启webpack报错信息:端口占用
F:\webpack4.x-react>npm run dev
> webpack4.x-react@1.0.0 dev F:\webpack4.x-react
> webpack-dev-server --open --port 3000 --hot --host 127.0.0.1
events.js:200
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE: address already in use 127.0.0.1:3000
?[90m at Server.setupListenHandle [as _listen2] (net.js:1306:16)?[39m
?[90m at listenInCluster (net.js:1354:12)?[39m
?[90m at doListen (net.js:1493:7)?[39m
?[90m at processTicksAndRejections (internal/process/task_queues.js:82:21)?[39m
Emitted 'error' event on Server instance at:
?[90m at emitErrorNT (net.js:1333:8)?[39m
?[90m at processTicksAndRejections (internal/process/task_queues.js:81:21)?[39m {
code: ?[32m'EADDRINUSE'?[39m,
errno: ?[32m'EADDRINUSE'?[39m,
syscall: ?[32m'listen'?[39m,
address: ?[32m'127.0.0.1'?[39m,
port: ?[33m3000?[39m
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! webpack4.x-react@1.0.0 dev: `webpack-dev-server --open --port 3000 --hot --host 127.0.0.1`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the webpack4.x-react@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\software\node\node_cache\_logs\2020-03-05T07_33_56_540Z-debug.log
解决方法:
1. 在package.json文件中修改启动脚本换一个端口;
2. 在windows的cmd中kill掉占用3000端口的进程:
-
打开cmd
-
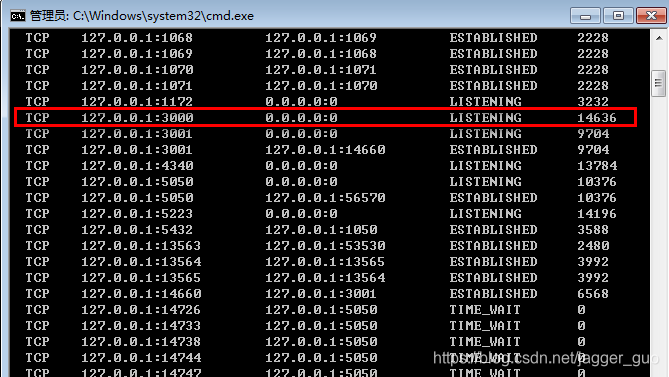
运行netstat -ano 找到进程号;

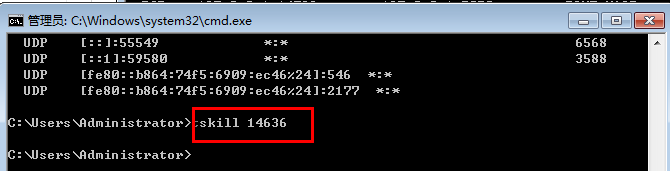
- kill掉:

重启启动 npm run dev 后 OK;





 本文详细介绍了在使用Webpack开发服务器时遇到的端口被占用错误,提供了两种有效的解决方案:一是修改package.json文件中的启动脚本以更换端口号,二是通过Windows命令行查找并终止占用指定端口的进程。
本文详细介绍了在使用Webpack开发服务器时遇到的端口被占用错误,提供了两种有效的解决方案:一是修改package.json文件中的启动脚本以更换端口号,二是通过Windows命令行查找并终止占用指定端口的进程。
















 2386
2386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








