需求:在网页上显示重量,字体类似LED那种,如图:
步骤:
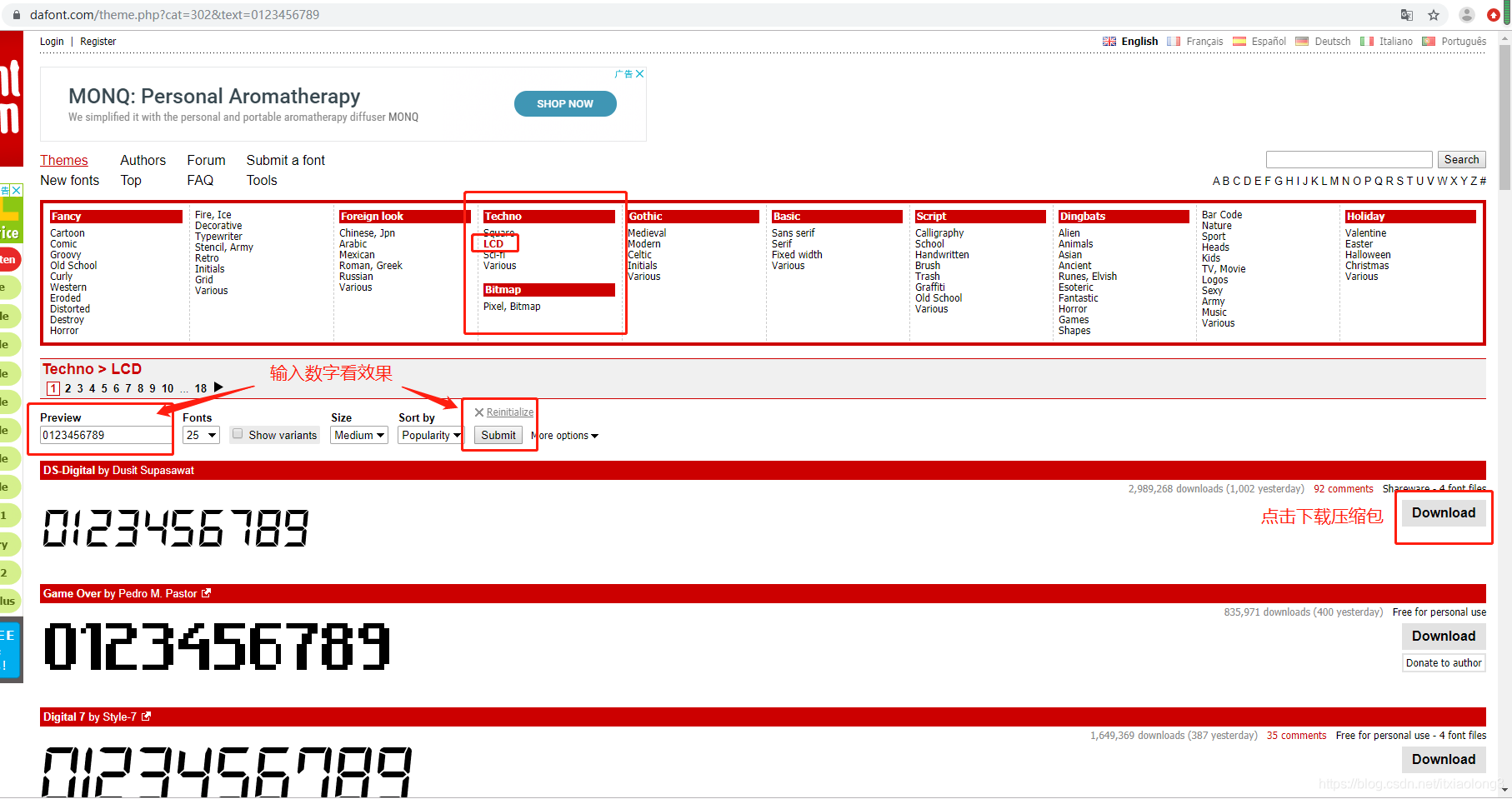
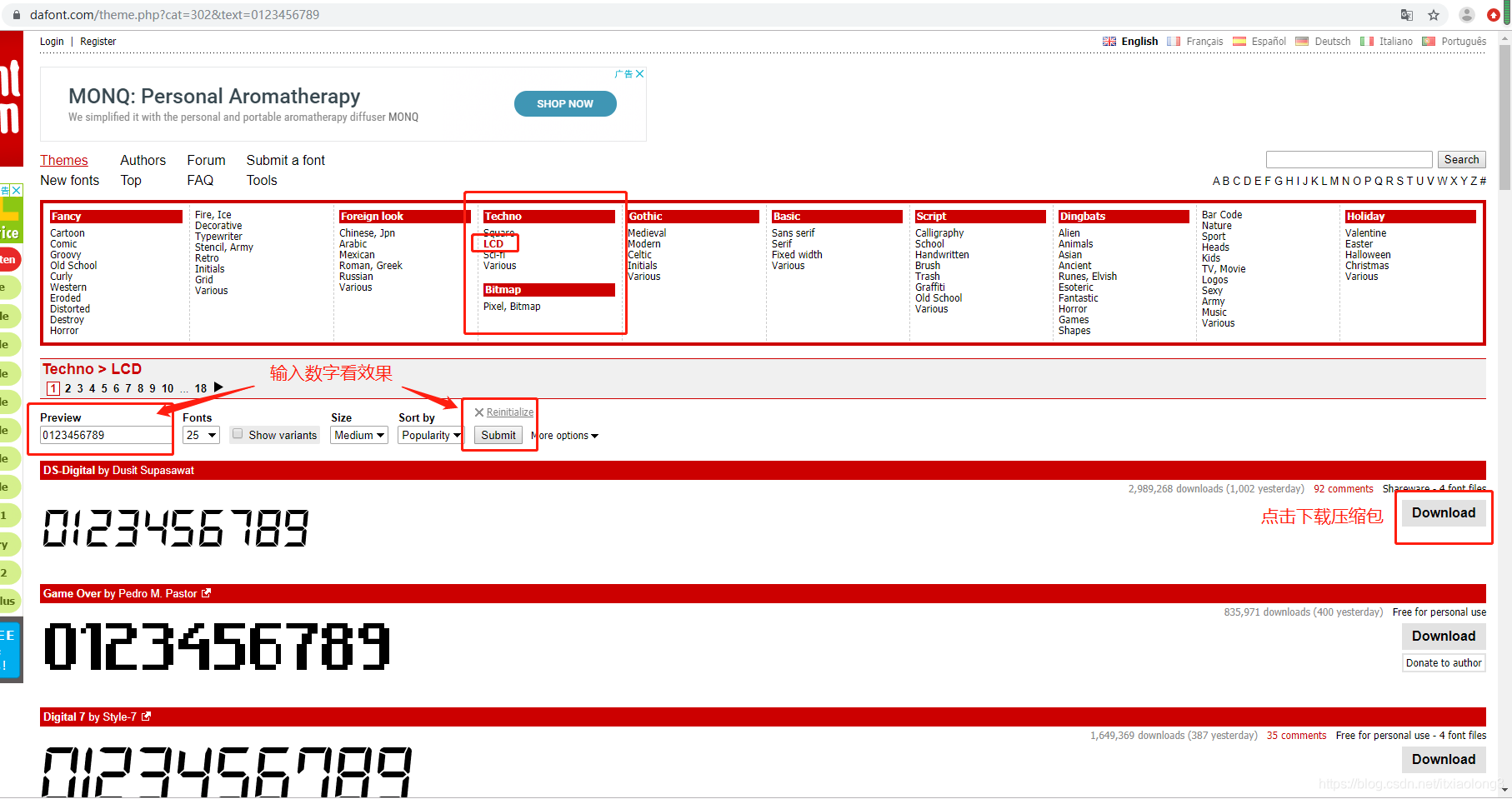
1-获取led字体,到dafont 下载.ttf格式字体

