======================================================
注:本文源代码点此下载
======================================================
使用asp.net ajax异步调用web service和页面中的类方法(7):服务器端和客户端数据类型的自动转换:泛型集合类型
本文来自《asp.net ajax程序设计 第ii卷:客户端microsoft ajax library相关》的第三章《异步调用web service和页面中的类方法》,请同时参考本章的其他文章。
3.7.4 泛型集合类型
.net framework 2.0中新引入的泛型集合类型不但能够大大提高程序的执行效率,也能让ide在编译前就能了解更多的类型信息,进而在我们的开发过程中提供更完善的辅助信息。因此,作为“传统”集合的替代品,泛型集合类型正被越来越广泛地使用于各种.net应用程序中。
asp.net ajax异步通讯层也能够为常用的泛型集合类型自动生成相应的客户端javascript类型,让我们可以方便地在客户端和服务器端传递集合类型的数据。
对于泛型集合类型中的类型t,若为简单类型,那么asp.net ajax异步通讯层将自动为我们生成客户端javascript类型。例如对于如下返回list类型的web service方法:
[webmethod]
public listint> getgenericintlist()
{
listint> intlist = new listint>();
for (int i = 0; i
{
intlist.add(i * 10);
}
return intlist;
}
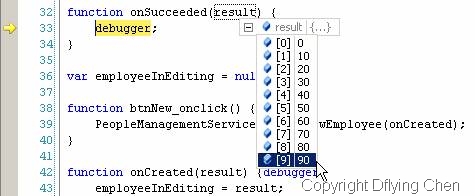
若是为该web service添加了[scriptservice]属性,且用scriptmanager控件将其引入到了页面中的话,那么在客户端即可直接调用该web service方法。asp.net ajax异步通讯层将自动把返回的list类型转换为javascript中的数组,图3-22显示了返回值在visual studio调试器中显示出的结构。

图3-22 服务器端list类型在客户端的结构
考虑如下接收一个list参数的web service方法:
[webmethod]
public void sendgenericintlist(listint> intlist)
{
// ......
}
我们即可用如下客户端代码将某个javascript数组传递到该sendgenericintlist()方法中,注意sendgenericintlist()方法所在的web service类为peoplemanagementservice:
var intlist = new array();
for (var i = 0 ; i
intlist.push(i);
}
peoplemanagementservice.sendgenericintlist(intlist);
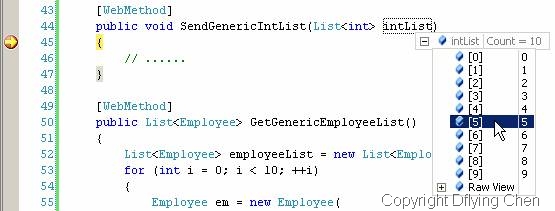
asp.net ajax异步通讯层将自动把这个javascript数组转换为服务器端的list类型,在程序运行中,sendgenericintlist()方法根本不会有所察觉。图3-23显示了传入参数在visual studio调试器中显示出的结构。

图3-23 客户端javascript数组可被自动转换为服务器端list类型
而若是泛型集合类型中的类型t为复杂类型,那么我们则需要为web service类添加[generatescripttype(typeof([typename]))]属性,其中[typename]表示该复杂类型的名称。我们还是以前面的employee类为例,考虑下面这个返回一个list类型的web service方法:
[webmethod]
public list getgenericemployeelist()
{
list employeelist = new list();
for (int i = 0; i
{
employee em = new employee(
i,
string.format("name {0}", i),
string.format("name{0}@some.com", i),
5000
);
employeelist.add(em);
}
return employeelist;
}
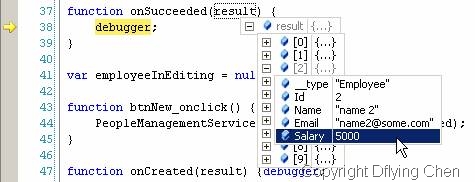
客户端调用该web service方法的代理之后,asp.net ajax异步通讯层将自动把返回的list类型转换为javascript中的数组,图3-24显示了返回值在visual studio调试器中显示出的结构。

