======================================================
注:本文源代码点此下载
======================================================
其实这个话题真的很老了,网上到处都有解决方案。不过我还是在这里介绍下吧。
1:excel是认识html代码的,打开http://www.google.com/ ,将html代码右键另存为google.html.
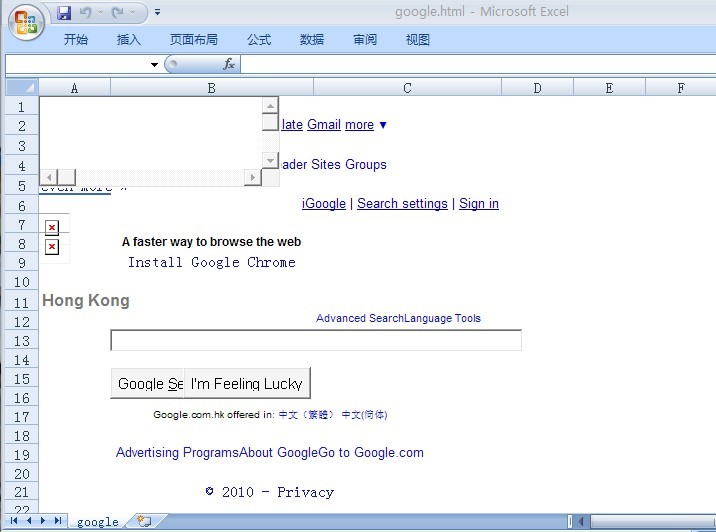
2:使用excel打开google.html.结果如下图:

从上面的截图我们可以发现excel是认识html代码的,并且能够解析html代码。
3:我们知道excel的后缀一般是两种:xls和xlsx。分别对应2003和2007版本的excel.
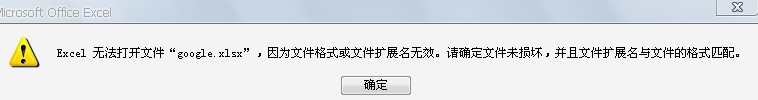
在这里我们将google.html更名为google.xlsx.发现无法打开,提示错误。

这里有一点必须提示的是:笔者的excel版本为2007,所以打开后缀名为xlsx的文件时,excel会以excel的格式进行验证,
结果发现格式不正确,所以弹出提示消息。
4:从上面我们可以知道,为了客户端总是能正确的打开excel,我们应该选择xls作为文件的后缀名.
5:讲了这么多,我们的主角还没有出场,table是时候出来了。
6:新建文本文件test.xls:输入代码:

 代码
代码
doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
title>html to exceltitle>
head>
body>
table>
thead>
tr>
th>列1th>th>列2th>th>列3th>th>列4th>th>列5th>
tr>
thead>
tbody>
tr>
td>value1td>td>value2td>td>value3td>td>value4td>td>value5td>
tr>d
tr>
td>value1td>td>value2td>td>value3td>td>value4td>td>value5td>
tr>
tr>
td>value1td>td>value2td>td>value3td>td>value4td>td>value5td>
tr>
tr>
td>value1td>td>value2td>td>value3td>td>value4td>td>value5td>
tr>
tr>
td>value1td>td>value2td>td>value3td>td>value4td>td>value5td>
tr>
tbody>
table>
body>
html>
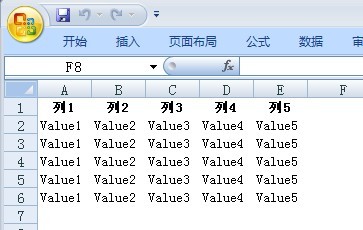
7:使用excel打开该文件,注意中间会弹出提示,点击"是",结果如下图所示:

这怎么行,最起码也得要个border 啊。
8:border是什么,border是style="border:solid 1px black;",修改代码:
再次使用excel打开文件,结果如下:

晕倒,这个border怎么这么粗,这个是1px吗?
9:wait a minute!,table不是还有个border属性吗?,于是修改代码为:
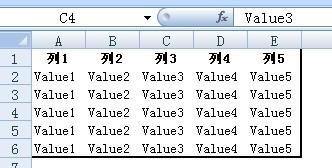
使用excel打开文件,结果如下:

总算得到正确的结果了。
结论:
1:在导出excel的时候,总是设置后缀为xls
2:设置边框的时候,使用border属性,而不是style.
作者:lovejenny
出处:http://www.cnblogs.com/lovejenny/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
绿色通道:好文要顶关注我收藏该文与我联系

======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/








 本文介绍了一种利用HTML代码生成Excel文件的方法。通过设置特定的HTML结构和样式,可以在Excel中正确显示表格数据并添加边框。
本文介绍了一种利用HTML代码生成Excel文件的方法。通过设置特定的HTML结构和样式,可以在Excel中正确显示表格数据并添加边框。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








