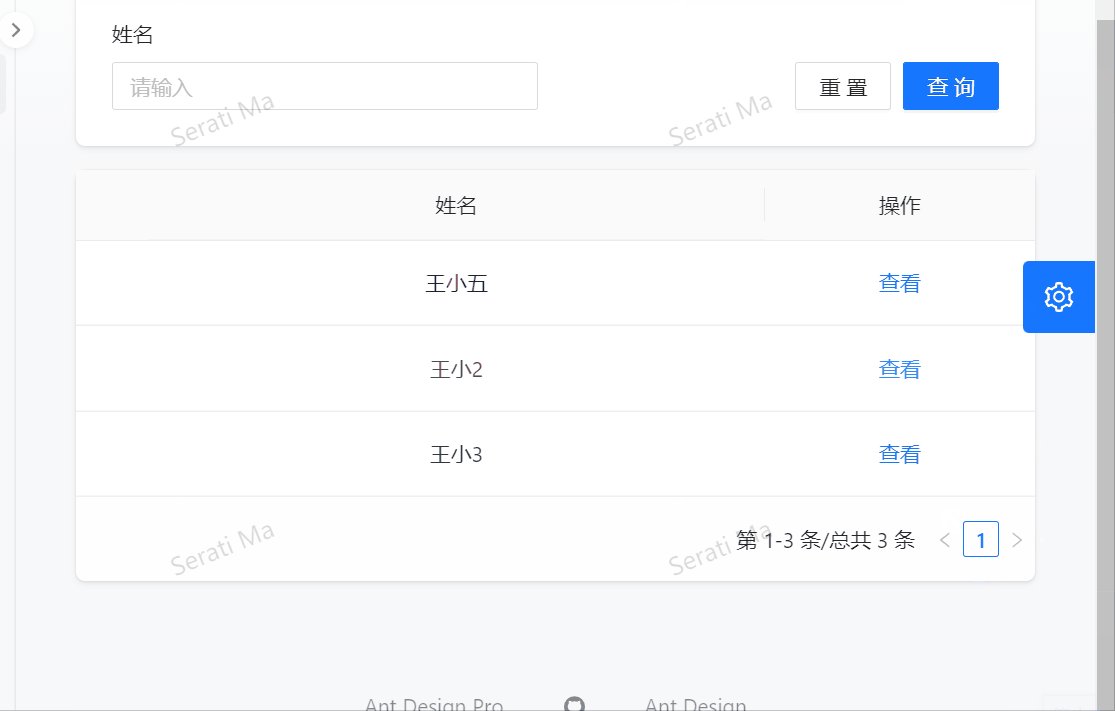
效果如图

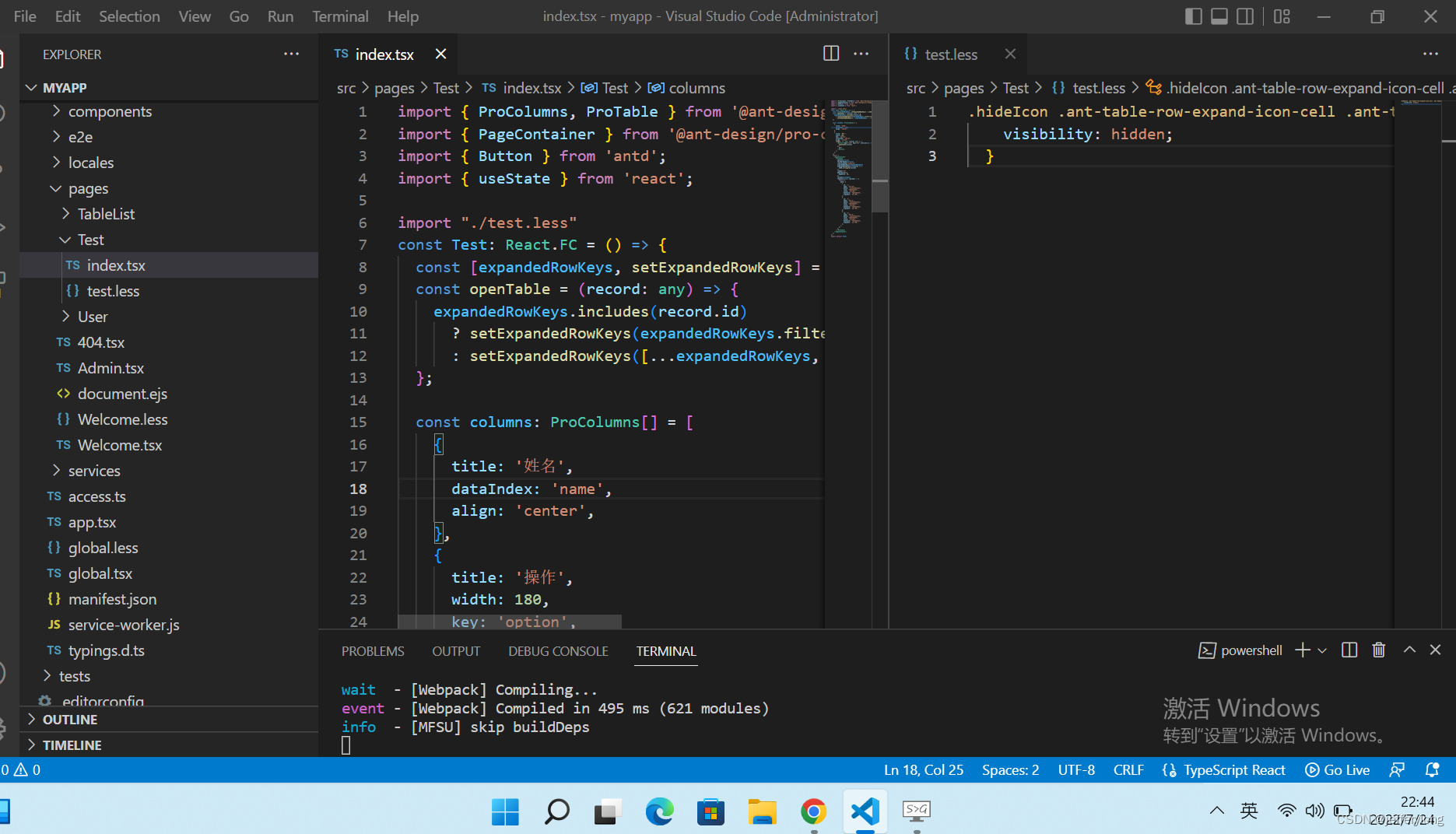
先上代码,文件目录如图:
在这里插入图片描述

index.tsx
import { ProColumns, ProTable } from '@ant-design/pro-components';
import { PageContainer } from '@ant-design/pro-components';
import { Button } from 'antd';
import { useState } from 'react';
import "./test.less"
const Test: React.FC = () => {
const [expandedRowKeys, setExpandedRowKeys] = useState<any>([]);
//此处为关键代码
//record 为选中当前行,此处id必须唯一,并且和 rowKey="id" 一至。
const openTable = (record: any) => {
expandedRowKeys.includes(record.id)
? setExpandedRowKeys(expandedRowKeys.filter((n: any) => n !== record.id).concat())
//如果报错,可以写成
//: setExpandedRowKeys([...expandedRowKeys, record.id]);
: setExpandedRowKeys([...expandedRowKeys, ...record.id]);
};
const columns: ProColumns[] = [
{
title: '姓名',
dataIndex: 'name',
align: 'center',
},
{
title: '操作',
width: 180,
key: 'option',
valueType: 'option',
align: 'center',
render: (_: any, record: any) => [
<Button type="link" key="btn" onClick={() => {
