上面代码中,我们为**`<text>`**标签加上了一个`class`属性,值为`title`。
然后,将顶层的**`app.wxss`**文件改掉,不再直接对**`<text>`**设置样式,改成对**`class`**设置样式。
>
>
> ```
>
> page {
> background-color: pink;
> }
>
> .title {
> font-size: 24pt;
> color: blue;
> }
>
> ```
>
>
上面代码中,样式设置在 class 上面(**`.title`**),这样就可以让不同的`class`呈现不同的样式。修改之后,页面的渲染结果并不会有变化。
### 二、Flex 布局
各种页面元素的位置关系,称为布局(layout),小程序官方推荐使用 Flex 布局。不熟悉这种布局的同学,可以看看我写的[《Flex 布局教程》](https://bbs.youkuaiyun.com/topics/618166371)。
下面演示如何通过 Flex 布局,将上面示例的文本放置到页面中央。
首先,在`pages/home`目录里面,新建一个`home.wxss`文件,这个文件设置的样式,只对 home 页面生效。这是因为每个页面通常有不一样的布局,所以页面布局一般不写在全局的`app.wxss`里面。
然后,`home.wxss`文件写入下面的内容。
>
>
> ```
>
> page {
> height: 100%;
> width: 750rpx;
> display: flex;
> justify-content: center;
> align-items: center;
> }
>
> ```
>
>
开发者工具导入项目代码,页面渲染结果如下。

下面解释一下上面这段 WXSS 代码,还是很简单的。
(1)`height: 100%;`:页面高度为整个屏幕高度。
(2)`width: 750rpx;`:页面宽度为整个屏幕宽度。
注意,这里单位是`rpx`,而不是`px`。`rpx`是小程序为适应不同宽度的手机屏幕,而发明的一种长度单位。不管什么手机屏幕,宽度一律为`750rpx`。它的好处是换算简单,如果一个元素的宽度是页面的一半,只要写成`width: 375rpx;`即可。
(3)`display: flex;`:整个页面(page)采用 Flex 布局。
(4)`justify-content: center;`:页面的一级子元素(这个示例是`<view>`)水平居中。
(5)`align-items: center;`:页面的一级子元素(这个示例是`<view>`)垂直居中。一个元素同时水平居中和垂直中央,就相当于处在页面的中央了。
### 三、WeUI
如果页面的所有样式都自己写,还是挺麻烦的,也没有这个必要。腾讯封装了一套 UI 框架 [WeUI](https://bbs.youkuaiyun.com/topics/618166371),可以拿来用。
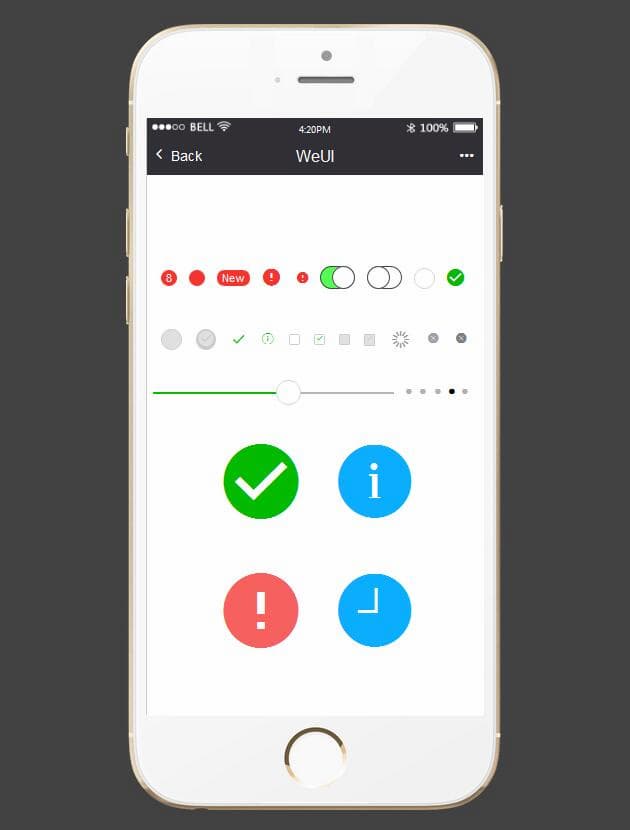
手机访问 [weui.io](https://bbs.youkuaiyun.com/topics/618166371),可以看到这套 UI 框架的效果。

这一节就来看看,怎么使用这个框架的小程序版本 [WeUI-WXSS](https://bbs.youkuaiyun.com/topics/618166371),为我们的页面加上官方的样式。
首先,进入它的 [GitHub 仓库](https://bbs.youkuaiyun.com/topics/618166371),在`dist/style`目录下面,找到[`weui.wxss`](https://bbs.youkuaiyun.com/topics/618166371)这个文件,将[源码](https://bbs.youkuaiyun.com/topics/618166371)全部复制到你的`app.wxss`文件的头部。
然后,将`page/home/home.wxml`文件改成下面这样。
>
>
> ```
>
> <view>
> <button class="weui-btn weui-btn_primary">
> 主操作
> </button>
> <button class="weui-btn weui-btn_primary weui-btn_loading">
> <i class="weui-loading"></i>正在加载
> </button>
> <button class="weui-btn weui-btn_primary weui-btn_disabled">
> 禁止点击
> </button>
> </view>
>
> ```
>
>
开发者工具导入项目代码,页面渲染结果如下。

可以看到,加入 WeUI 框架以后,只要为按钮添加不同的 class,就能自动出现框架提供的样式。你可以根据需要,为页面选择不同的按钮。
这个示例中,`<button>`元素使用了下面的`class`。
>
> * `weui-btn`:按钮样式的基类
> * `weui-btn_primary`:主按钮的样式。如果是次要按钮,就使用`weui-btn_default`。
> * `weui-btn_loading`:按钮点击后,操作正在进行中的样式。该类内部需要用`<i>`元素,加上表示正在加载的图标。
> * `weui-btn_disabled`:按钮禁止点击的样式。
>
>
>
WeUI 提供了大量的元素样式,完整的清单可以查看[这里](https://bbs.youkuaiyun.com/topics/618166371)。
### 四、加入图片
美观的页面不能光有文字,还必须有图片。小程序的`<image>`组件就用来加载图片。
打开`home.wxml`文件,将其改为如下代码。
>
>
> ```
>
> <view>
> <image src="<https://picsum.photos/200>"></image>
> </view>
>
> ```
>
>
开发者工具加载项目代码,页面的渲染结果如下,可以显示图片了。

`<image>`组件有[很多属性](https://bbs.youkuaiyun.com/topics/618166371),比如可以通过`style`属性指定样式。
>
>
> ```
>
> <view>
> <image
### 最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.youkuaiyun.com/topics/618166371)**
**《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》**



t/topics/618166371)**
**《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》**
[外链图片转存中...(img-Hft2V1eG-1714713473722)]
[外链图片转存中...(img-6oFk6dmH-1714713473723)]
[外链图片转存中...(img-NyhZQYZI-1714713473723)]
03-18
 593
593
 593
593
04-25
 817
817
 817
817
05-01
 1万+
1万+
 1万+
1万+






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