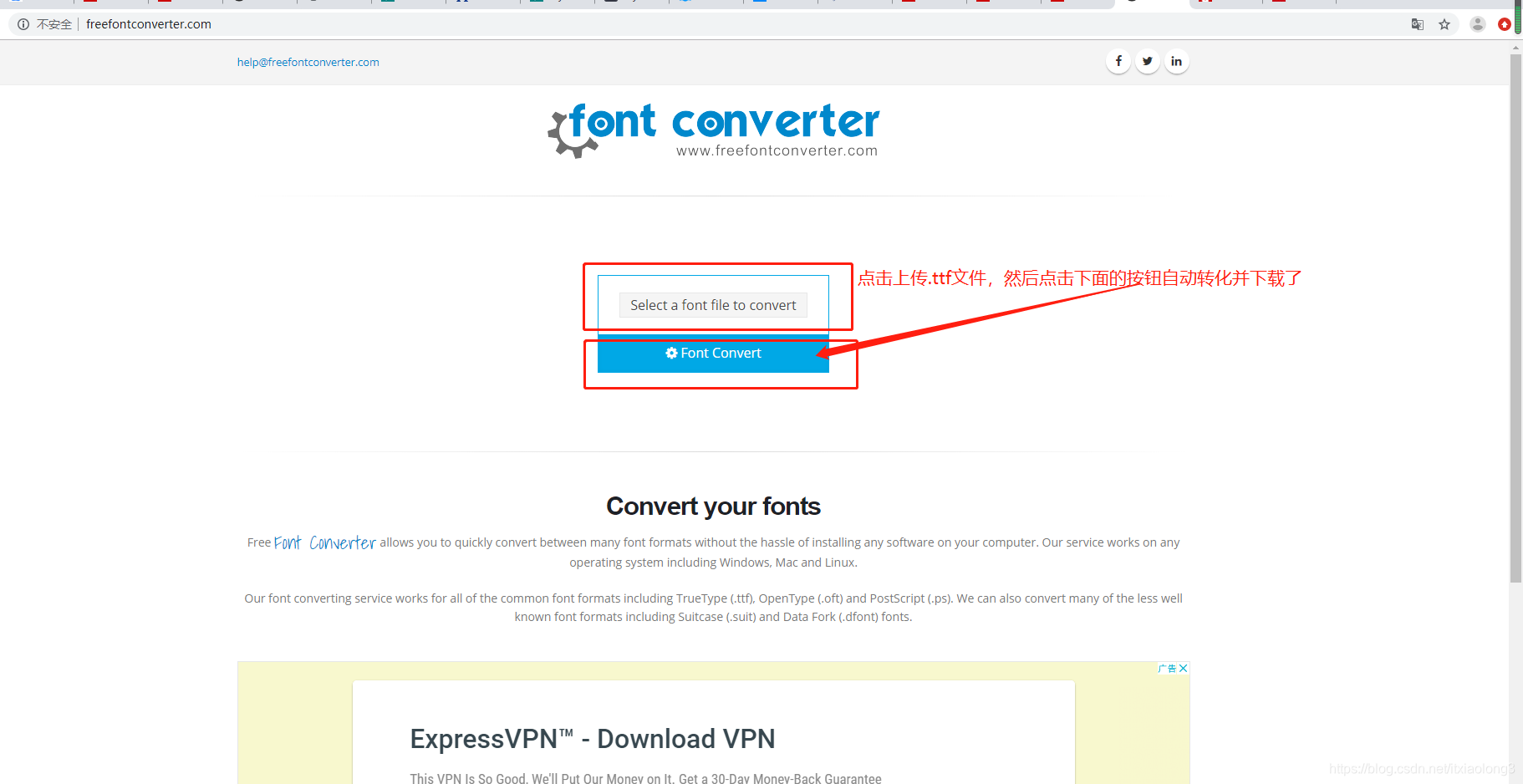
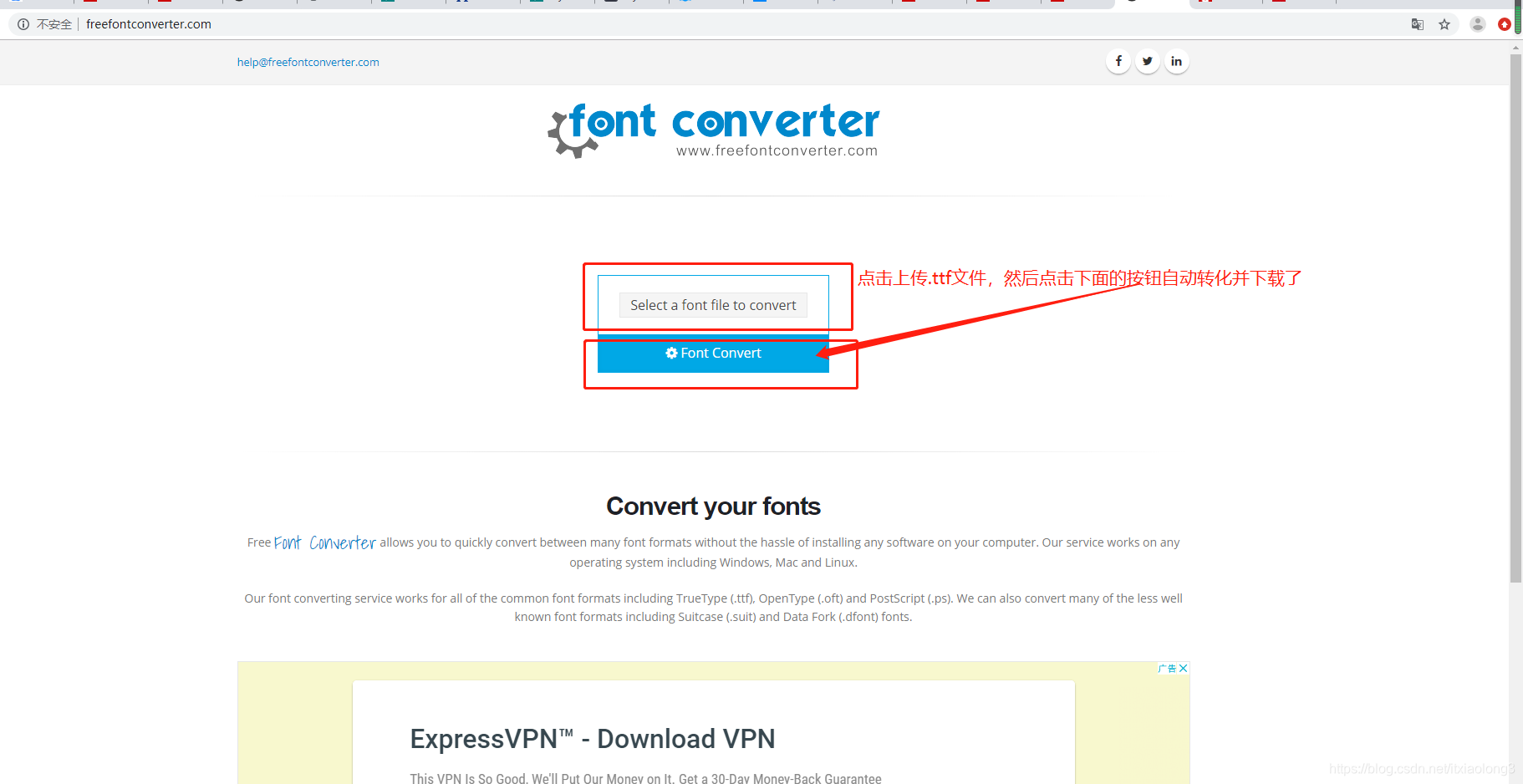
2-通过上图下载得到压缩包后进行解压得到 .ttf文件。通过freefontconverter进行转化为.woff等等格式的字体

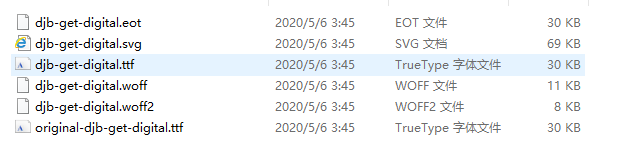