图3-24 服务器端list类型在客户端的结构
考虑如下接收一个list参数的web service方法:
[webmethod]
public void sendgenericemployeelist(list employeelist)
{
// ......
}
我们即可用如下客户端代码将某个包含客户端employee对象的javascript数组传递到该sendgenericemployeelist()方法中:
var employeelist = new array();
for (var i = 0; i
var em = new employee();
em.id = i;
em.name = "name " + i;
em.email = "name" + i + "@some.com";
em.salary = 9000;
employeelist.push(em);
}
peoplemanagementservice.sendgenericemployeelist(employeelist);
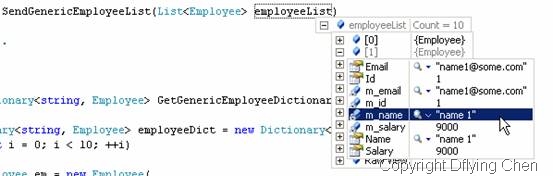
asp.net ajax异步通讯层将自动把这个javascript数组转换为服务器端的list类型,sendgenericemployeelist()方法同样不会有所察觉。图3-25显示了传入参数在visual studio调试器中显示出的结构。

图3-25 客户端包含employee对象的javascript数组可被自动转换为服务器端list类型
对于dictionary类型,asp.net ajax异步通讯层也可以将其自动转换为客户端的相应类型——当然前提是如果tkey或tvalue属于复杂类型,我们仍需要为web service类添加[generatescripttype(typeof([typename]))]属性,其中[typename]表示tkey或tvalue复杂类型的名称。
我们还是以前面的employee类为例,考虑如下服务器端web service方法:
[webmethod]
public dictionarystring, employee> getgenericemployeedictionary()
{
dictionarystring, employee> employeedict = new dictionarystring, employee>();
for (int i = 0; i
{
employee em = new employee(
i,
string.format("name {0}", i),
string.format("name{0}@some.com", i),
5000
);
employeedict[em.id.tostring()] = em;
}
return employeedict;
}
若是为该web service添加了[scriptservice]属性,且用scriptmanager控件将其引入到了页面中的话,那么在客户端调用该web service方法的代理即可得到dictionary相应的客户端javascript对象。客户端调用该web service方法的代码如下:
function pageload() {
peoplemanagementservice.getgenericemployeedictionary(onsucceeded);
}
onsucceeded()回调函数的代码如下,将getgenericemployeedictionary()方法的返回值显示成一个表格,注意其中的for (var key in result)语句,用来遍历该客户端dictionary中的键/值对:
function onsucceeded(result) {
var tablebuilder = new sys.stringbuilder("");
// 创建表格标题行
tablebuilder.append(
"
id
name
salary"
);
for (var key in result) {
var employee = result[key];
// 创建表格内容行
var rowstring =
string.format(
"
{0}
{1}
{2}
{3}",
employee.id,
employee.name,
employee.email,
employee.salary
);
tablebuilder.append(rowstring);
}
tablebuilder.append("");
$get("result").innerhtml = tablebuilder.tostring();
}
运行本程序,我们将看到如图3-26所示的界面。

图3-26 取得服务器端dictionary类型的数据,并显示成表格
绿色通道:好文要顶关注我收藏该文与我联系

posted on 2007-06-13 00:03 dflying chen 阅读(4836) 评论(27)编辑 收藏
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/





 本文详细介绍了如何在ASP.NET AJAX异步通讯层中,实现服务器端和客户端数据类型的自动转换,特别针对泛型集合类型,包括简单类型和复杂类型的数据互转,以及如何通过[generatescripttype]属性处理复杂类型。
本文详细介绍了如何在ASP.NET AJAX异步通讯层中,实现服务器端和客户端数据类型的自动转换,特别针对泛型集合类型,包括简单类型和复杂类型的数据互转,以及如何通过[generatescripttype]属性处理复杂类型。
















 104
104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