openTable(record)
}}>
查看
</Button>,
],
},
];
return (
<PageContainer>
<ProTable
options={false}
toolBarRender={false}
rowClassName="hideIcon"
expandedRowKeys={expandedRowKeys}
expandedRowRender={(record) => (
//这里是展开显示的内容,可以自定义的
JSON.stringify(record)
)}
rowKey="id"
pagination={{
pageSize: 10,
}}
columns={columns}
request={async (params) => {
return {
data: [
{
id: '1',
name: '王小五',
},
{
id: '2',
name: '王小2',
},
{
id: '3',
name: '王小3',
},
],
};
}}
></ProTable>
</PageContainer>
);
};
export default Test;
test.less
// 隐藏默认加号
.hideIcon .ant-table-row-expand-icon-cell .ant-table-row-expand-icon {
visibility: hidden;
}





 本文档展示了如何在Ant Design Pro的Table组件中实现展开行功能。通过`expandedRowKeys`状态管理展开的行,并使用`expandedRowRender`自定义展开的内容。关键代码包括设置`openTable`函数来控制展开行为,以及在列配置中定义操作列,触发展开操作。
本文档展示了如何在Ant Design Pro的Table组件中实现展开行功能。通过`expandedRowKeys`状态管理展开的行,并使用`expandedRowRender`自定义展开的内容。关键代码包括设置`openTable`函数来控制展开行为,以及在列配置中定义操作列,触发展开操作。

















 1144
1144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








