======================================================
注:本文源代码点此下载
======================================================
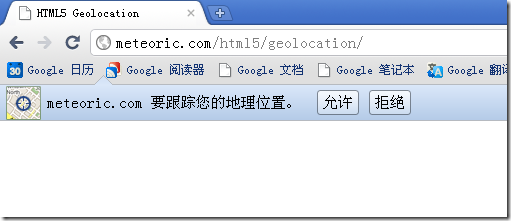
geolocation api用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是“允许” or “拒绝”。
先看看哪些浏览器支持geolocation api:
ie9.0+、ff3.5+、safari5.0+、chrome5.0+、opera10.6+、iphone3.0+、android2.0+
也就是说除ie6~ie8外,其它最新的浏览器基本上都支持,包括最新的移动手机。
geolocation api存在于navigator对象中,只包含3个方法:
1、getcurrentposition
2、watchposition
3、clearwatch
getcurrentposition、watchposition的参数说明,示例:
navigator.geolocation.getcurrentposition(success_callback, error_callback, {geolocation选项});
第一个参数是用户允许浏览器共享geolocation成功后的回调方法
第二个参数是用获取地理位置信息失败的处理方法,传入错误对象,包含code、message两个属性
第三个参数都是geolocation选项,所有的geolocation选项都是可选的,它包含的属性如下:
enablehighaccuracy(boolean型,默认为false,是否尝试更精确地读取纬度和经度,移动设备上,这可能要使用手机上的gps,这会消耗移动设备更多的电量)
timeout(单位为毫秒,默认值为0,在放弃并触发处理程序之前,可以等待的时间----用户选择期间是不计时的)
maximumage(单位为毫秒,默认值为0。用来告诉浏览器是否使用最近缓存的位置数据,如果在maximumage内有一个请求,将会返回它,而不请求新位置。maximumage如果为infinity,则总是使用一个缓存的位置,如果为0则必须在每次请求时查找一个新位置)
简单的一个示例:
当我点击拒绝时:
当点击允许时:
html源代码:
doctype html>
html>
head>
meta charset="utf-8">
title>html5 geolocationtitle>
style>
body {background-color:#fff;}
style>
head>
body>
p id="geo_loc">p>
script>
1:
2: function getelem(id) {
3:return typeof id === 'string' ? document.getelementbyid(id) : id;
4: }
5:
6: function show_it(lat, lon) {
7:var str = '您当前的位置,纬度:' + lat + ',经度:' + lon;
8:getelem('geo_loc').innerhtml = str;
9: }
10:
11: if (navigator.geolocation) {
12:navigator.geolocation.getcurrentposition(function(position) {
13:show_it(position.coords.latitude, position.coords.longitude);
14:}, function(err) {
15:getelem('geo_loc').innerhtml = err.code + "\n" + err.message;
16:});
17: } else {
18:getelem('geo_loc').innerhtml = "您当前使用的浏览器不支持geolocation服务";
19: }script>
body>
html>
上面的例子中,只使用了success_callback中的纬度(latitude)和经度(longitude),成功后回调获取用户位置数据position,它包含两个属性:coords、timestamp。
coords属性有7个值,包含上面用到的纬度、经度。
1、accuracy 准确角
2、altitude 海拔高度
3、altitudeacuracy 海拔高度的精确度
4、heading 行进方向
5、speed 地面的速度
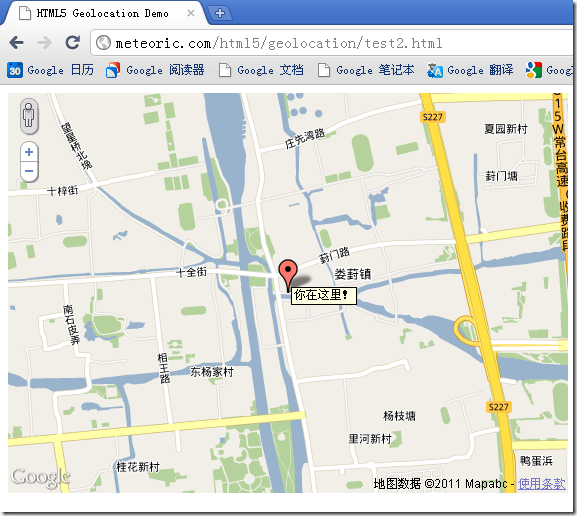
根据获得的纬度与经度,很容易将用户的位置在google地图中显示出来,如下例所示:
核心的javascript脚本:
watchposition像一个追踪器,与clearwatch成对。watchposition与clearwatch有点像setinterval和clearinterval的工作方式。
var watchpositionid = navigator.geolocation.watchposition(success_callback, error_callback, options);
navigator.geolocation.clearwatch(watchpositionid );
关于geolocation api的更多参考:
internet explorer 9 guide for developers: geolocation
http://diveintohtml5.org/geolocation.html
绿色通道:好文要顶关注我收藏该文与我联系

======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/





 本文详细介绍了HTML5中的Geolocation API,包括其支持的浏览器版本、API方法及其参数说明,提供了示例代码和使用指南,同时分享了一个利用API获取用户地理位置并在Google地图上展示的应用案例。
本文详细介绍了HTML5中的Geolocation API,包括其支持的浏览器版本、API方法及其参数说明,提供了示例代码和使用指南,同时分享了一个利用API获取用户地理位置并在Google地图上展示的应用案例。




















 536
536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








