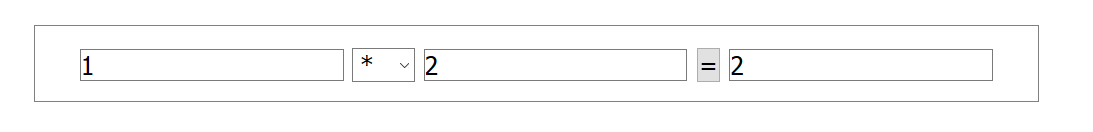
案例实现结果

实现思路
设置三个输入框
一个选择框
一个按钮
获取输入框1和选择框还有输入框2的值
点击按钮然后得出结果
学到的知识点
- select.value的值是option标签里面的内容
- Number()函数把对象的值转换为数字
例如 result=Number(“999”);
那么 result=999; //数字
代码实现
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS案例---计算器1.0</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#select option{
height:16px;
width:22px;
}
.dv{
height: 40px;
width: 535px;
margin: 100px auto;
border: 1px solid gray;
line-height: 40px;
text-align: center;
}
</style>
</head>
<body>
<div class="dv">
<input type="text" value="" id="text1" />
<select id="select">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
<option>%</option>
</select>
<input type="text" value="" id="text2"/>
<input type="button" value="=" id="btn"/>
<input type="text" value="" id="text3"/>
</div>
<script>
//定义函数
function result(){
//获取输入框text1的值
var text1=document.getElementById("text1").value;
//获取输入框text2的值
var text2=document.getElementById("text2").value;
//获取输入框text3的值
var text3=document.getElementById("text3"); //point
//获取选项框的值
var select=document.getElementById("select").value;
//获取按钮
var btn=document.getElementById("btn");
switch(select){
case "+" : text3.value=Number(text1)+Number(text2);break;
case "-" : text3.value=Number(text1)-Number(text2);break;
case "*" : text3.value=Number(text1)*Number(text2);break;
case "/" : text3.value=Number(text1)/Number(text2);break;
case "%" : text3.value=Number(text1)%Number(text2);break;
}
text3.value;
}
btn.addEventListener("click",function(){
result()});
</script>
</body>
</html>





 该博客围绕JS计算器案例展开,介绍了实现思路,包括设置三个输入框、一个选择框和一个按钮,获取输入框和选择框的值,点击按钮得出结果。还分享了学到的知识点,如select.value的值及Number()函数的使用,最后给出了HTML代码实现。
该博客围绕JS计算器案例展开,介绍了实现思路,包括设置三个输入框、一个选择框和一个按钮,获取输入框和选择框的值,点击按钮得出结果。还分享了学到的知识点,如select.value的值及Number()函数的使用,最后给出了HTML代码实现。
















 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