转化后得到压缩包,解压后如下图文件

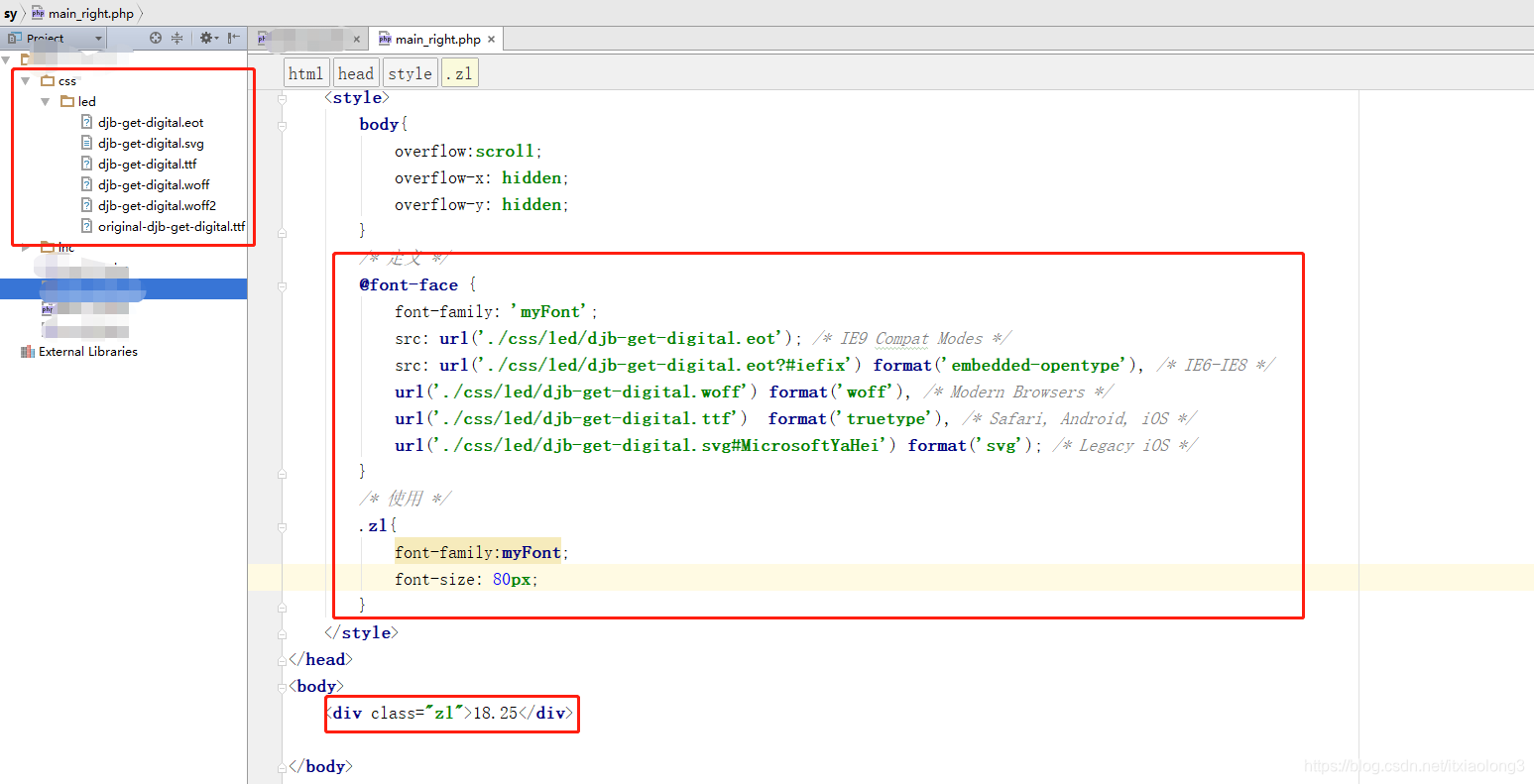
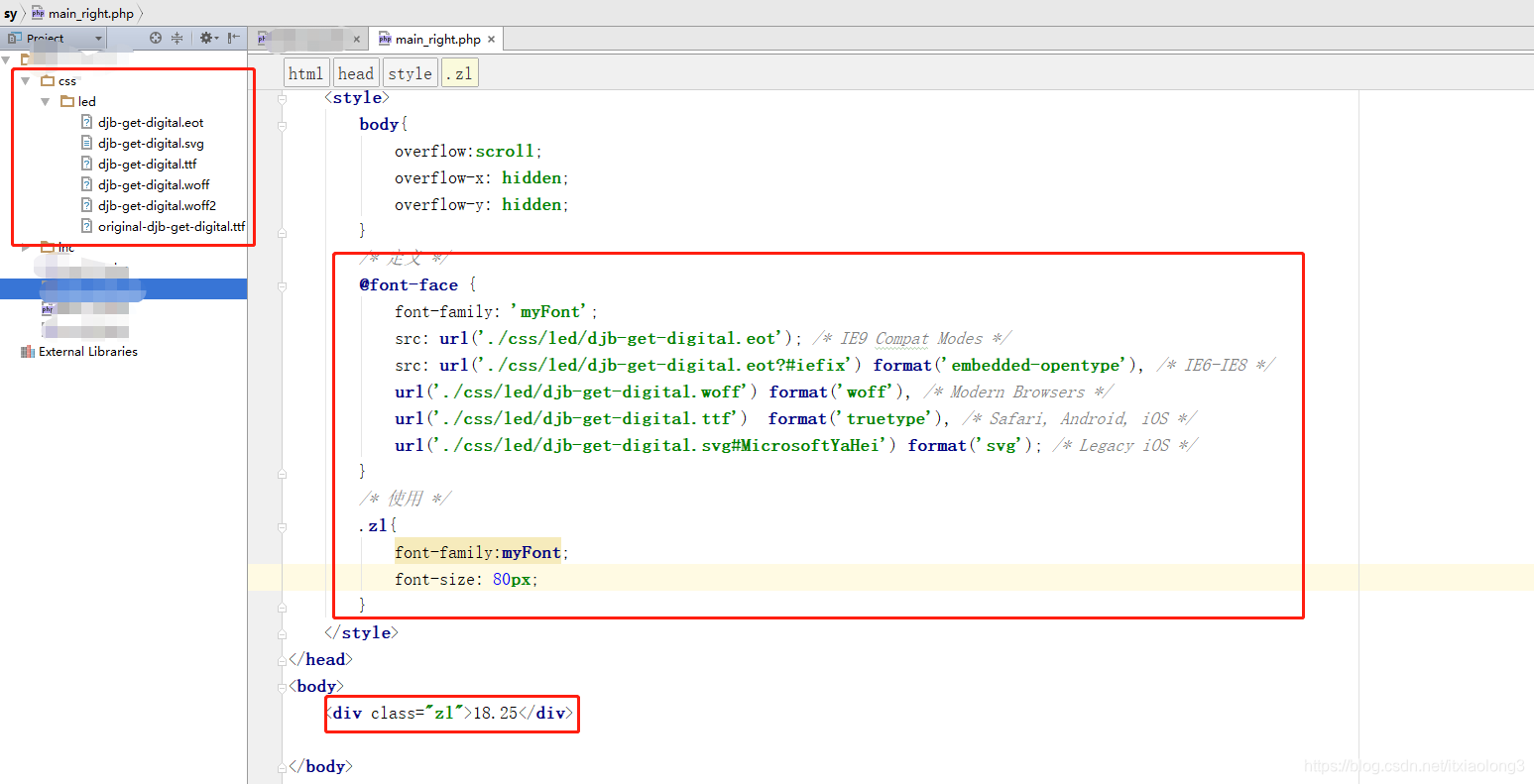
解压后的文件都放到项目中,在.css文件中引用该文件地址

参考原文:参考原文
 本文详细介绍了如何在网页上使用类似LED效果的字体显示重量数值。首先从dafont下载.ttf格式的LED字体,然后利用freefontconverter将字体转换为.woff等格式,最后在.css文件中引用转化后的字体文件。
本文详细介绍了如何在网页上使用类似LED效果的字体显示重量数值。首先从dafont下载.ttf格式的LED字体,然后利用freefontconverter将字体转换为.woff等格式,最后在.css文件中引用转化后的字体文件。
需求:在网页上显示重量,字体类似LED那种,如图:
步骤:
1-获取led字体,到dafont 下载.ttf格式字体

2-通过上图下载得到压缩包后进行解压得到 .ttf文件。通过freefontconverter进行转化为.woff等等格式的字体

转化后得到压缩包,解压后如下图文件

解压后的文件都放到项目中,在.css文件中引用该文件地址

参考原文:参考原文

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


